这篇文章主要讲解了“JavaScript怎么实现网页下拉列表的省市联动”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript怎么实现网页下拉列表的省市联动”吧!
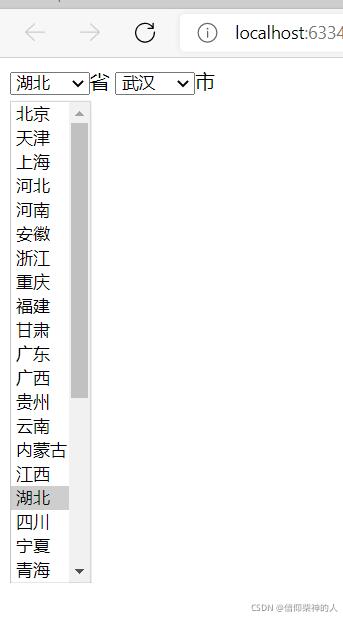
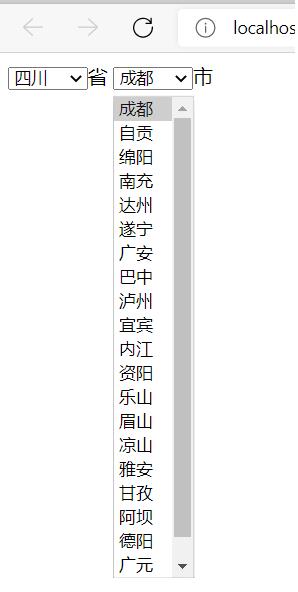
大家好,今天我和大家分享网页中下拉列表的省市联动。在我们平常填写一些信息时就会有省市联动,就是在第一个下拉列表中选择我们所在的省,后面一个下拉列表显示该省的所有城市。
既然是省市联动,我们就不能把数据直接写到网页上,我们应该通过第一个下拉列表的省动态生成该省的所有城市。我们可以先定义一个JSON对象表示省,在对象中定义一个数组存储一个省中的所有城市(这里的城市也是JSON对象),最后用数组存储所有的省。我们可以利用JavaScript在网页上面添加选项option。联动这块我们可以为第一个下拉列表添加一个change事件,当它改变时后一个下拉列表的就更新为当前省的所有城市。
首先我们需要省市的数据:就是一个包含所有省的数组,而且每个省中有一个城市数组。这里我是写北京为例子。
var data = [
{
"province": "北京",
"city": [
{
"cname": "北京",
"code": "101010100"
},
{
"cname": "朝阳",
"code": "101010300"
},
{
"cname": "顺义",
"code": "101010400"
},
{
"cname": "怀柔",
"code": "101010500"
},
{
"cname": "通州",
"code": "101010600"
},
...
]
},
....]然后我们先在页面上显示两个下拉列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>所在地区</title>
</head>
<body>
<select id="province"></select>省
<select id="city"></select>市
<script src="js/data.js"></script>
<script src="js/mycity.js"></script>
</body>
</html>对应的JavaScript的代码:先对数组进行遍历得到的是所有的省,再对每个省遍历就能改省的所有城市。通过创建和添加option节点在页面上显示。
// 对数据进行遍历显示所有省
data.forEach((p, i) => {
//创建一个option节点
let option = document.createElement('option');
//设置option节点文本值
option.textContent = p.province;
//设置option节点的value值
option.value = i;
//向id为province的元素中追加了一个子节点option
$('province').appendChild(option);
//默认在下拉列表加载城市
chooseCity(0);
})
//为向id为province的元素添加‘change'事件
$('province').addEventListener('change', function () {
/* 在下拉列表中加载城市*/
chooseCity(this.value);
})
//函数:获取对应省的所有城市
function chooseCity(index) {
//通过索引获取对应的省
let p = data[index];
//清除当前的城市信息
$('city').length = 0;
//获取对应省的所有城市
let cities = p.city;
//对所有城市进行遍历显示
cities.forEach(c => {
//创建一个option1节点
let option1 = document.createElement('option');
//设置option1节点文本值
option1.textContent = c.cname;
//向id为city的元素中追加了一个子节点option1
$('city').appendChild(option1);
})
}
//函数:通过id获取元素
function $(id) {
return document.getElementById(id);
}

感谢各位的阅读,以上就是“JavaScript怎么实现网页下拉列表的省市联动”的内容了,经过本文的学习后,相信大家对JavaScript怎么实现网页下拉列表的省市联动这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。