本篇文章给大家分享的是有关react native之ScrollView下拉刷新效果的示例分析,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
ScrollView的refreshControl属性用于下拉刷新,只能用于垂直视图,即horizontal不能为true。
1.创建自定义CKRefresh.js刷新组件
import React,{Component} from 'react';
import {
View,
Text,
StyleSheet,
ScrollView,
RefreshControl,
Dimensions
} from 'react-native';
const screenW=Dimensions.get('window').width;
export default class CKRefresh extends Component{
constructor(){
super();
this.state={
rowDataArr:Array.from(new Array(30)).map((value,index)=>({
title:'初始化数据'+index
})),
//是否显示loading
isRefreshing:false,
loaded:0
}
}
render(){
const rowsArr=this.state.rowDataArr.map((row,index)=>(<Row data={row} key={index}/>))
return(
<ScrollView
refreshControl={
<RefreshControl
refreshing={this.state.isRefreshing}
onRefresh={()=>this._onRefresh()}
colors={['red','green','blue']}
title="正在加载中..."
/>
}
>
{rowsArr}
</ScrollView>
)
}
_onRefresh(){
//1.显示指示器
this.setState({
isRefreshing:true
});
//2.模拟加载数据
setTimeout(()=>{
let newDataArr=Array.from(new Array(5)).map((value,index)=>({
title:'我是拉下来的数据'+(this.state.loaded+index)
})).concat(this.state.rowDataArr);
//更新状态机
this.setState({
rowDataArr:newDataArr,
isRefreshing:false,
loaded:this.state.loaded+5
});
},2000);
}
}
class Row extends Component{
static defaultProps={
data:{}
};
render(){
return(
<View style={{
width:screenW,
height:40,
borderBottomWidth:1,
borderBottomColor:'red',
justifyContent:'center'
}}>
<Text>{this.props.data.title}</Text>
</View>
)
}
}
const styles=StyleSheet.create({
})2.在App.js中引用
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
StatusBar,
} from 'react-native';
import {
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
import CKRefresh from './components/CKRefresh';
const App: () => React$Node = () => {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView style={styles.mainViewStyle}>
<CKRefresh/>
</SafeAreaView>
</>
);
};
const styles=StyleSheet.create({
mainViewStyle:{
flex:1,
backgroundColor:'#fff',
}
});
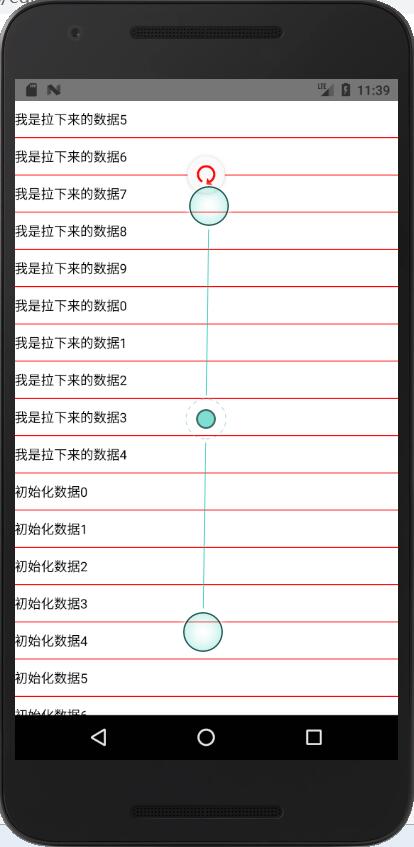
export default App;3.结果如图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
以上就是react native之ScrollView下拉刷新效果的示例分析,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。