这篇文章将为大家详细讲解有关如何使用es6将字符串转为数组,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。es6将字符串转为数组的方法:1、利用扩展运算符“...”,语法“[..."字符串"]”;2、利用数组的扩展方法from(),语法“Array.from("字符串")”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法一:
使用ES6的数组扩展 。扩展运算符(spread)是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。
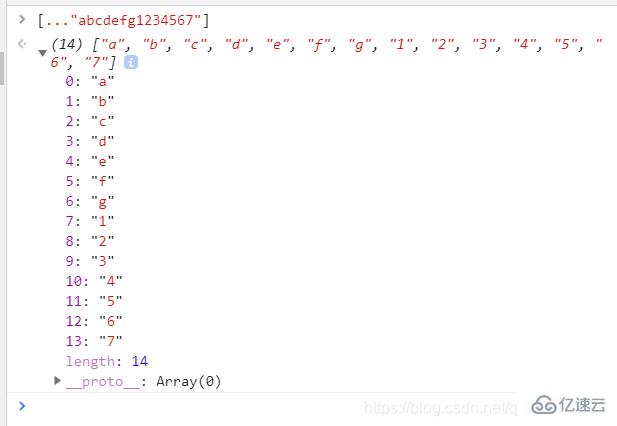
[..."abcdefg1234567"]
结果:

方法二:
在es6中,可以使用数组的扩展方法 Array.from() 将字符串转为数组,Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
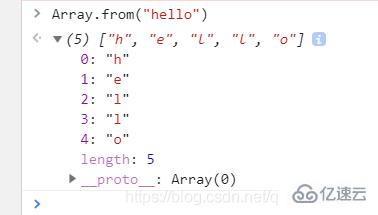
Array.from("hello")结果:

关于如何使用es6将字符串转为数组就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。