这篇文章主要介绍“javascript怎么添加边框”,在日常操作中,相信很多人在javascript怎么添加边框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”javascript怎么添加边框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript如何添加框?
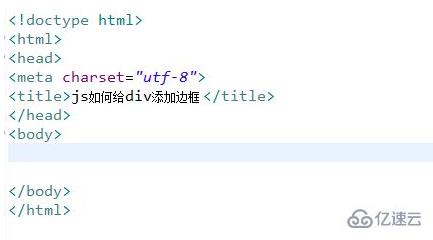
新建一个html文件,命名为test.html,用于讲解js如何给div添加边框。

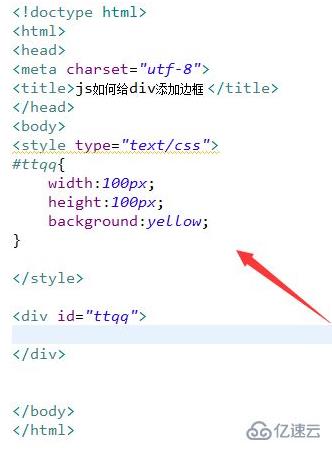
在test.html文件内,使用div创建一个模块,并设置其id属性为ttqq。

在css标签内,通过id定义div的样式,设置它的宽度为100px,高度为100px,背景颜色为黄色。

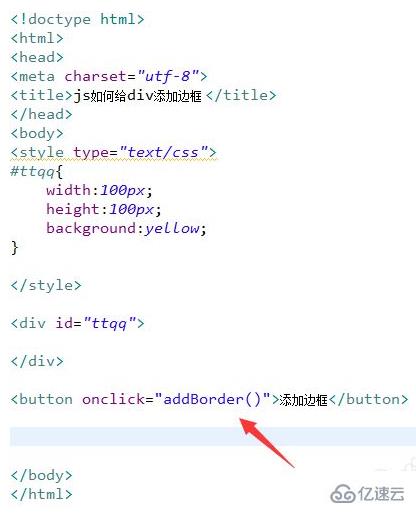
在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addBorder()函数。

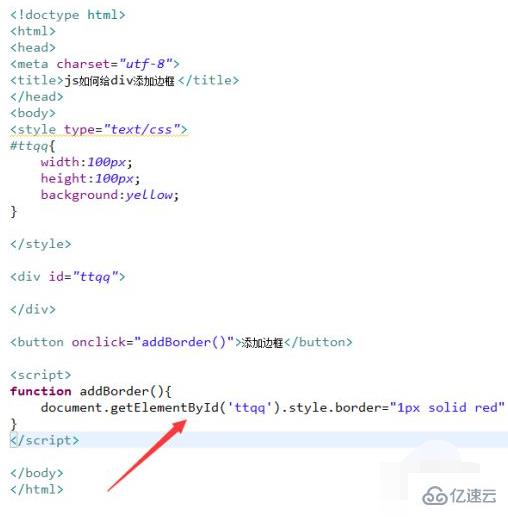
在js标签内,创建addBorder()函数,在函数内,通过id获得div对象,设置style中的border属性为“1px solid red”,即边框宽度为1px,边框线型为实线,边框颜色为红色。

在浏览器打开test.html文件,查看实现的效果。

到此,关于“javascript怎么添加边框”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。