本篇内容介绍了“vuejs怎么使用css”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本文操作环境:windows7系统、Vue2.9.6版,DELL G3电脑。
如何在Vue.js使用css?
在vue-cli中使用sass、less来编写css样式,步骤十分简洁,因为vue-cli已经配置好了sass、less,我们要使用sass或者less直接下载两个模块,然后webpack会根据 lang 属性自动用适当的加载器去处理。以下我们来了解一下各css应该如何使用
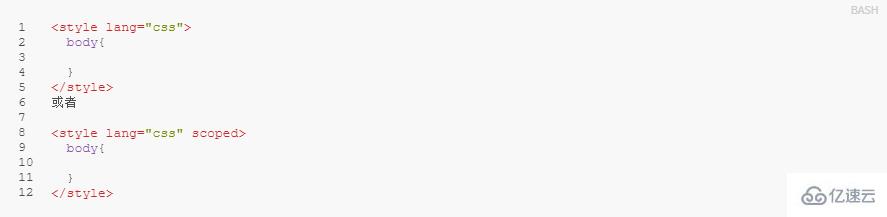
1.直接上手写样式即可,使用css规则即可。

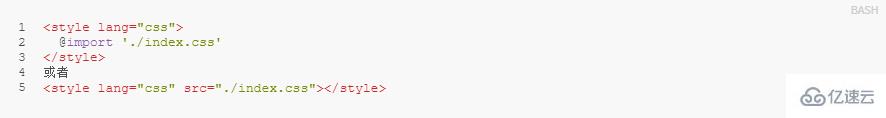
2.应用外部css文件的写法

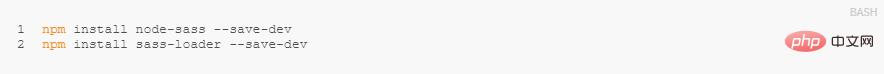
1.安装Sass模块

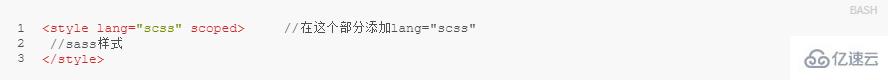
2.在组件的style部分使用内联写法

3.引用sass外部文件的写法。

1.安装Less模块

2.在组件的style部分使用内联写法

3.引用less外部文件的写法。

“vuejs怎么使用css”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。