本篇内容介绍了“如何用js实现猜数字小游戏”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
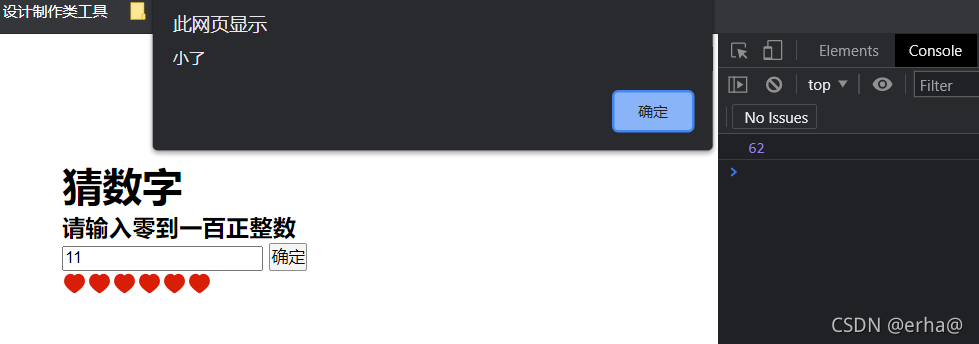
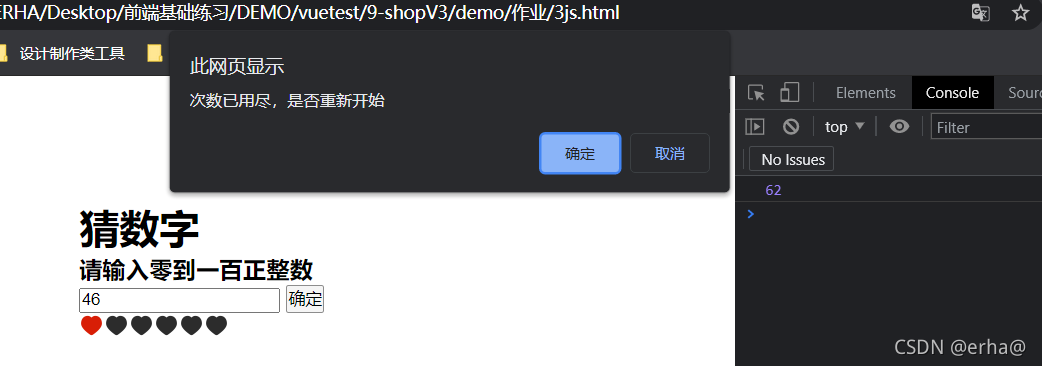
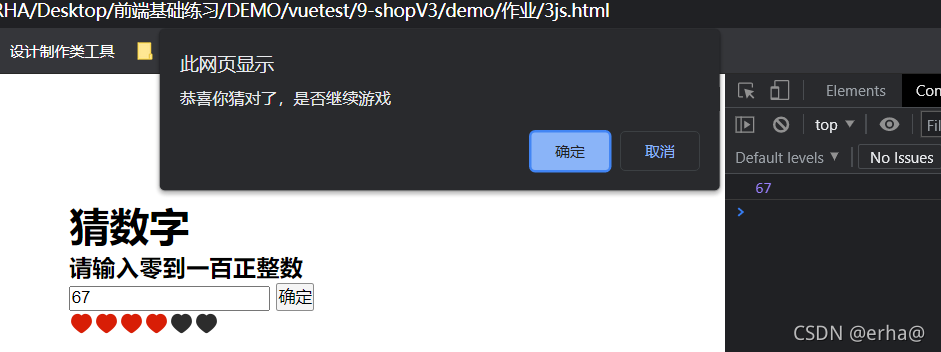
示例图和代码附上(提前在控制台打印出正确答案)



原理和内容很简单就不再赘述了(图片是iconfont下载,可自行下载)


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.ran {
margin: 100px auto;
padding-left: 40%;
}
ul {
list-style: none;
}
ul img {
width: 20px;
height: 20px;
float: left;
}
</style>
<body>
<div class="ran">
<h2>猜数字</h2>
<h4>请输入零到一百正整数</h4>
<input type="text" οnchange="handlenum()">
<button class="but" οnclick="li()">确定</button>
<ul>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
</ul>
</div>
<script>
// let but = document.querySelector('but')
let inp = document.querySelector('input')
let img = document.querySelectorAll('img')
let num = Math.round(Math.random()*100)
let i = 0
console.log(num);
function handlenum() {}
function li () {
i++
if (i<6) {
let guess = parseInt(inp.value)
0<guess<100? guess :alert('请输入零到一百正整数')
if (guess === num) {
if (confirm('恭喜你猜对了,是否继续游戏')) {
window.location.reload();
}
} else {
guess>num? alert("大了"):alert('小了')
img[6-i].src = './x2.png'
}
} else {
if (confirm('次数已用尽,是否重新开始')) {
window.location.reload();
}
}
}
</script>
</body>
</html>“如何用js实现猜数字小游戏”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。