жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңjQueryжҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„иҪ®ж’ӯеӣҫж•ҲжһңвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңjQueryжҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„иҪ®ж’ӯеӣҫж•ҲжһңвҖқеҗ§!

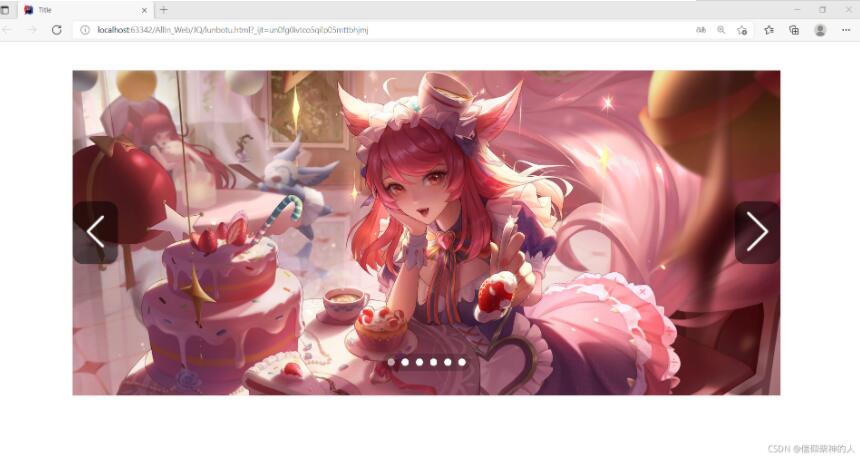
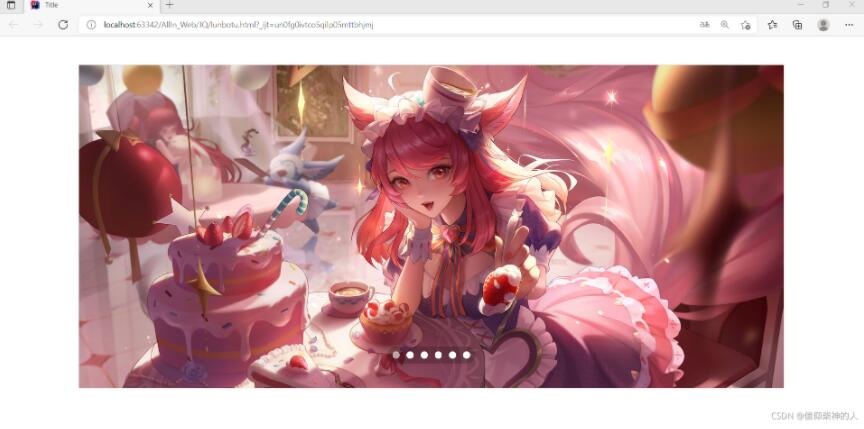
йҰ–е…ҲжҲ‘们зңӢеҲ°пјҢе®ғжҳҜз”ұиғҢжҷҜеӣҫзүҮгҖҒж–№еҗ‘еӣҫж Үе’ҢжҢҮзӨәеҷЁз»„жҲҗгҖӮжҲ‘们еҸ‘зҺ°иғҢжҷҜеӣҫзүҮгҖҒж–№еҗ‘еӣҫж Үе’ҢжҢҮзӨәеҷЁжҳҜеұӮеҸ еңЁдёҖиө·зҡ„пјҢжүҖд»ҘеёғеұҖж—¶жҲ‘们иҰҒз”Ёз»қеҜ№е®ҡдҪҚгҖӮжҲ‘们иҰҒе®һзҺ°зӮ№еҮ»ж–№еҗ‘еӣҫж Үж—¶пјҢеӣҫзүҮи·ҹзқҖеҸҳжҚўпјӣзӮ№еҮ»жҢҮзӨәеҷЁж—¶пјҢеӣҫзүҮи·ҹзқҖеҸҳжҚўпјӣдёҚзӮ№еҮ»ж—¶жҜҸйҡ”5з§’иҮӘеҠЁж’ӯж”ҫпјӣдёҚзӮ№еҮ»ж—¶дёҚжҳҫзӨәж–№еҗ‘еӣҫж ҮгҖӮ
з»“жһ„еёғеұҖпјҡз”ЁдёҖдёӘdivеҢ…иЈ№3дёӘdivпјҢйҮҢйқўзҡ„3дёӘdivеҲҶеҲ«жҳҫзӨәиғҢжҷҜеӣҫзүҮйғЁеҲҶгҖҒж–№еҗ‘еӣҫж ҮйғЁеҲҶе’ҢжҢҮзӨәеҷЁйғЁеҲҶгҖӮ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="./css/lunbotu.css" rel="external nofollow" > </head> <body> <!--ж•ҙдёӘиҪ®ж’ӯеӣҫйғЁеҲҶ--> <div class="carousel"> <!--еӣҫзүҮиғҢжҷҜ--> <div class="content"> <ul> <li><a href=""><img src=" ./img/dj.jpg" ></a></li> <li><a href=""><img src=" ./img/ali.jpg" ></a></li> <li><a href=""><img src=" ./img/al.jpg" ></a></li> <li><a href=""><img src=" ./img/hml.jpg" ></a></li> <li><a href=""><img src=" ./img/yao.jpg" ></a></li> <li><a href=""><img src=" ./img/xia.jpg" ></a></li> </ul> </div> <!--е·Ұ移гҖҒеҸіз§»еӣҫж Ү--> <div class="pos"> <a href="" class=" left"><img src="./img/arrow-left.png" ></a> <a href="" class=" right"><img src="./img/arrow-right.png" ></a> </div> <!--жҢҮзӨәеҷЁ--> <div class="dot"> <ul> <li class="active"><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> <script src="js/jquery-3.6.0.js"></script> <script src="js/lunbotu.js"></script> </body> </html>
ж ·ејҸд»Јз ҒпјҡеӨ§е®¶еҸҜд»ҘиҮӘе·ұи®ҫи®ЎиҮӘе·ұе–ңж¬ўзҡ„йўңиүІе’Ңж ·ејҸгҖӮжіЁж„ҸиҰҒз”Ёз»қеҜ№е®ҡдҪҚе°ұиҰҒйҒөеҫӘеӯҗз»қзҲ¶зӣёзҡ„еҺҹеҲҷгҖӮжғіи®©з•ҢйқўеҸӘжҳҫзӨәдёҖеј еӣҫзүҮеҸҜд»Ҙз”Ёoverflow: hidden;жҠҠи¶…еҮәйғЁеҲҶйҡҗи—ҸпјҢеңЁз”Ёе®ҡдҪҚеҗҺеҸҜд»Ҙи®ҫзҪ®top: 50%;transform: translateY(-50%);еһӮзӣҙеұ…дёӯ display: none;
/*еҺ»йҷӨж ҮзӯҫиҮӘеёҰзҡ„ж ·ејҸ*/
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
width: 100%;
}
/*и®ҫзҪ®ж•ҙдёӘиҪ®ж’ӯеӣҫзҡ„еёғеұҖ*/
.carousel {
position: relative;
margin: 40px auto;
width: 1000px;
height: 460px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-sizing: border-box;
/*и¶…еҮәйғЁеҲҶйҡҗи—Ҹ*/
overflow: hidden;
}
/*и®ҫзҪ®иғҢжҷҜеӣҫзүҮзҡ„еёғеұҖ*/
.content {
position: absolute;
z-index: 1;
}
/*и®ҫзҪ®е·Ұ移гҖҒеҸіз§»еӣҫж Үе’ҢжҢҮзӨәеҷЁзҡ„еёғеұҖ*/
.pos,
.dot {
position: absolute;
z-index: 2;
width: 100%;
}
/*и®ҫзҪ®е·Ұ移гҖҒеҸіз§»еӣҫж Үе…ҲеһӮзӣҙеұ…дёӯгҖҒдёҚжҳҫзӨә*/
.pos {
top: 50%;
transform: translateY(-50%);
display: none;
}
/*и®ҫзҪ®е·Ұ移гҖҒеҸіз§»еӣҫж Үзҡ„иғҢжҷҜ*/
.pos > a {
padding: 10px 0;
border-radius: 15px;
background: rgba(0, 0, 0, 0.5);
}
/*и®ҫзҪ®е·Ұ移еӣҫж Үзҡ„дҪҚзҪ®*/
.left {
float: left;
}
/*и®ҫзҪ®еҸіз§»еӣҫж Үзҡ„дҪҚзҪ®*/
.right {
float: right;
}
/*и®ҫзҪ®жҢҮзӨәеҷЁжҳҫзӨәзҡ„дҪҚзҪ®*/
.dot {
bottom: 30px;
text-align: center;
}
/*и®ҫзҪ®жҢҮзӨәеҷЁзҡ„иғҢжҷҜ*/
.dot ul {
display: inline-block;
padding: 2px;
background: rgba(0, 0, 0, .2);
border-radius: 15px;
}
/*и®ҫзҪ®еңҶзӮ№зҡ„еӨ§е°Ҹ*/
.dot > ul > li {
float: left;
margin: 5px;
width: 10px;
height: 10px;
border-radius: 50%;
background: white;
cursor: pointer;
}
/*и®ҫзҪ®жҳҫзӨәеҪ“еүҚеӣҫзүҮж—¶жҢҮзӨәеҷЁжҢҮзӨәзҡ„дҪҚзҪ®*/
.active {
background: rgba(255, 255, 255, .6) !important;
}JavaScriptд»Јз ҒпјҡжіЁж„ҸејҖе§Ӣе…ҲжҠҠеӣҫзүҮйҡҗи—ҸпјҢй»ҳи®ӨжҳҫзӨә第дёҖеј еӣҫпјҢдёҚ然дёҚз®ЎдҪ жңҖе…ҲзӮ№еҮ»д»Җд№ҲеӣҫзүҮпјҢе®ғйғҪжҳҜ第дәҢеј еӣҫгҖӮжҳҫзӨәдёӢдёҖеј еӣҫзүҮж—¶пјҢдёҠдёҖеј еӣҫзүҮе’ҢжҢҮзӨәеҷЁзҡ„ж Үи®°иҰҒжё…йҷӨ
$(function () {
/*дҝқеӯҳеҪ“еүҚеӣҫзүҮзҡ„зҙўеј•*/
let index = 0;
let btn = false;
/*еҺ»йҷӨaж ҮзӯҫиҮӘеёҰзҡ„еҲ·ж–°*/
$('a[href=""]').prop('href', 'javascript:;');
/*ејҖе§Ӣе…ҲжҠҠеӣҫзүҮйҡҗи—ҸпјҢй»ҳи®ӨжҳҫзӨә第дёҖеј еӣҫ*/
$('.content>ul>li').hide();
$('.content>ul>li:eq(0)').show();
// и®ҫзҪ®ж–№еҗ‘з®ӯеӨҙеӣҫж Үзҡ„ж·Ўе…ҘгҖҒж·ЎеҮә
$('.carousel').hover(function () {
$('.pos').stop().fadeIn()
}, function () {
$('.pos').stop().fadeOut()
})
// дёәе·Ұж–№еҗ‘еӣҫж Үз»‘е®ҡзӮ№еҮ»дәӢ件
$('.left').on('click', function () {
btn = true;
clean();
if (index == 0) {
index = 5;
} else {
--index;
}
show();
})
// дёәеҸіж–№еҗ‘еӣҫж Үз»‘е®ҡзӮ№еҮ»дәӢ件
$('.right').on('click', function () {
btn = true;
clean();
if (index == 5) {
index = 0;
} else {
++index;
}
show();
})
//жҢҮзӨәеҷЁжҢҮзӨәеҠҹиғҪпјҲдёәжҢҮзӨәеҷЁз»‘е®ҡзӮ№еҮ»дәӢ件пјү
$('.dot li').on('click', function () {
btn = true;
let now = $(this).index()
if (now != index) {
clean();
index = now;
show();
}
})
//иҮӘеҠЁж’ӯж”ҫеҠҹиғҪпјҲе®ҡж—¶еҷЁпјү
setInterval(function () {
if (!btn) {
clean();
if (index == 5) {
index = 0;
} else {
++index;
}
show();
} else {
btn = false;
}
}, 5000)
//жё…йҷӨдёҠдёҖеј еӣҫзүҮе’ҢжҢҮзӨәеҷЁдёҠзҡ„жҢҮзӨә
function clean() {
$(`.content>ul>li:eq(${index})`).stop().fadeOut();
$(`.dot>ul>li:eq(${index})`).removeClass('active');
}
//ж·»еҠ ж–°зҡ„еӣҫзүҮе’ҢжҢҮзӨәеҷЁдёҠзҡ„жҢҮзӨә
function show() {
console.log(index);
$(`.content>ul>li:eq(${index})`).stop().fadeIn();
console.log($(`.content>ul>li:eq(${index})`))
$(`.dot>ul>li:eq(${index})`).addClass('active');
}
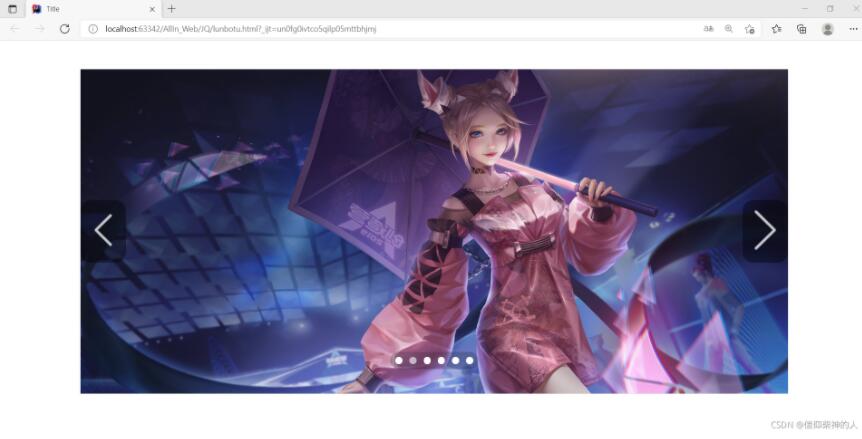
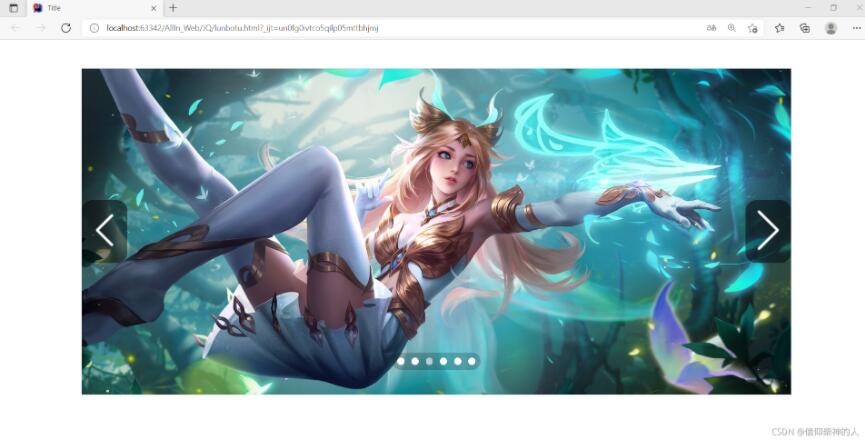
})з»“жһңпјҡ



еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңjQueryжҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„иҪ®ж’ӯеӣҫж•ҲжһңвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ