这篇文章将为大家详细讲解有关css如何写六边形,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css写六边形的方法:1、把正六边形分成三部分,然后设置before部分,p部分和after部分;2、把正六边形分成三个宽高相同的p,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css怎么写六边形?
教你用CSS画正六边形
说下两种css 制作正六边形的方法。
先看一下结果:

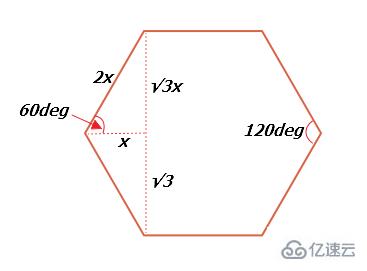
在之前要先了解一下正六边形内角和边的关系,正六边形的每个内角是60deg,如图(√3其实是根号3):

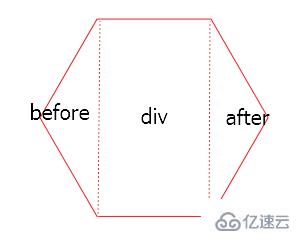
方法一:原理把正六边形分成三部分,左中右分别是:before部分,p部分,after部分,如图:

before三角形部分是p的before伪元素,after三角形部分是p的after伪元素。
html代码:
<p class='p'></p>css代码:
.p {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.p:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.p:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}注意p及伪元素的宽高需要根据上面的公式计算。
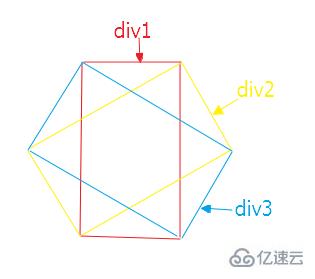
方法二:也是把正六边形分成三个宽高相同的p,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形,如图:

html代码:
<p style='position:relative;width:100px;margin:0 auto;'>
<p class='one'></p>
<p class='two'></p>
<p class='three'></p>
</p>css代码:
1 .one {
2 width: 50px;
3 height: 86.6px;
4 margin: 0 auto;
5 border-top: 1px solid red;
6 border-bottom: 1px solid red;
7 }
8 .two {
9 position: absolute;
10 width: 50px;
11 height: 86.6px;
12 left: 25px;
13 top: 0;
14 transform: translate(-50%,-50%);
15 transform: rotate(60deg);
16 border-top: 1px solid red;
17 border-bottom: 1px solid red;
18 }
19 .three {
20 position: absolute;
21 width: 50px;
22 height: 86.6px;
23 left: 25px;
24 top: 0;
25 transform: translate(-50%,-50%);
26 transform: rotate(300deg);
27 border-top: 1px solid red;
28 border-bottom: 1px solid red;
29 }关于“css如何写六边形”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。