这篇文章主要为大家展示了“vue中监听器怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue中监听器怎么用”这篇文章吧。
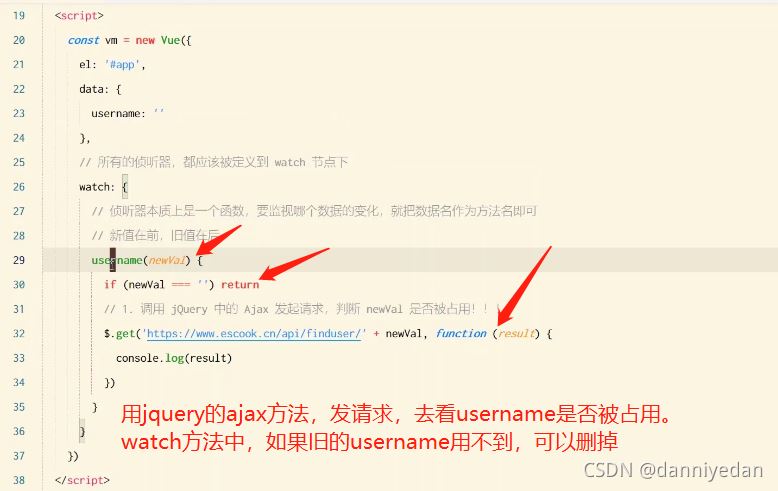
第一种,用jquery的ajax发请求

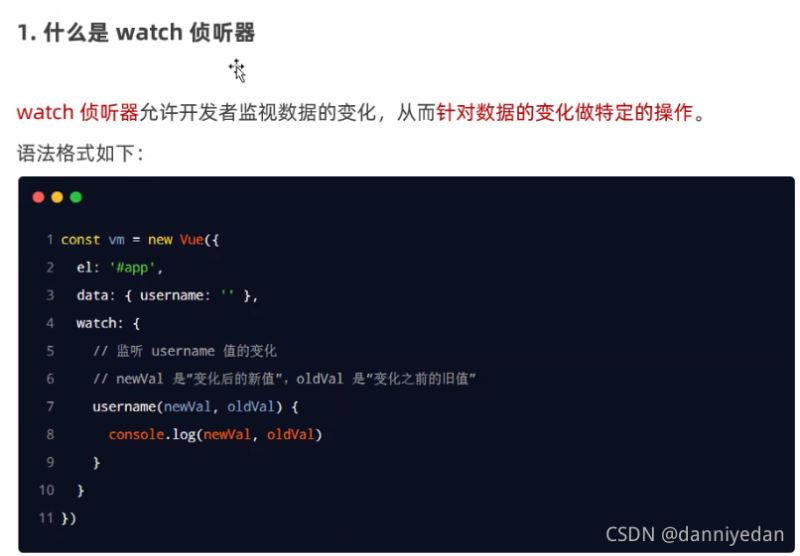
用户注册时,判断用户名不能重复,可以用到监听器。监听器,用watch,需要监听哪个值的变化,就把这个值,放在watch里面。
拿到新值,调用接口,去请求后端,判断用户名是否已存在。

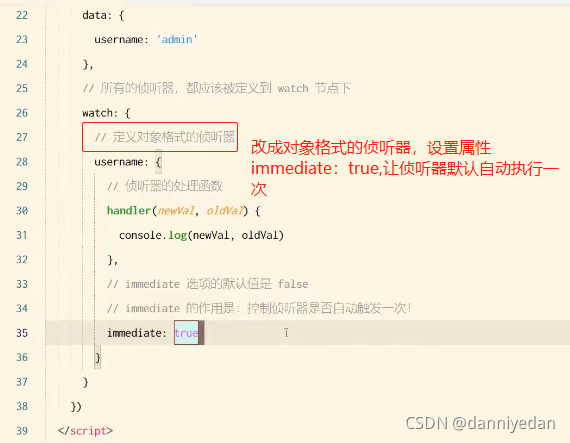
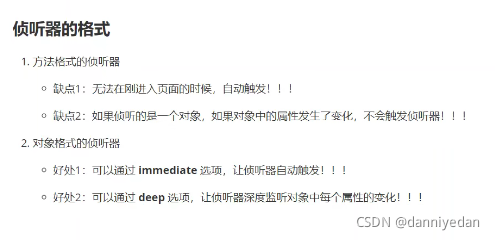
此时,遇到的问题,用户刷新页面的时候,并不会触发监听器,只是在username值发生变化的时候,才会触发监听器,改进方法:将方法格式的侦听器改成对象格式的侦听器。

优先推荐方法格式的监听器(最简单),如果刷新进来就需要执行一次,就定义成对象的监听器。
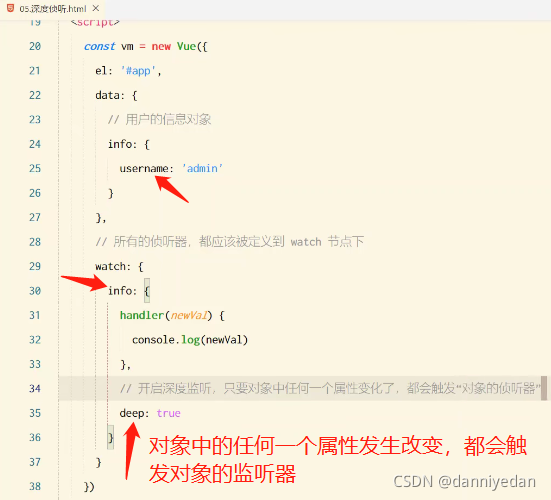
当一个对象有多个属性的时候,我们必须用对象格式的监听,如果需求对象任意一个属性改变,都能触发监听器,就必须开启deep属性

当对象有多个属性,开启deep:true。
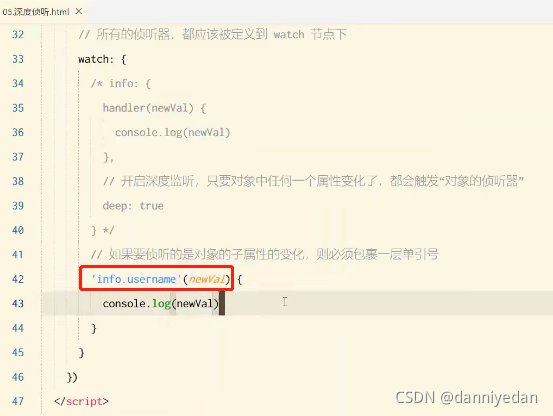
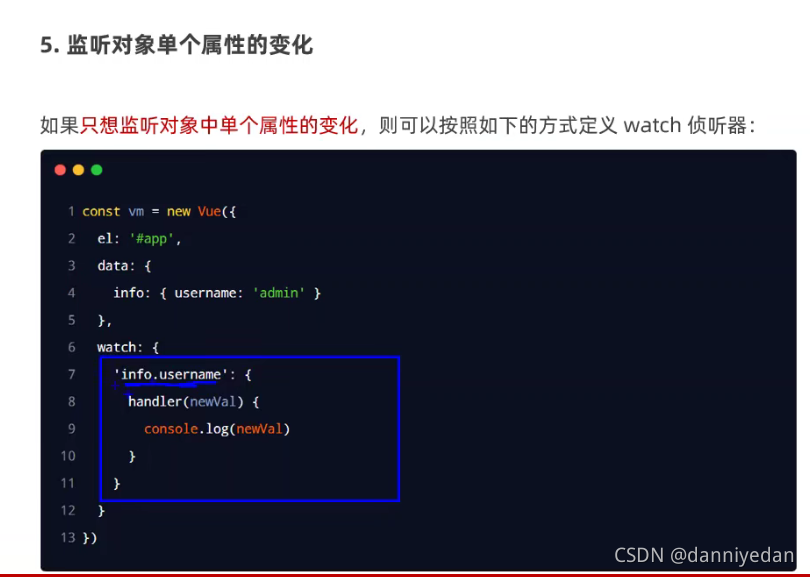
如果要监听的是对象的某个子属性变化,则用下面的写法:

总结:




以上是“vue中监听器怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。