这篇文章主要为大家展示了“JQuery怎样实现隐藏和显示动画效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JQuery怎样实现隐藏和显示动画效果”这篇文章吧。
语法
$(selector).fadeIn([speed,callback]);
$(selector).fadeOut([speed,callback]);
$(selector).fadeToggle([speed,callback]);
参数说明:
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<style>
div {
background: lightblue;
padding: 20px;
}
p {
background: lavenderblush;
padding: 20px;
}
</style>
<script>
$(function() {
$("#btnHide").click(function() {
//$("div").hide();
//$("div").hide(2000);
$("div").hide(2000, function() {
alert("隐藏完成!");
});
});
$("#btnShow").click(function() {
//$("div").show();
//$("div").show(2000);
$("div").show(2000, function() {
alert("显示完成!");
});
});
$("#btnToggle").click(function() {
//$("p").toggle();
//$("p").toggle(2000);
$("p").toggle(2000, function() {
alert("切换完成!");
});
});
});
</script>
</head>
<body>
<button id="btnHide">隐藏-div</button>
<button id="btnShow">显示-div</button>
<button id="btnToggle">切换显示和隐藏-p</button>
<div>div1</div>
<br/>
<div>div2</div>
<p >p1</p>
<p>p2</p>
</body>
</html>效果展示
隐藏效果展示

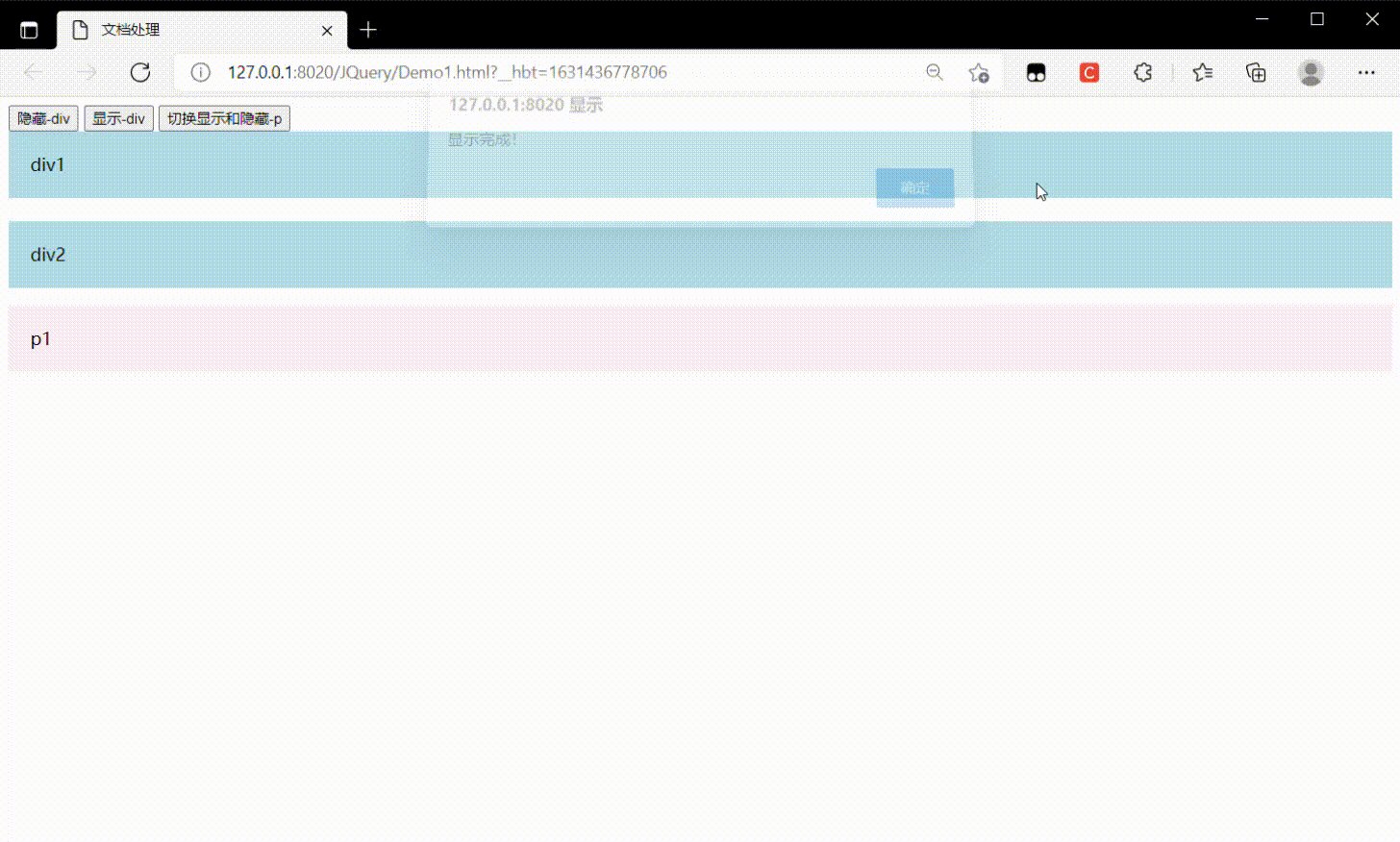
显示效果展示

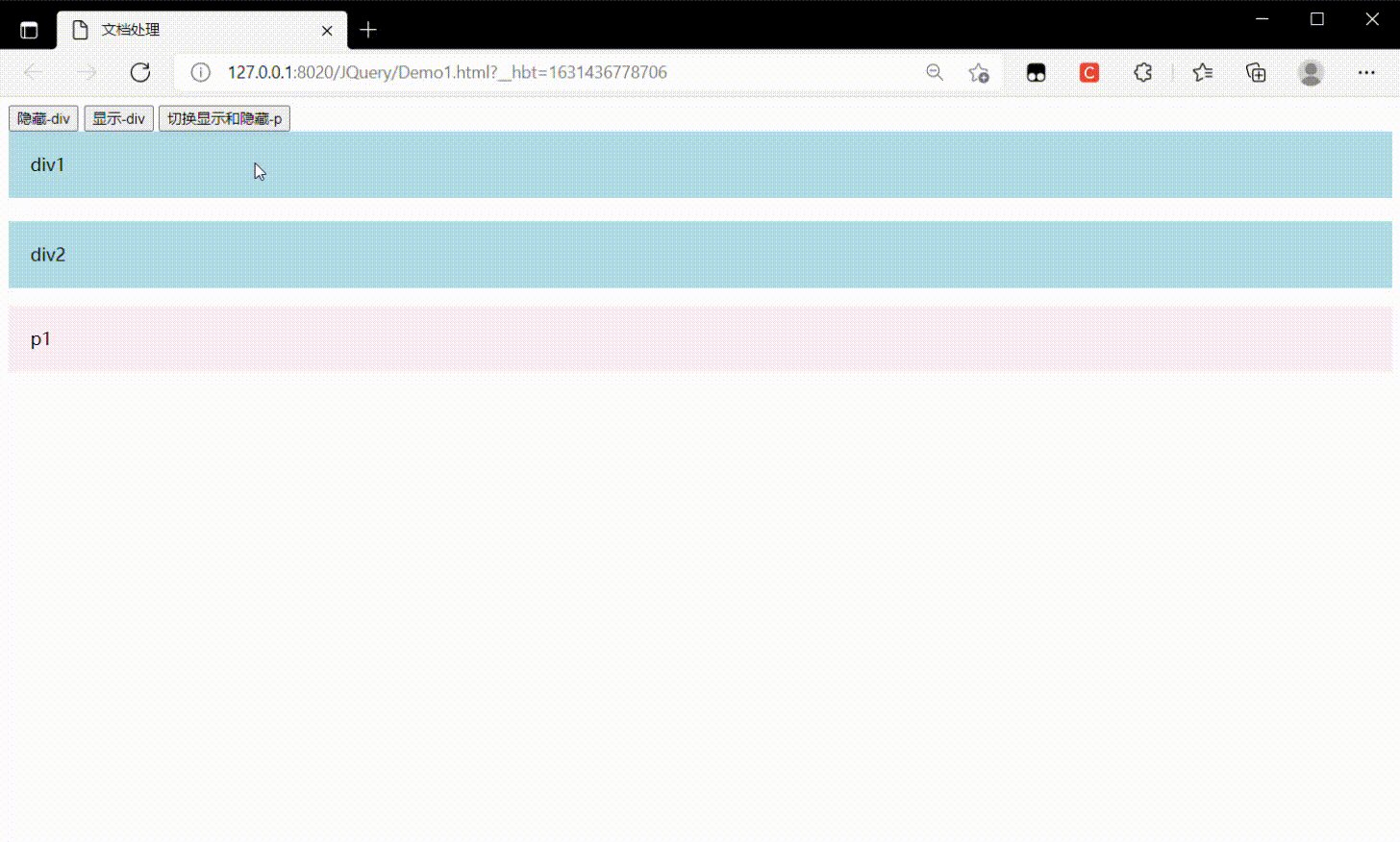
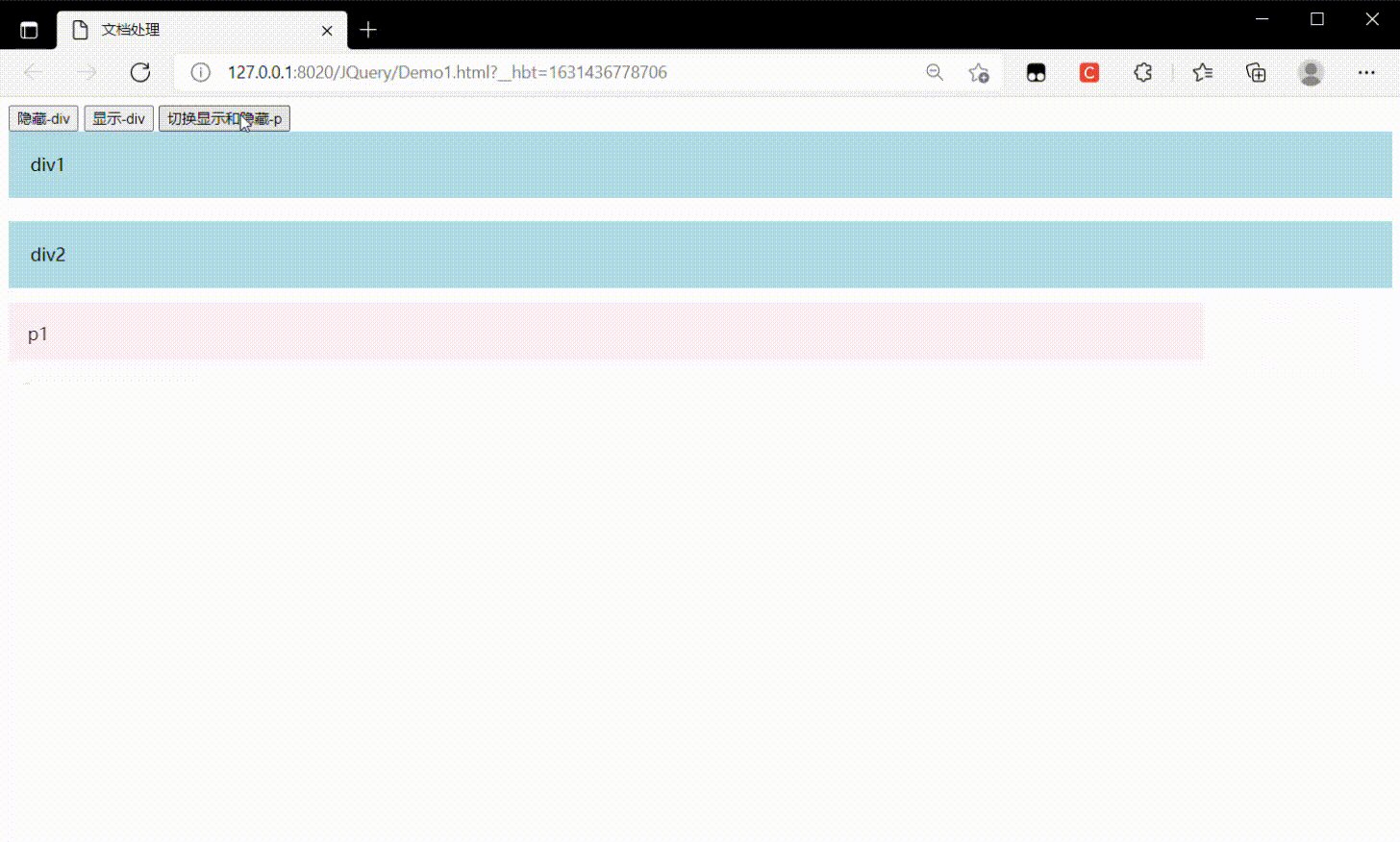
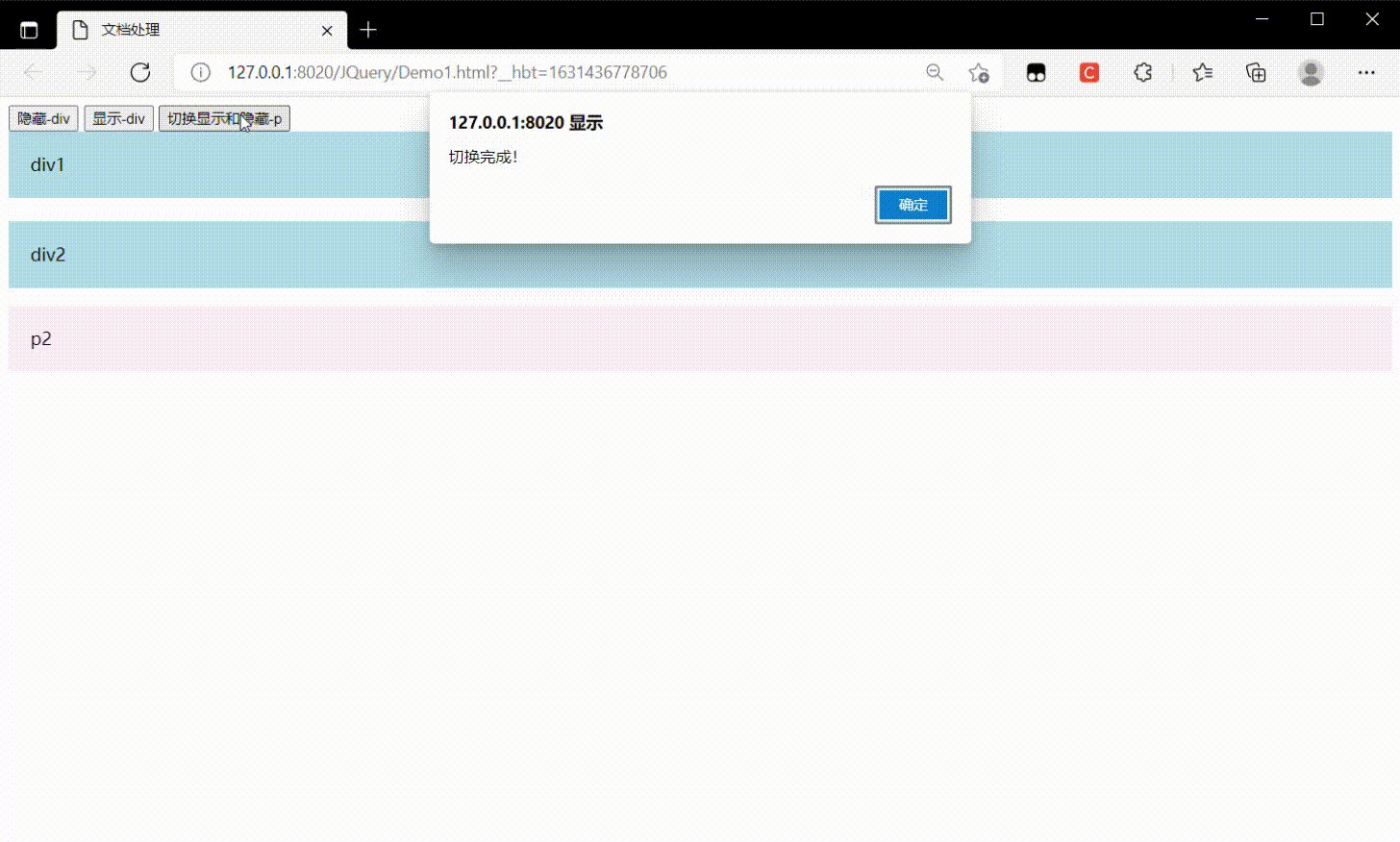
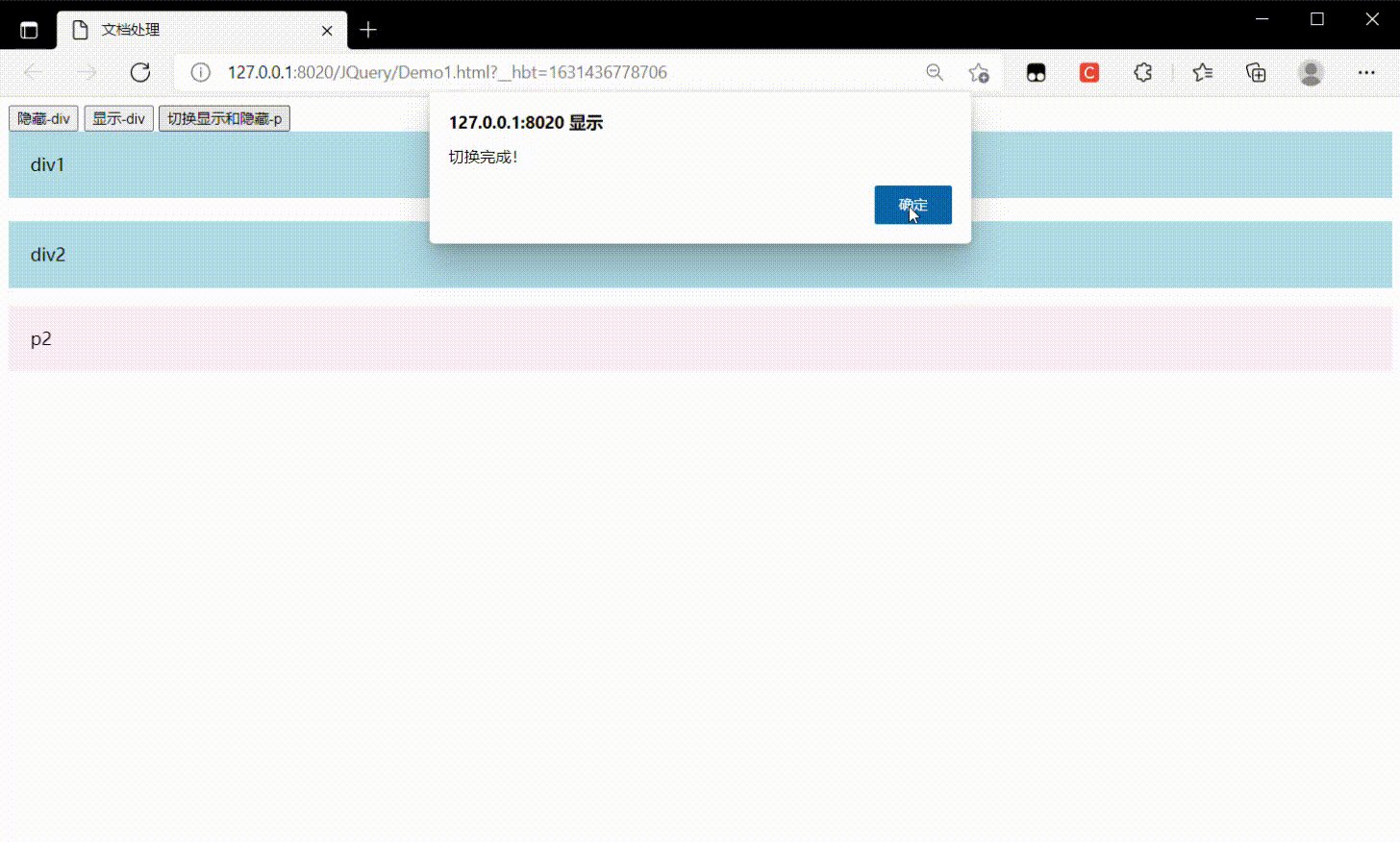
切换显示和隐藏
从P1切换成了P2

语法
$(selector).fadeIn([speed,callback]);
$(selector).fadeOut([speed,callback]);
$(selector).fadeToggle([speed,callback]);
参数说明:
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>效果</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<style>
div {
background: lightblue;
padding: 20px;
}
p {
background: lavenderblush;
padding: 20px;
}
</style>
<script>
$(function() {
$("#btnIn").click(function() {
//$("div").fadeIn();
//$("div").fadeIn(2000);
$("div").fadeIn(2000, function() {
alert("淡入完成!");
});
});
$("#btnOut").click(function() {
//$("div").fadeOut();
//$("div").fadeOut(2000);
$("div").fadeOut(2000, function() {
alert("淡出完成!");
});
});
$("#btnToggle").click(function() {
//$("p").fadeToggle();
//$("p").fadeToggle(2000);
$("p").fadeToggle(2000, function() {
alert("切换完成!");
});
});
});
</script>
</head>
<body>
<button id="btnIn">淡入-div</button>
<button id="btnOut">淡出-div</button>
<button id="btnToggle">切换淡入淡出-P</button>
<div>div1</div>
<br/>
<div>div2</div>
<p >p1</p>
<p>p2</p>
</body>
</html>以上是“JQuery怎样实现隐藏和显示动画效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。