今天就跟大家聊聊有关Django中Cookie设置及跨域问题的处理方法,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
Cookie是存储在浏览器中的一段纯文本信息(简单的说就是浏览器缓存),用来记录用户的使用情况并将其存储在本地设备中,当用户访问服务器时会将Cookie附带上,服务端通过读取Cookie的记录,来维持用户与服务器的会话状态。

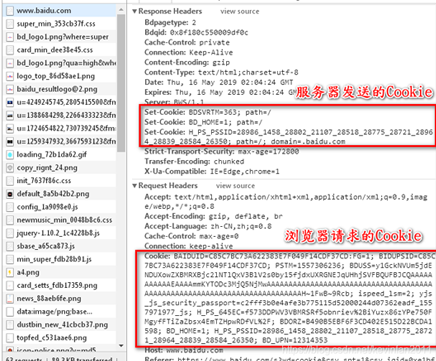
Cookie是由服务器生成的,通常以键值对的格式呈现(键值由服务器端开发者自行定义),当用户通过了浏览器访问服务器时,服务器会在返回数据的时候把Cookie传给浏览器(建议不要存储敏感信息,因为浏览器可能被多人使用)。

Cookie是由HTTP服务器设置的,而HTTP协议是一种无状态协议,浏览器与服务器使用Socket套接字进行通信,当服务器将请求结果返回给浏览器之后就会关闭当前的Socket连接并释放资源,所以每次请求数据都需要建立新的连接。 Cookie的出现弥补了这个缺点,当浏览器向服务器发送请求时,会将浏览器中存储的跟网站相关的所有Cookie信息提交给网站服务器,服务器通过Cookie中的信息来验证用户身份和判断HTTP传输状态,并将符合条件的数据返回给浏览器。

Cookie是基于作用域设计的,也就是说同一域名下只能访问到当前域名下的Cookie信息,无法访问到其他域名的Cookie信息的。
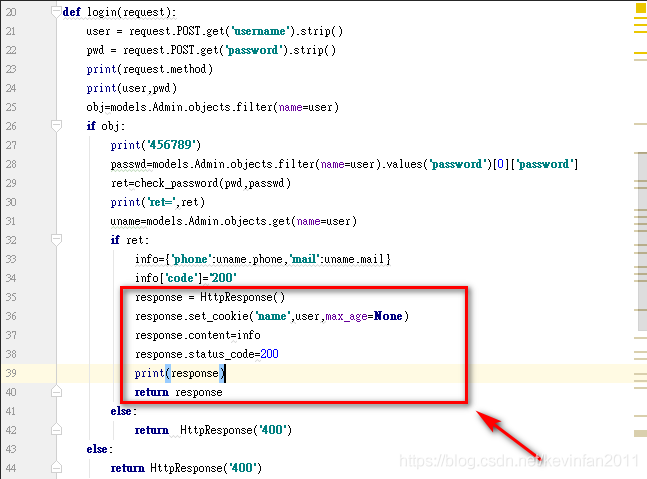
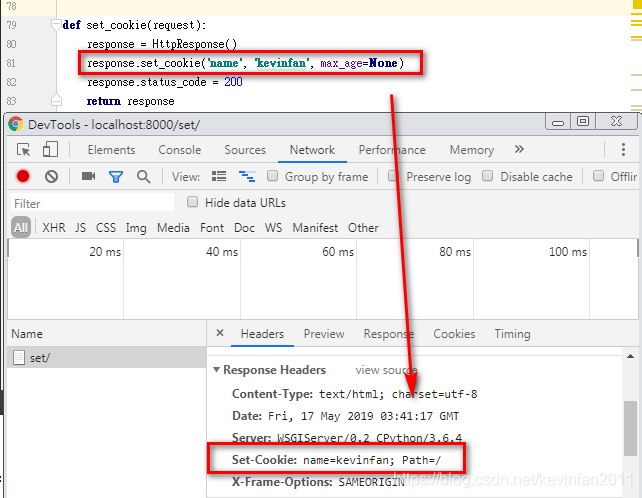
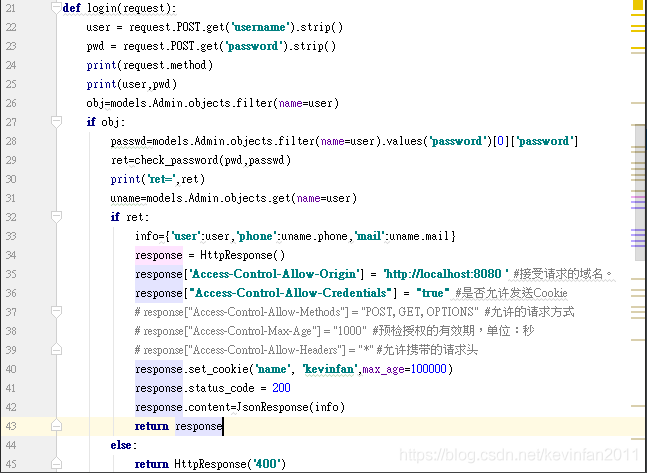
Django可以通过HttpResponse来响应对象的set_cookie,设置好对应的视图和路由,只要通过浏览器访问该路由,浏览器就会自动获取到set_cookie值并存入到本地(当浏览器正在运行时通常都存在内存中,当浏览器关闭时通常会存入硬盘中)。

在设置Cookie时可以多参数定义,这个可以根据自己的需求来定义,最少要有key和value,其他可省略不填,方法是:response.set_cookie('键', '值')。
key:键
value:值
max_age:多久后过期,时间为秒,默认为None,临时cookie设置即关闭浏览器就消失
expires:过期时间,具体时间
path:生效路径,默认‘/'
domain:生效的域名,你绑定的域名
secure:HTTPS传输时应设置为true,默认为false
httponly:值应用于http传输,这时JavaScript无法获取
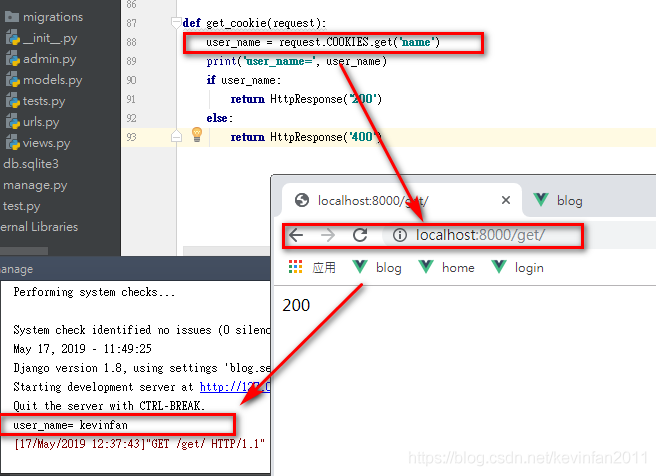
Django可以通过HttpResponse请求对象的COOKIES属性来读取Cookie,方法是:request.COOKIES.get('键'),这样我们在浏览器访问路由时就能直接获取到之前设置好的Cookie了。

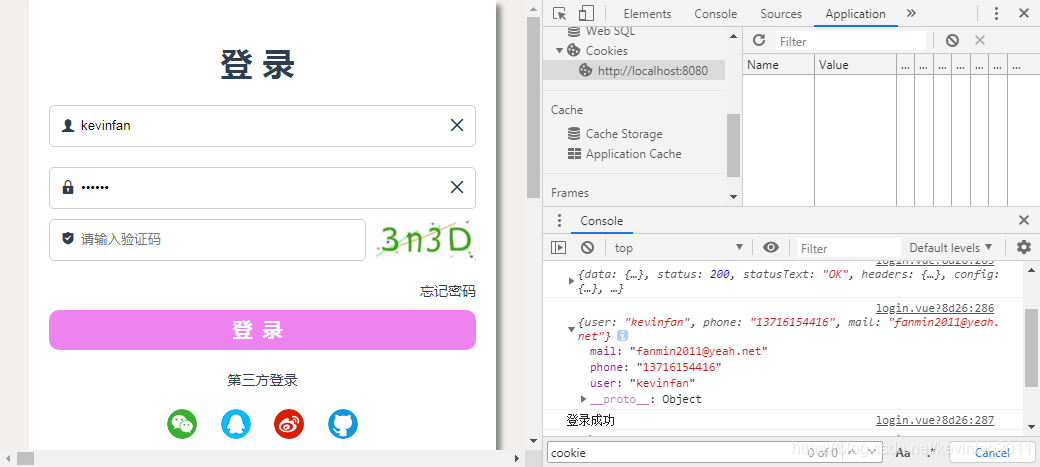
前面我们只是简单的进行了路由请求,那么结合到系统中来又会是怎样的呢,我把Cookie带入到项目中来(前后端分离模式),我们会发现,同样的代码在前面始终无法获取到Cookie值,这是怎么回事呢?前面有提到Cookie是基于安全域设计的,所以是不支持跨域处理的 ,那么我们怎么来实现跨域访问呢。这里我们要采用的是“跨域资源共享”,一种可以让浏览器获得访问不同源服务器指定资源的权限机制,通过它Axios在访问服务器时能携带着Cookie回来。

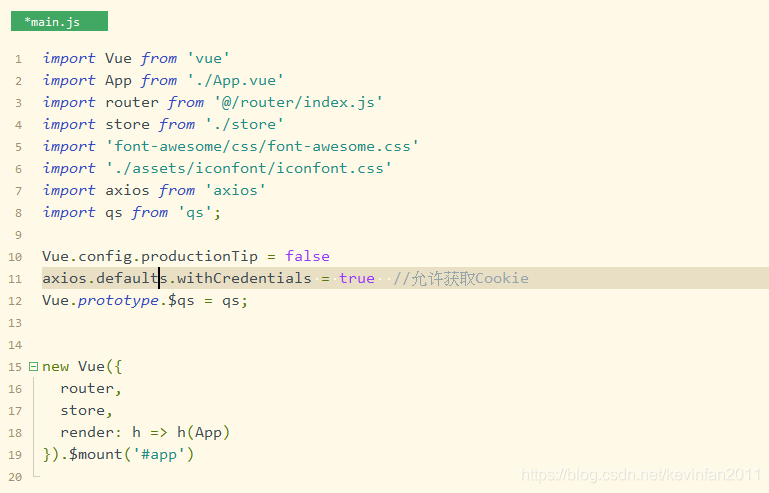
首先需要axios能够获取到Cookie,出于安全考虑浏览器默认是不支持获取跨域Cookie的,所以这里我们需要对axios设置进行下修改,将withCredentials属性设置为true,即允许浏览器设置或获取Cookie。设置方法直接在main.js中进行全局设置,axios.defaults.withCredentials = true 。

当服务器接收到请求后,会根据自己的跨域规则,决定是否同意这次请求,而这个规则在请求设置Cookie时就要给定,这里主要要设置Access-Control-Allow-Origin和Access-Control-Allow-Credentials属性,Access-Control-Allow-Origin默认为‘*',这里需要改成前端ip,Access-Control-Allow-Credentials改为true即可。

看完上述内容,你们对Django中Cookie设置及跨域问题的处理方法有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。