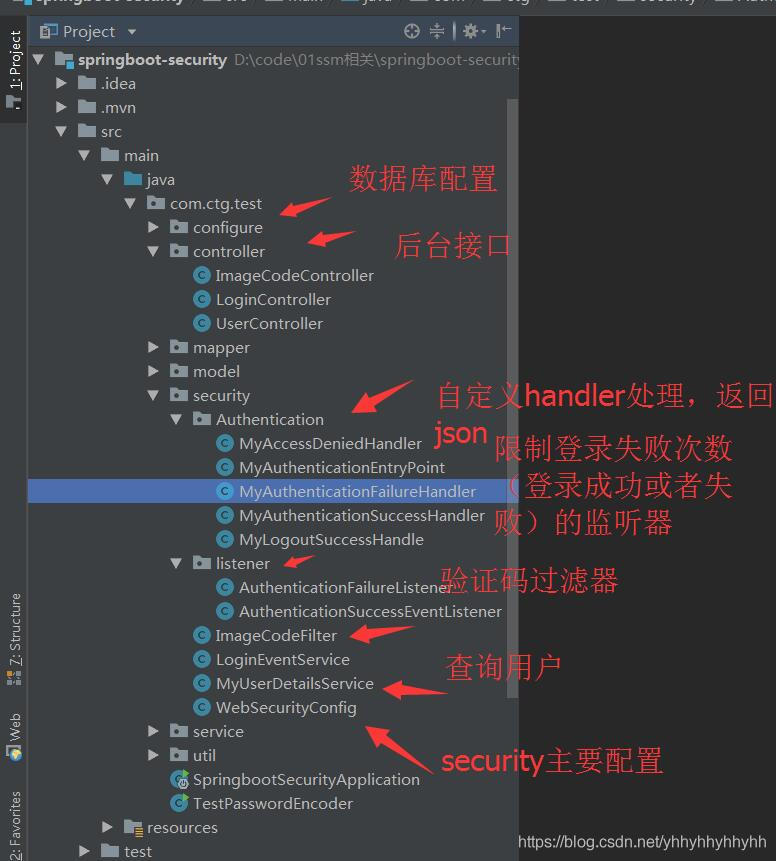
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶspringbootж•ҙеҗҲsecurityе’Ңvueзҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
springboot1.5.9
е®Ңж•ҙд»Јз ҒпјҢеҶ…жңүsqlпјҢе…Ҳе»әеә“пјҢеңЁиҝҗиЎҢsqlе»әиЎЁпјҢsqlдёӯе·ІжҸ’е…ҘжөӢиҜ•зҡ„ж•°жҚ®гҖӮ
https://github.com/2010yhh/springBoot-demos/tree/master/springboot-security

и®ҝй—®йҰ–йЎөпјҡhttp://localhost:8080
Spring SecurityеҸӮиҖғж–ҮжЎЈпјҡhttps://docs.spring.io/spring-security/site/docs/4.1.0.RELEASE/reference/htmlsingle/#what-is-acegi-security
spring-securityжәҗз Ғпјҡhttps://github.com/spring-projects/spring-security/
дё»иҰҒеҠҹиғҪпјҡи®ӨиҜҒе’ҢжҺҲжқғ
Configurer Filter еҠҹиғҪиҜҙжҳҺ
CorsConfigurer CorsFilter жҸҗдҫӣи·Ёеҹҹи®ҝй—®й…ҚзҪ®ж”ҜжҢҒзҡ„Filter
SessionManagementConfigurer SessionManagementFilter дјҡиҜқз®ЎзҗҶFilter
RememberMeConfigurer RememberMeAuthenticationFilter и®°дҪҸз”ЁжҲ·еҗҚеҸҠеҜҶз ҒеҠҹиғҪж”ҜжҢҒ
ExpressionUrlAuthorizationConfigurer
CsrfConfigurer CsrfFilter и·Ёз«ҷиҜ·жұӮдјӘйҖ дҝқжҠӨFilterпјӣ
LogoutConfigurer LogoutFilter йҖҖеҮәзҷ»еҪ•иҜ·жұӮеӨ„зҗҶFilter
FormLoginConfigurer UsernamePasswordAuthenticationFilter иЎЁеҚ•зҷ»еҪ•иҜ·жұӮеӨ„зҗҶFilter
OAuth3LoginConfigurer OAuth3AuthorizationRequestRedirectFilter OAuth3иҜ·жұӮжқғйҷҗжҺ§еҲ¶еӨ„зҗҶFilterпјҢдёәе…¶е®ғзҪ‘з«ҷжҸҗдҫӣжң¬зҪ‘з«ҷOauth3ж–№ејҸзҷ»еҪ•пјҢеҚіе…¶е®ғзҪ‘з«ҷйҖҡиҝҮжң¬зҪ‘з«ҷзҡ„иҙҰжҲ·еҜҶз ҒиҝӣиЎҢзҷ»еҪ•жҺҲжқғ
HttpBasicConfigurer BasicAuthenticationFilter SecurityеҹәзЎҖзҷ»еҪ•жҺҲжқғFilterпјҢе°Ҷе…¶з»“жһңдҝқеӯҳеңЁSecurityContextHolderдёӯ
еҸӮиҖғпјҡhttps://www.processon.com/view/link/5ac1e565e4b00dc8a026ab46
дё»иҰҒжҳҜclass WebSecurityConfig extends WebSecurityConfigurerAdapter
SecurityConfigй…ҚзҪ®дҝЎжҒҜпјҢеҸӮиҖғд»Јз Ғдёӯзҡ„WebSecurityConfigзұ»
UserDetails userDetails = (UserDetails) SecurityContextHolder.getContext() .getAuthentication() .getPrincipal();
1пјүSecurityConfigй…ҚзҪ®дёӯй…ҚзҪ®пјҡ
.and()
.formLogin()
//жҢҮе®ҡurlпјҢеҸҜз”ұзӣёеә”зҡ„controllerеӨ„зҗҶи·іиҪ¬еҲ°зҷ»еҪ•йЎөеҰӮlogin_page.html
.loginPage("/mylogin")//иҮӘе®ҡд№үзҷ»еҪ•url
//жҢҮе®ҡиҮӘе®ҡд№үformиЎЁеҚ•иҜ·жұӮзҡ„и·Ҝеҫ„
.loginProcessingUrl("/myloginForm").usernameParameter("userName").passwordParameter("passWord")
//.defaultSuccessUrl("/success")
.successForwardUrl("/success")//и®ҫзҪ®дәҶзҷ»е…Ҙзҷ»еҮәзҡ„Handler,дјҳе…Ҳе“Қеә”Handler
.failureUrl("/fail")//и®ҫзҪ®дәҶзҷ»е…Ҙзҷ»еҮәзҡ„Handler,дјҳе…Ҳе“Қеә”Handler .and()
.logout()
.logoutUrl("/mylogout")//иҮӘе®ҡд№үйҖҖеҮәurl
.logoutSuccessUrl("/mylogin")
.logoutSuccessHandler(myLogoutSuccessHandle)//и®ҫзҪ®дәҶзҷ»е…Ҙзҷ»еҮәзҡ„Handler,дјҳе…Ҳе“Қеә”Handler
.invalidateHttpSession(true)
.permitAll()2пјүеүҚз«ҜиҜ·жұӮдёӯж”№еҶҷиҜ·жұӮзҡ„url
еҰӮvueиҜ·жұӮпјҡ
export const login = data => {
return http.post(`/myloginForm?userName=${data.userName}&passWord=${data.passWord}&rememberMe=${data.rememberMe}&imageCode=${data.imageCode}`)
}
export const logout = data => {
return http.post(`/mylogout`)
}еҰӮдёҖиҲ¬htmlиЎЁеҚ•иҜ·жұӮпјҡ
<!--иҰҒдёҺ.loginProcessingUrl("/myloginForm")зӣёеҜ№еә”-->
<form name="f" action="/myloginForm" method="post">
<br/>
з”ЁжҲ·еҗҚ:
<input type="text" name="userName" placeholder="name"><br/>
еҜҶз Ғ:
<input type="password" name="passWord" placeholder="password"><br/>
<input type="text" name="imageCode">
<img src="/createImageCode"><br/>
<input type="checkbox" name="rememberMe"/>дёӢж¬ЎиҮӘеҠЁзҷ»еҪ•<br/>
<input name="submit" type="submit" value="жҸҗдәӨ">
</form>
<form action="/mylogout" method="post">
<input type="submit" class="btn btn-primary" value="жіЁй”Җ"/><!-- 5 -->
</form>1пјүйҮҚеҶҷAuthenticationSuccessHandlerгҖҒAuthenticationFailureHandlerгҖҒLogoutSuccessHandlerгҖҒAccessDeniedHandlerгҖҒAuthenticationEntryPoint иҝҷ5дёӘзұ»пјҢеҲҶеҲ«жҳҜзҷ»еҪ•жҲҗеҠҹгҖҒзҷ»еҪ•еӨұиҙҘгҖҒйҖҖеҮәжҲҗеҠҹгҖҒжқғйҷҗдёҚи¶ігҖҒе°ҡжңӘзҷ»еҪ•пјҢеңЁиҝҷеҮ дёӘйҮҚеҶҷзұ»дёӯиҮӘе®ҡд№үиҝ”еӣһjsonж јејҸ
2пјүSecurityConfigй…ҚзҪ®дёӯй…ҚзҪ®пјӣ
//иҮӘе®ҡд№үи®ӨиҜҒжҲҗеҠҹжҲ–иҖ…еӨұиҙҘзҡ„иҝ”еӣһjson .successHandler(myAuthenticationSuccessHandler) .failureHandler(myAuthenticationFailureHandler) .logoutSuccessHandler(myLogoutSuccessHandle)//и®ҫзҪ®дәҶзҷ»е…Ҙзҷ»еҮәзҡ„Handler,дјҳе…Ҳе“Қеә”Handler
http.exceptionHandling().authenticationEntryPoint(myAuthenticationEntryPoint);//жңӘзҷ»еҪ• http.exceptionHandling().accessDeniedHandler(myAccessDeniedHandler); // ж— жқғи®ҝй—®
е…іжҺүжөҸи§ҲеҷЁпјҢйҮҚж–°жү“ејҖзҷ»еҪ•urlпјҢж— йңҖзҷ»еҪ•зӣҙжҺҘи·іиҪ¬еҲ°йҰ–йЎөжҲ–е…¶д»–йЎөйқў
1пјүSecurityConfigй…ҚзҪ®дёӯй…ҚзҪ®
.and()
.rememberMe()// и®°дҪҸжҲ‘
.rememberMeParameter("rememberMe")
.tokenRepository(persistentTokenRepository())
.userDetailsService(myUserDetailsService).tokenValiditySeconds(60 * 60 * 24);2пјүSecurityConfigй…ҚзҪ®дёӯй…ҚзҪ®еҶҷtokenе…Ҙж•°жҚ®еә“зҡ„bean
/**
* springSecurityдјҡж №жҚ®жғ…еҶөиҮӘеҠЁе°ҶtokenжҸ’е…Ҙpersistent_logins
*
* @return
*/
@Bean
public PersistentTokenRepository persistentTokenRepository() {
JdbcTokenRepositoryImpl tokenRepository = new JdbcTokenRepositoryImpl();
tokenRepository.setDataSource(dataSource);
return tokenRepository;
}1пјүиҮӘе®ҡд№үйӘҢиҜҒз ҒиҝҮж»ӨеҷЁпјҢеңЁе…¶дёӯйӘҢиҜҒиҫ“е…Ҙзҡ„йӘҢиҜҒз Ғе’ҢдҝқеӯҳеңЁsessionдёӯзҡ„йӘҢиҜҒз ҒжҳҜеҗҰдёҖиҮҙ
2пјүSecurityConfigй…ҚзҪ®дёӯй…ҚзҪ®
//е°ҶжҲ‘们иҮӘе®ҡд№үзҡ„йӘҢиҜҒз ҒиҝҮж»ӨеҷЁпјҢй…ҚзҪ® //UsernamePasswordAuthenticationFilterд№ӢеүҚhttp.addFilterBefore(validateCodeFilter, UsernamePasswordAuthenticationFilter.class)
1пјүиҮӘе®ҡд№үзҷ»еҪ•жҲҗеҠҹгҖҒзҷ»еҪ•еӨұиҙҘзҡ„дәӢ件зӣ‘еҗ¬еҷЁ
public class AuthenticationSuccessEventListener implements ApplicationListener<AuthenticationSuccessEvent>
{}
public class AuthenticationFailureListener implements ApplicationListener<AuthenticationFailureBadCredentialsEvent> {}2пјүеҸҜд»ҘеҲ©з”Ёж•°жҚ®еә“жҲ–иҖ…redisжҲ–иҖ…жҚўжҲҗжқҘеӯҳеӮЁзҷ»еҪ•еӨұиҙҘж¬Ўж•°иҝӣиЎҢеҲӨж–ӯй”Ғе®ҡиҙҰеҸ·
3пјүе®һйҷ…йЎ№зӣ®з®ЎзҗҶе‘ҳи§’иүІеә”иҜҘжңүи§Јй”ҒиҙҰеҸ·зҡ„еҠҹиғҪ
1пјүж–°е»әз”ЁжҲ·ж—¶пјҢеӯҳеӮЁеҜҶз ҒдёәеҠ еҜҶеҗҺзҡ„пјҢжң¬ж–ҮдҪҝз”ЁBCryptPasswordEncoder
2пјүжү§иЎҢзҷ»еҪ•зҡ„иҝҮзЁӢдёӯпјҡsecurityеҶ…йғЁдјҡеҜ№иҫ“е…Ҙзҡ„еҜҶз ҒеҠ еҜҶе’ҢжҹҘиҜўеҫ—еҲ°зҡ„з”ЁжҲ·зҡ„еҜҶз ҒиҝӣиЎҢж ЎйӘҢ
иҝҷд№ҹжҳҜеүҚеҗҺз«ҜеҲҶзҰ»зҡ„жЁЎејҸгҖӮ
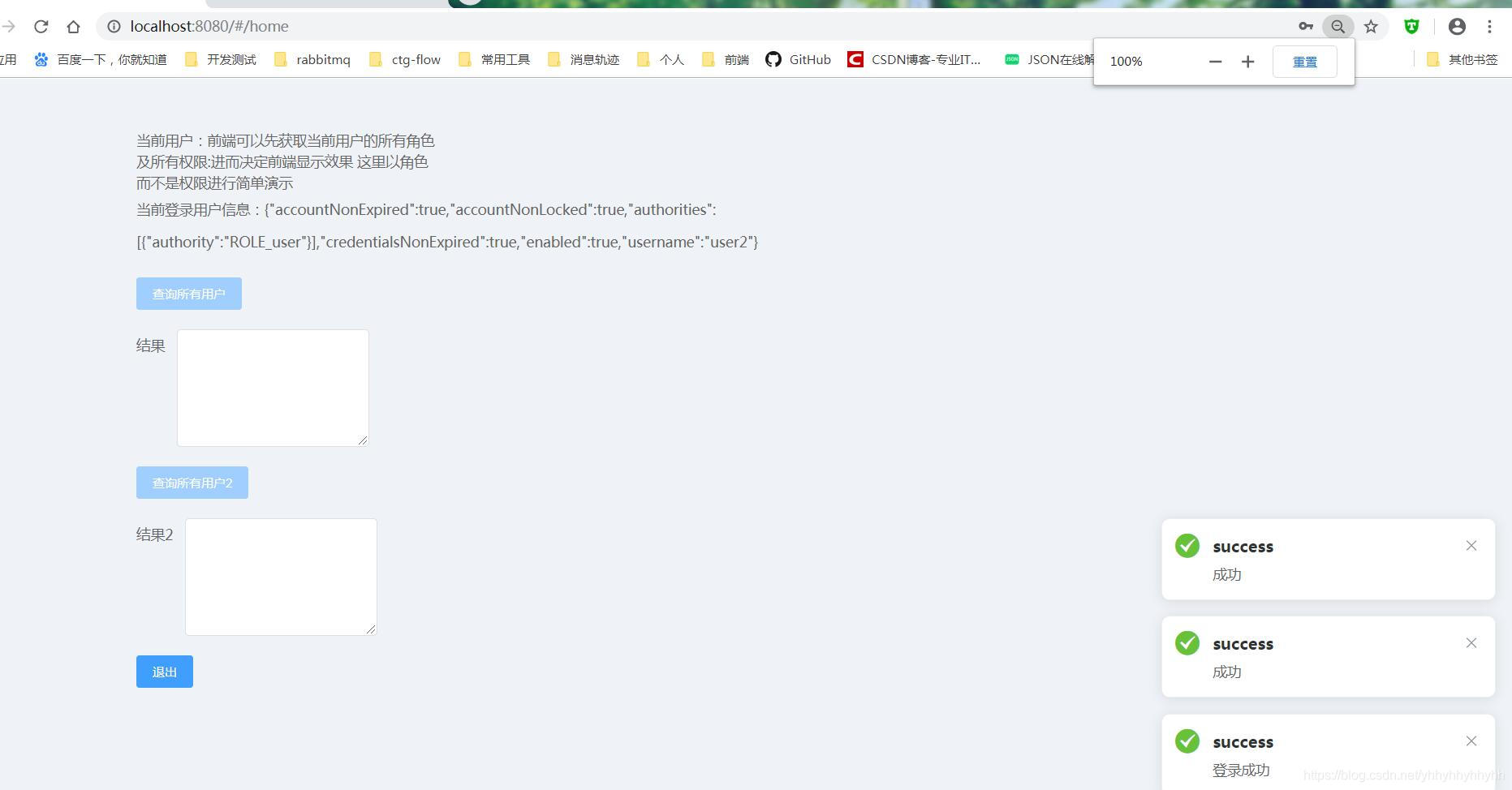
еүҚз«ҜеҸҜд»Ҙе…ҲиҺ·еҸ–еҪ“еүҚзҷ»еҪ•з”ЁжҲ·зҡ„жүҖжңүи§’иүІеҸҠжүҖжңүжқғйҷҗпјҲжқғйҷҗеҸҜд»Ҙз»ҶеҢ–еҲ°иҸңеҚ•гҖҒжҢүй’®е’ҢжҺҘеҸЈпјү:иҝӣиҖҢеҶіе®ҡеүҚз«ҜжҳҫзӨәж•Ҳжһң
жіЁж„ҸеүҚз«ҜиҜ·жұӮзҡ„urlеҶҷжі•:
export const login = data => {
return http.post(`/myloginForm?userName=${data.userName}&passWord=${data.passWord}&rememberMe=${data.rememberMe}&imageCode=${data.imageCode}`)
}
export const logout = data => {
return http.post(`/mylogout`)
}дёүдёӘз”ЁжҲ·пјҡadmin manager user2иҝӣиЎҢжөӢиҜ•пјҢжң¬д»Јз ҒдёӯжқғйҷҗжІЎжңүз”ЁпјҢеҸӘз”ЁеҲ°дәҶи§’иүІиҝҷдёҖзә§еҲ«гҖӮжөӢиҜ•и®°дҪҸжҲ‘еҠҹиғҪж—¶пјҢиҰҒжё…йҷӨcookieпјҢе…Қеҫ—еҪұе“ҚжөӢиҜ•гҖӮ
| з”ЁжҲ· | и§’иүІ | жқғйҷҗ |
|---|---|---|
| admin | admin manager user | add delete query queryall update |
| manager | manager user | query queryall |
| user2 | user | query |
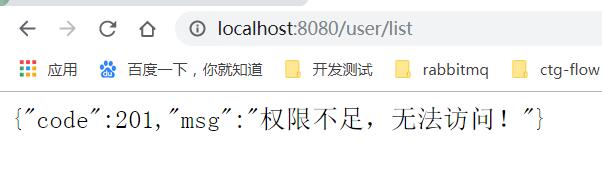
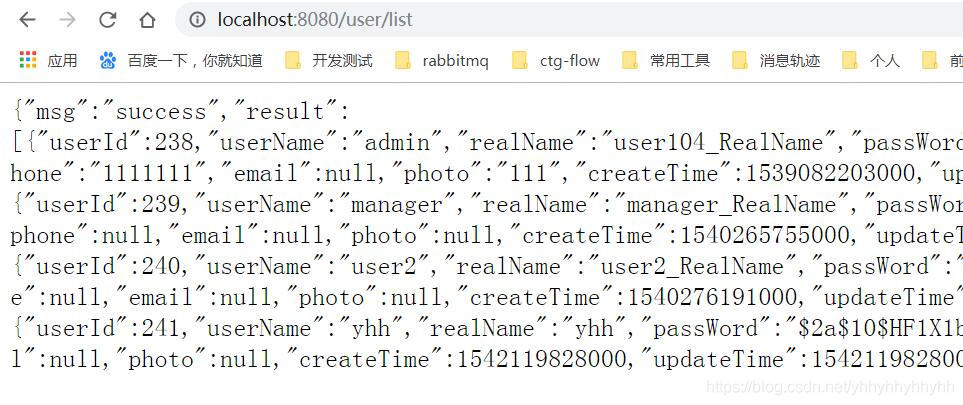
еҜ№http://localhost:8080/user/list http://localhost:8080/user/list2 http://localhost:8080/user/list3пјҲж— йңҖзҷ»еҪ•йғҪеҸҜд»Ҙи®ҝй—®пјү дёүдёӘurlи®ҫзҪ®дёҚеҗҢзҡ„и§’иүІ
.antMatchers( "/user/list").hasAuthority("admin")
.antMatchers( "/user/list2").hasRole("manager")иҫ“е…Ҙпјҡhttp://localhost:8080 йҮҚе®ҡеҗ‘еҲ°зҷ»еҪ•йЎөпјҡhttp://localhost:8080/#/login
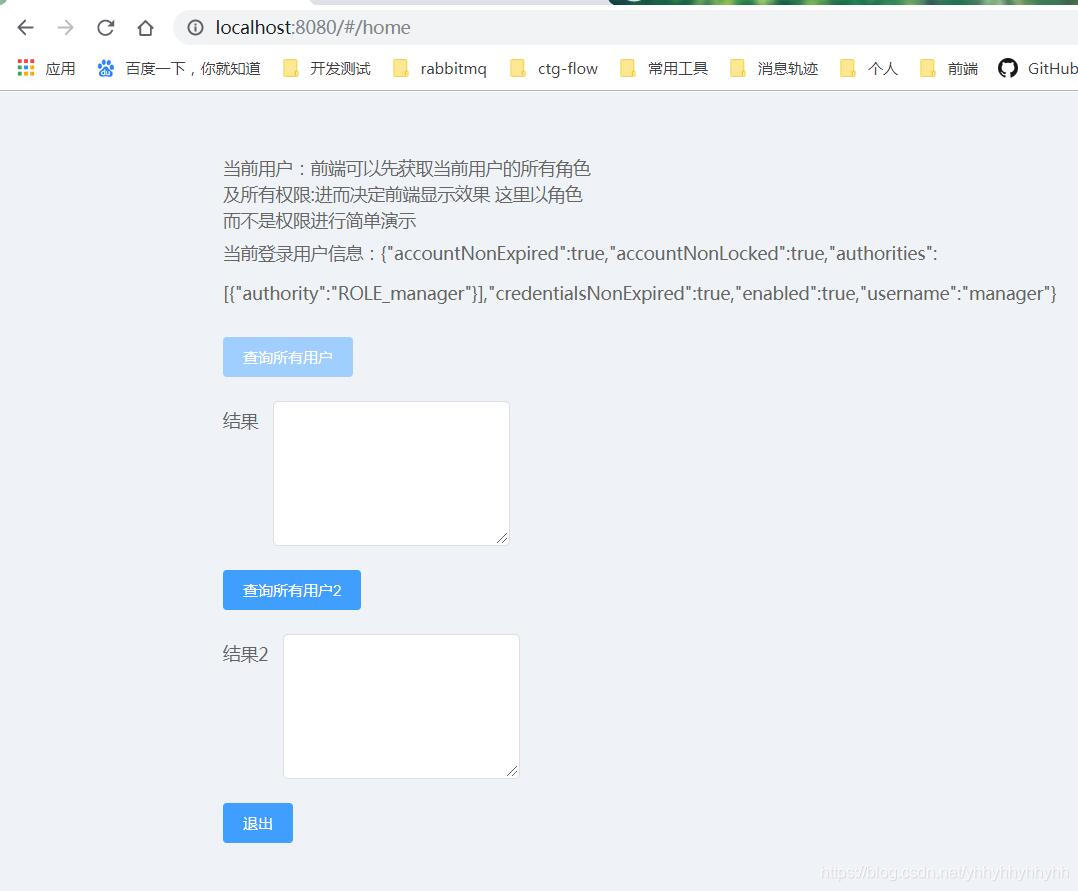
2пјүиҫ“е…Ҙadmin manager user2 зҡ„жӯЈзЎ®з”ЁжҲ·еҗҚе’ҢеҜҶз ҒеҗҺпјҢзҷ»еҪ•жҲҗеҠҹиҝ”еӣһзҡ„йЎөйқўжҳҫзӨәдёҚеҗҢж•ҲжһңпјӣдёүдёӘз”ЁжҲ·зҷ»еҪ•жҲҗеҠҹеҗҺпјҢзӣҙжҺҘи®ҝй—®urlпјҢдјҡж №жҚ®з”ЁжҲ·зҡ„и§’иүІдёҚеҗҢиҝӣиЎҢжӢҰжҲӘпјҢзӮ№еҮ»йҖҖеҮәеҗҺпјҢйҮҚж–°еӣһеҲ°http://localhost:8080/#/login
user2пјҡ

зӣҙжҺҘи®ҝй—®url:http://localhost:8080/user/list

manager:

зӣҙжҺҘи®ҝй—®url:http://localhost:8080/user/list

adminпјҡ

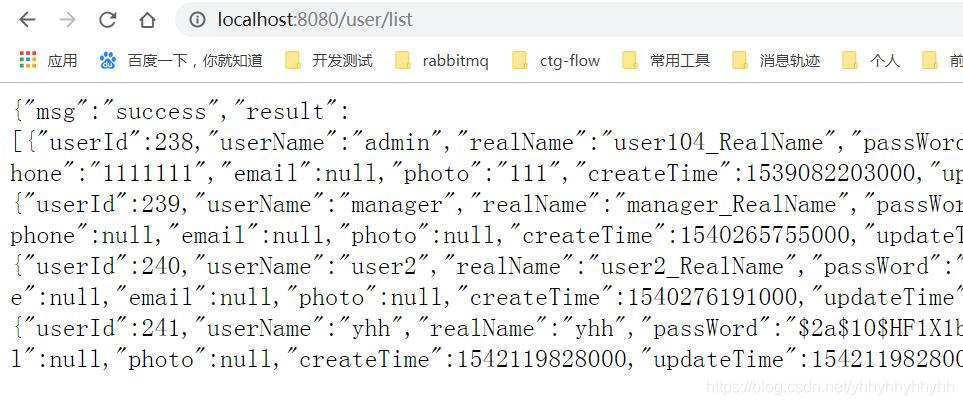
зӣҙжҺҘи®ҝй—®url:http://localhost:8080/user/list

зӣҙжҺҘи®ҝй—®жіЁй”Җurlпјҡ

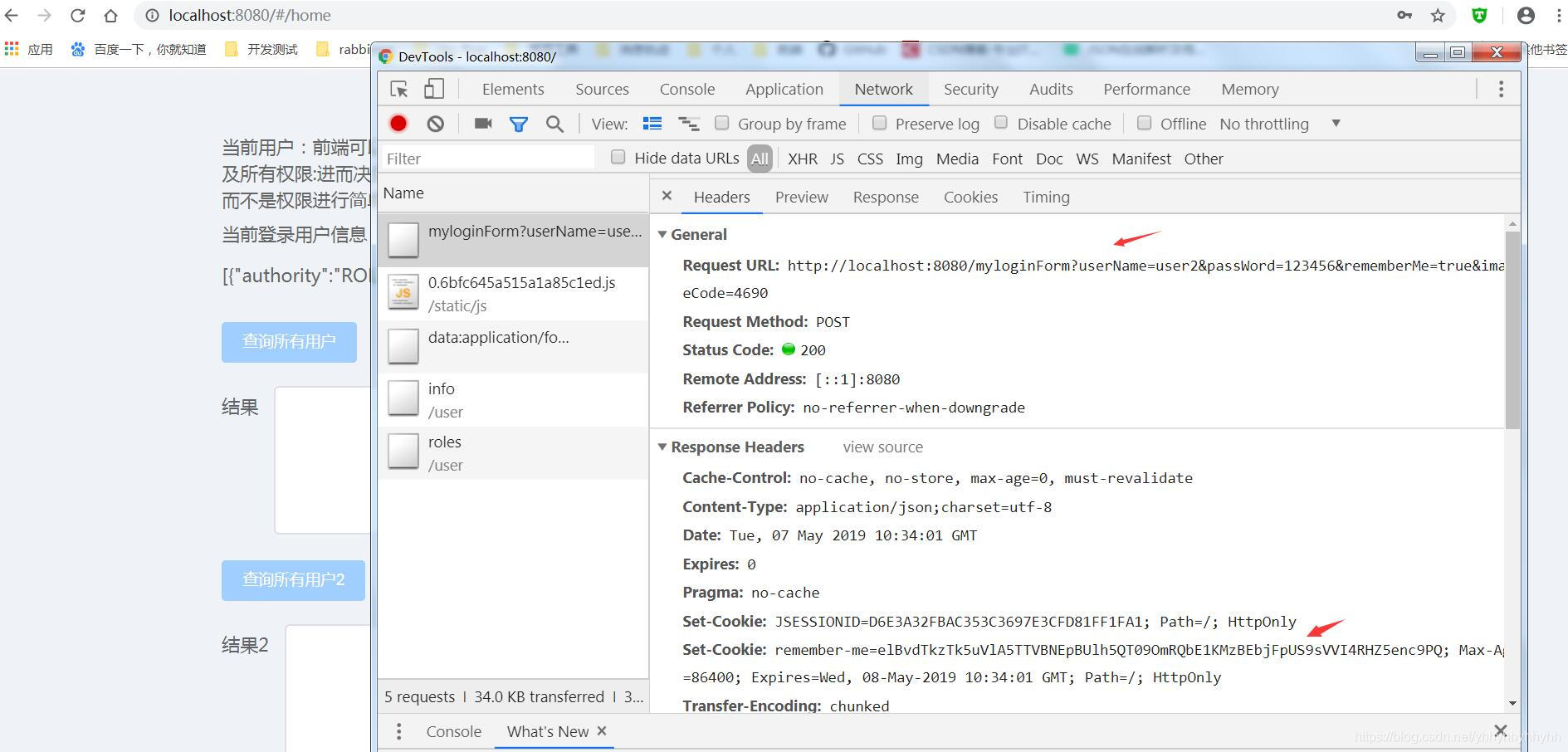
4пјүжөӢиҜ•и®°дҪҸжҲ‘
з”Ёadminз”ЁжҲ·жөӢиҜ•
иҝҷйҮҢе…ій—ӯжөҸи§ҲеҷЁжҲ–иҖ…йҮҚеҗҜиҝӣзЁӢеҗҺпјҢзӣҙжҺҘи®ҝй—®йңҖиҰҒи§’иүІзҡ„иө„жәҗеҰӮпјҡhttp://localhost:8080/#/homeжҲ–иҖ…http://localhost:8080/user/list
еҸҜд»ҘзӣҙжҺҘи®ҝй—®ж— йңҖзҷ»еҪ•гҖӮ


дҪҶжҳҜи®ҝй—®йҰ–йЎөhttp://localhost:8080 жҲ–иҖ…http://localhost:8080/#/loginеҚҙдёҚиғҪи·іиҪ¬еҲ°http://localhost:8080/#/home
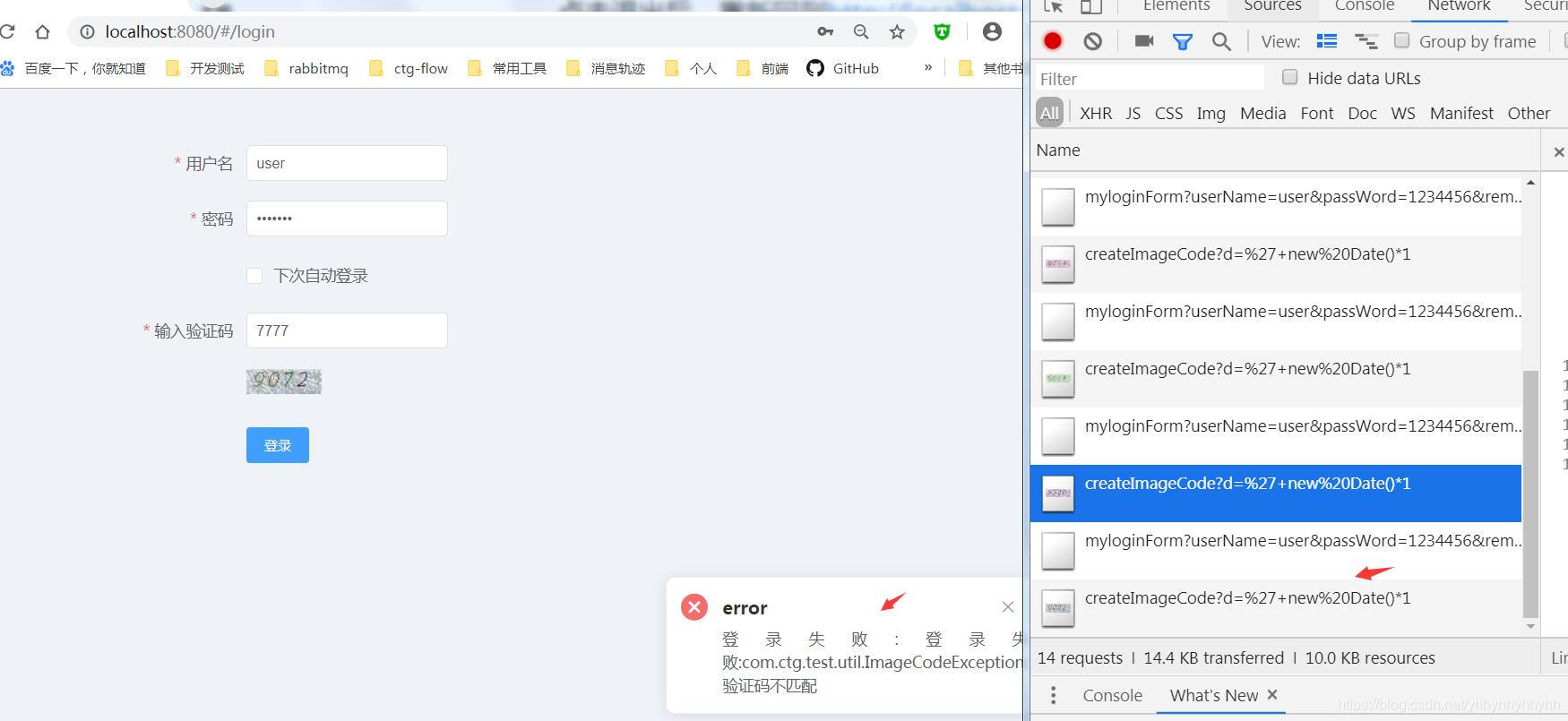
5пјүжөӢиҜ•йӘҢиҜҒз Ғ
йӘҢиҜҒз ҒиҝҮжңҹжҲ–иҖ…иҫ“й”ҷжҲ–иҖ…еҲ·ж–°йЎөйқўпјҢдјҡйҮҚж–°з”ҹжҲҗйӘҢиҜҒз ҒгҖӮ

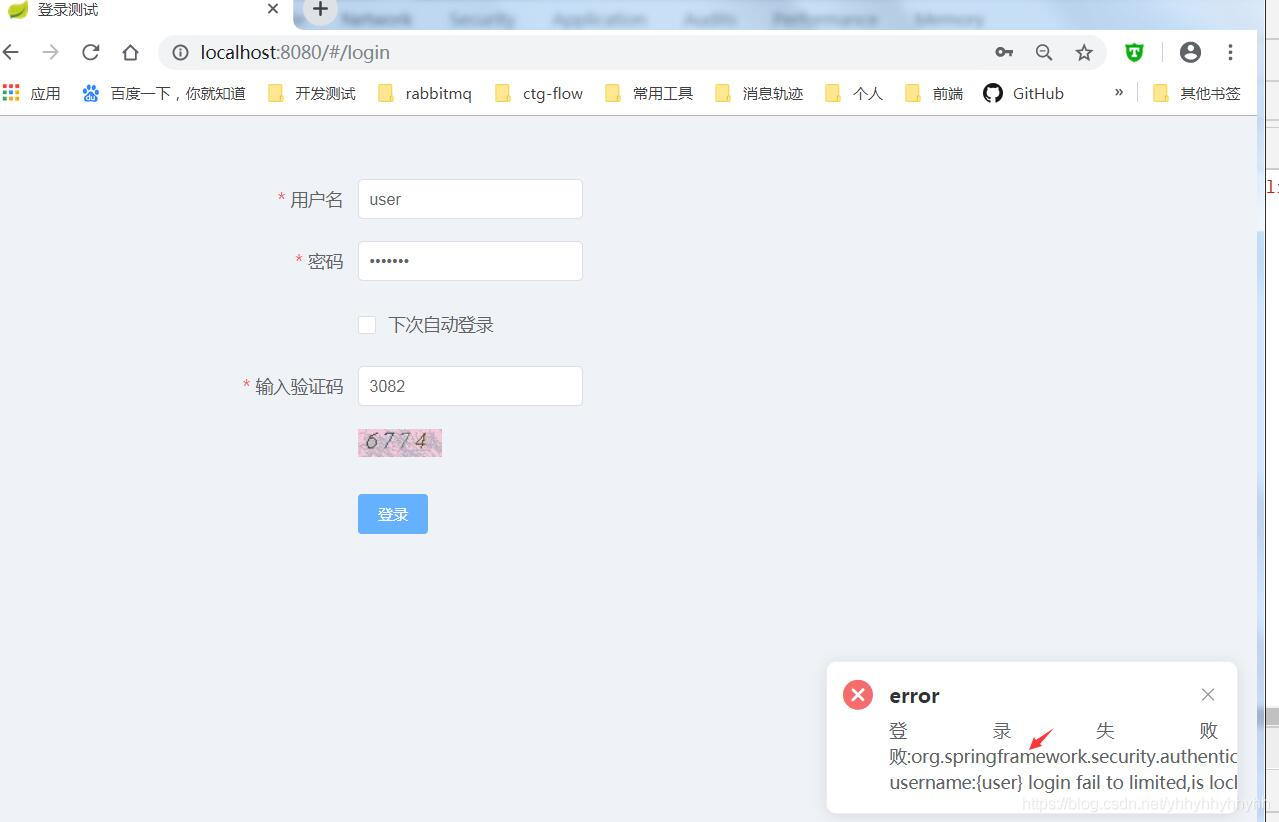
6пјүжөӢиҜ•йҷҗеҲ¶зҷ»еҪ•ж¬Ўж•°
еңЁиҫ“е…ҘжӯЈзЎ®йӘҢиҜҒз Ғзҡ„жғ…еҶөдёӢпјҢиҫ“й”ҷйӘҢиҜҒз ҒдјҡзӣҙжҺҘжҠӣеҮәйӘҢиҜҒз Ғзҡ„ејӮеёёпјҢиҝһз»ӯиҫ“й”ҷ3ж¬ЎпјҲеҸҜд»Ҙи®ҫзҪ®пјүз”ЁжҲ·еҗҚжҲ–иҖ…еҜҶз ҒпјҢиҙҰеҸ·дјҡй”Ғе®ҡпјҢжҠӣеҮәиҙҰеҸ·й”Ғе®ҡејӮеёёгҖӮ


ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңspringbootж•ҙеҗҲsecurityе’Ңvueзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ