这篇文章给大家分享的是有关element多个table如何实现同步滚动的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
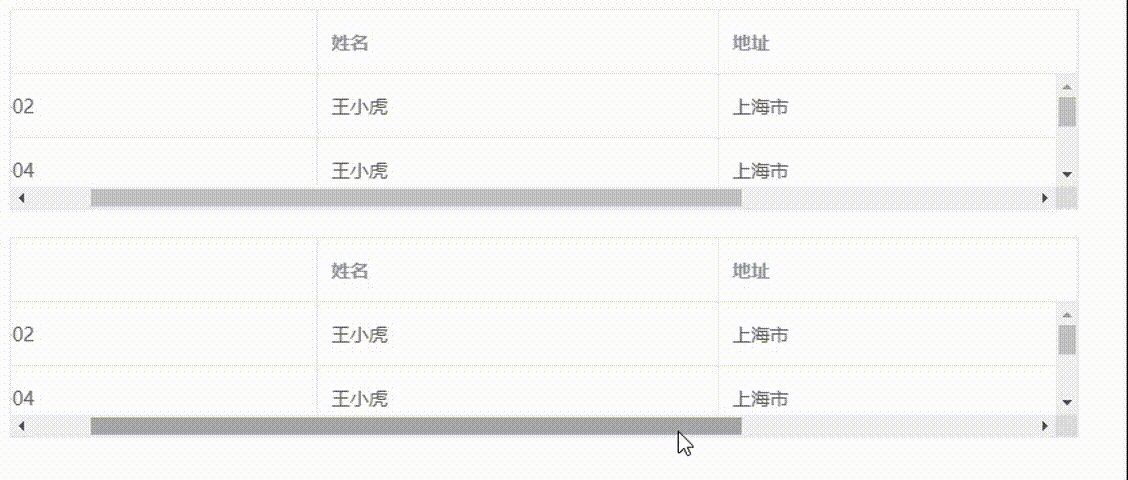
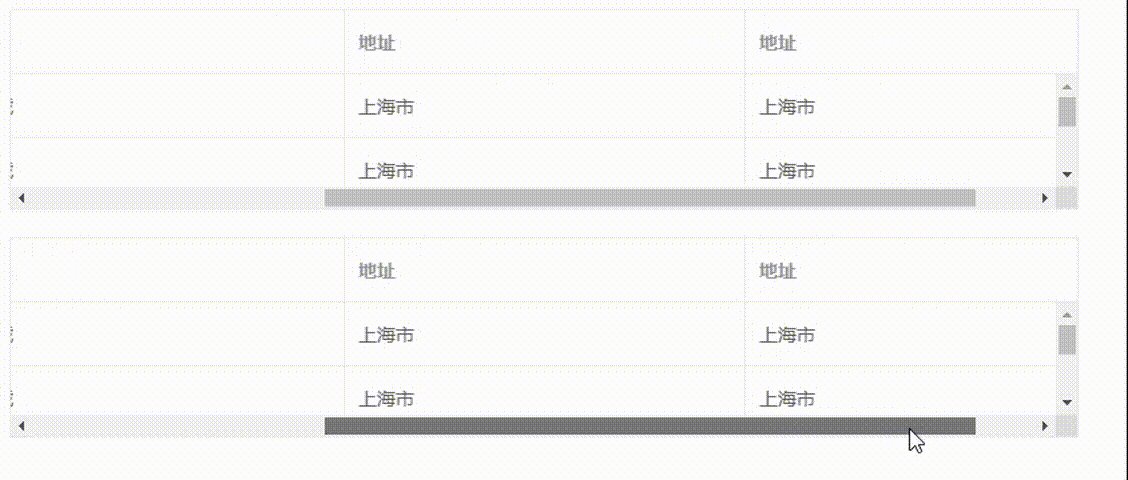
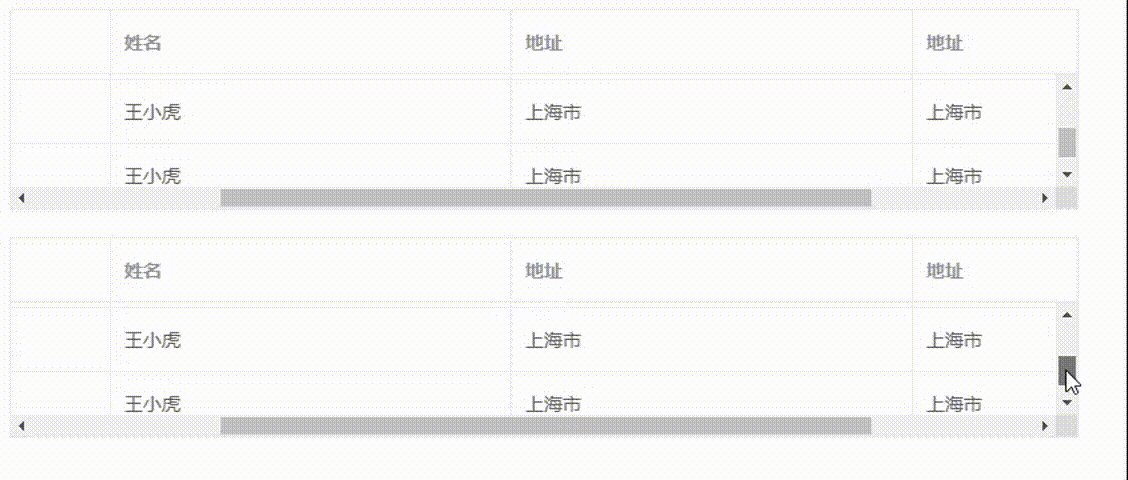
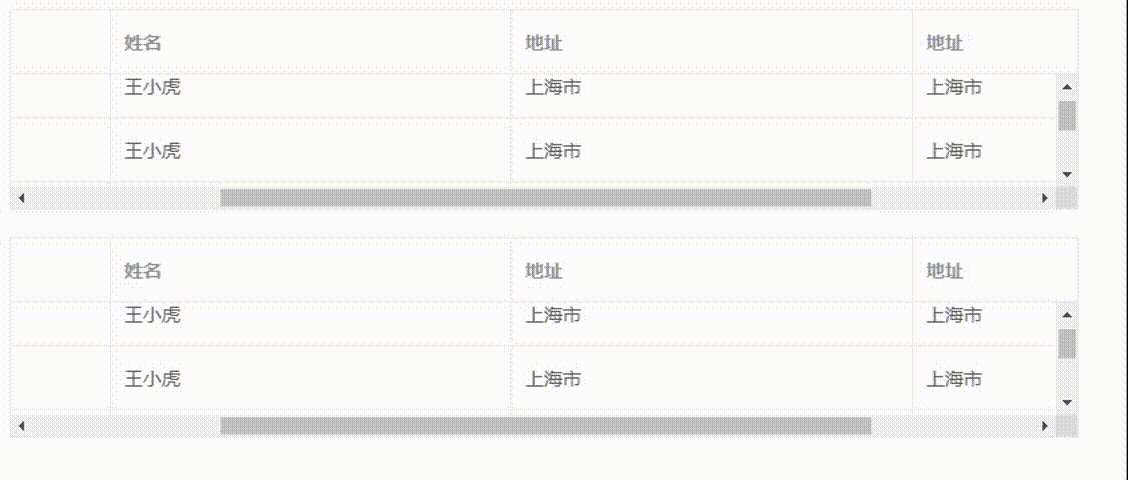
element ui 实现多个table同时滚动,横向纵向滚动

代码如下:
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<div id="app">
<template>
<el-table
ref="table1"
border="10"
height="150"
:data="tableData"
>
<el-table-column
prop="date"
label="日期"
width="300">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="300">
</el-table-column>
<el-table-column
width="300px"
prop="address"
label="地址">
</el-table-column>
<el-table-column
width="300px"
prop="address"
label="地址">
</el-table-column>
</el-table>
<br/>
<el-table
ref="table2"
border="10"
height="150"
:data="tableData"
>
<el-table-column
prop="date"
label="日期"
width="300">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="300">
</el-table-column>
<el-table-column
width="300px"
prop="address"
label="地址">
</el-table-column>
<el-table-column
width="300px"
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
</div>var Main = {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}],
dom1: null,
dom2: null
}
},
mounted() {
this.dom1 = this.$refs.table1.bodyWrapper
this.dom2 = this.$refs.table2.bodyWrapper
this.listenerScroll()
},
methods: {
listenerScroll() {
this.dom2.addEventListener('scroll', () => {
// 横滚
this.dom1.scrollLeft = this.dom2.scrollLeft
// 竖滚
this.dom1.scrollTop = this.dom2.scrollTop
})
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')感谢各位的阅读!关于“element多个table如何实现同步滚动”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。