小编给大家分享一下vue中如何使用element日历组件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
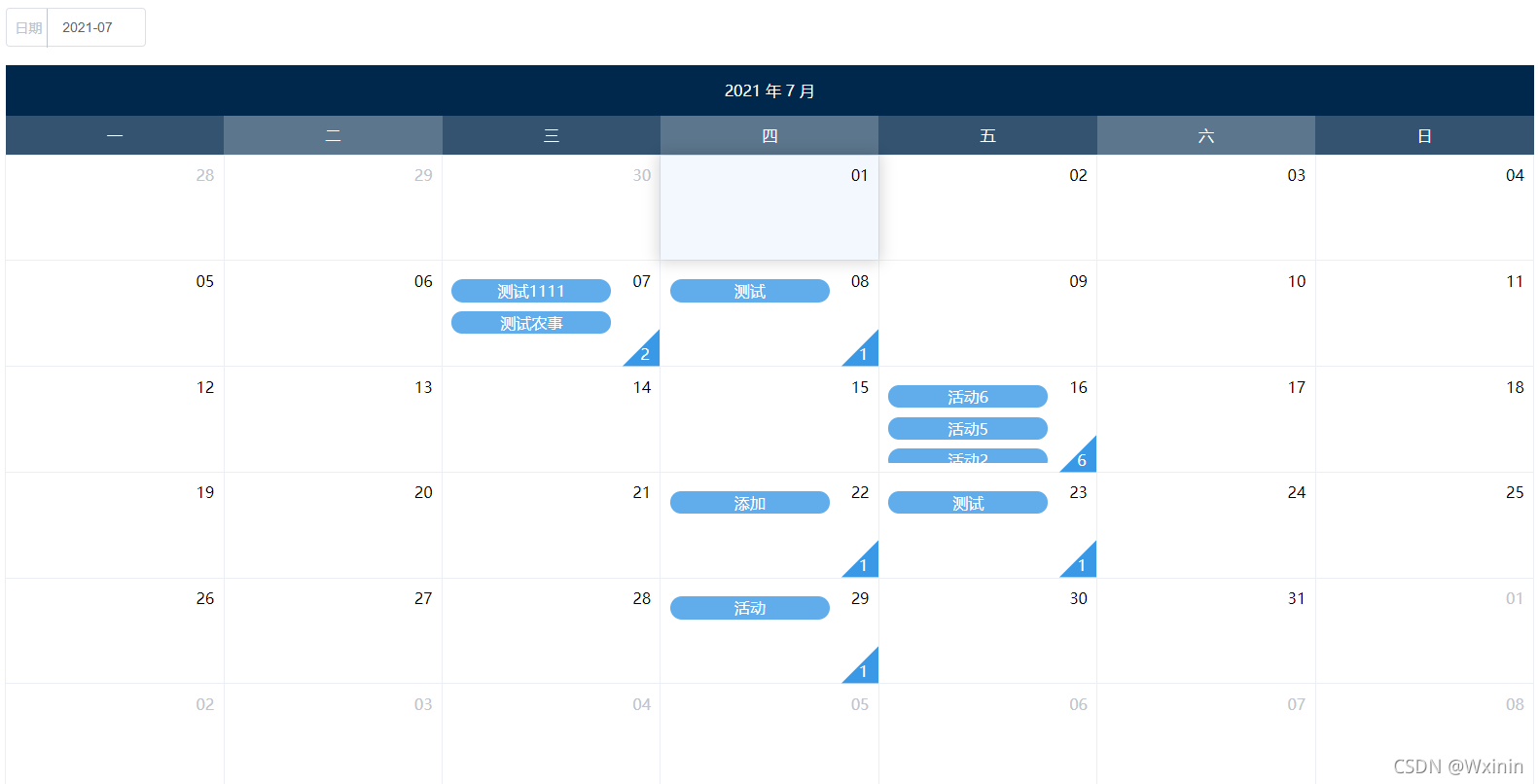
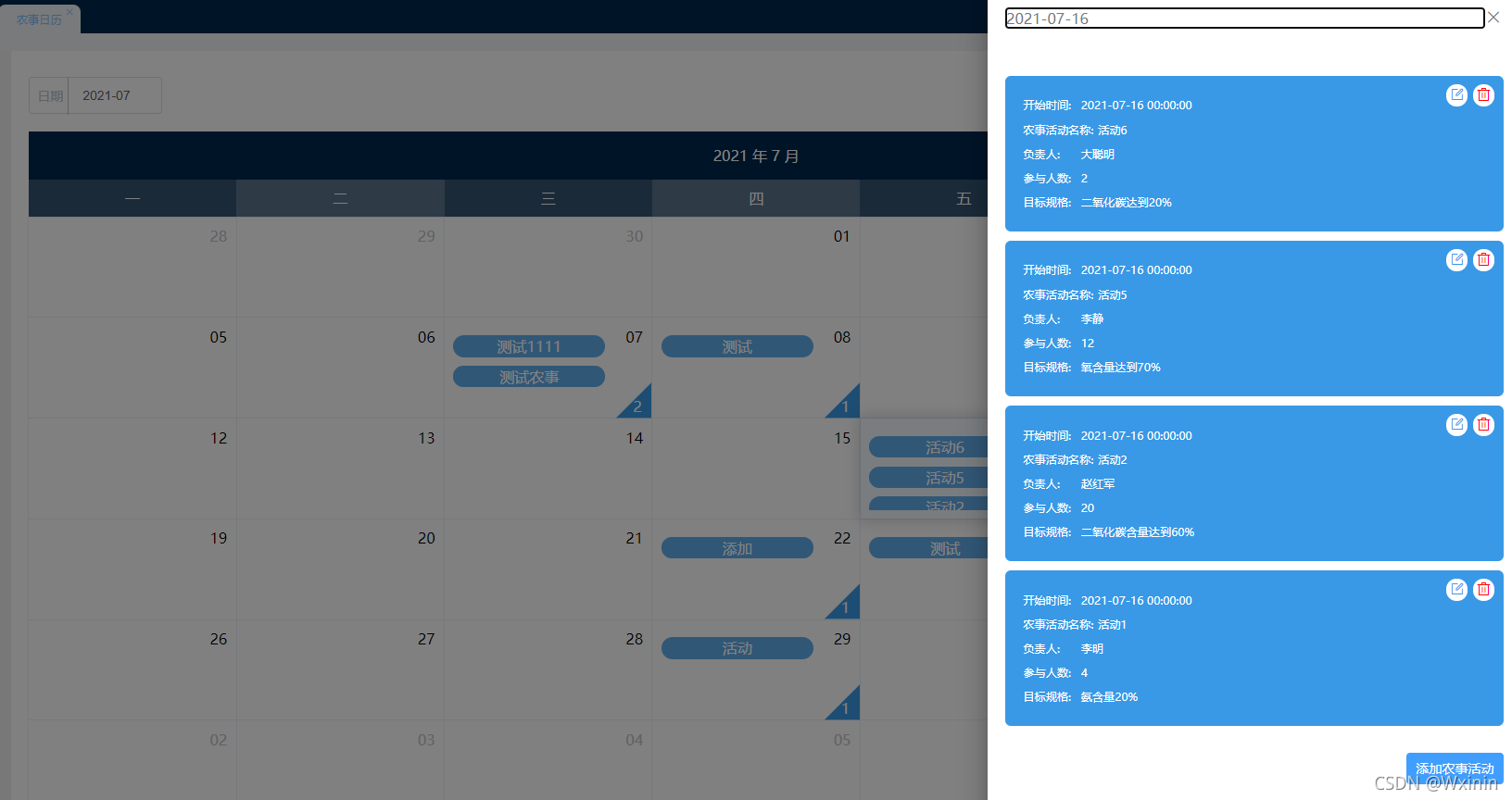
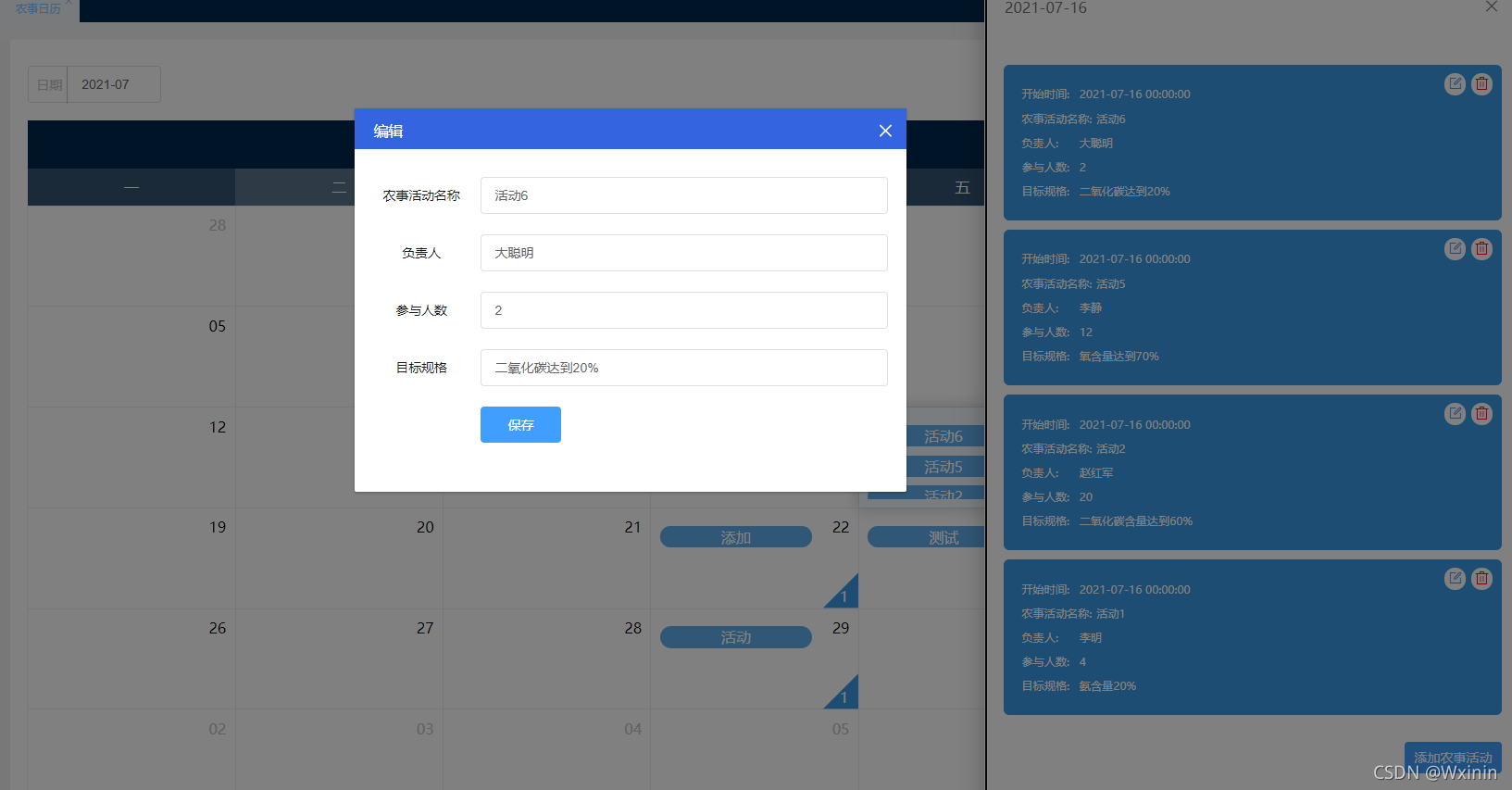
先看下效果图:



完整代码附上
<template>
<div class="newSeeds" id="famerCalendar">
<div class="title-bottom">
<el-date-picker
:clearable="false"
prefix-icon="timeFilter"
v-model="value2"
type="month"
placeholder="选择月"
value-format="yyyy-MM"
@change="changeDate"
>
</el-date-picker>
</div>
<div class="calendarBody">
<el-calendar v-model="value">
<template slot="dateCell" slot-scope="{ date, data }">
<div
@click="chooseDay(data)"
class="cellInfo"
:class="data.isSelected == true ? 'shadowBox' : ''"
>
<ul class="cellInfoUl">
<li v-for="(item, index) in activeList" :key="index">
<p v-if="data.day == item.time" class="cellInfoUlP">
{{ item.name }}
</p>
</li>
</ul>
<div
v-for="(val, keys, i) in reverseMessage"
:key="i"
:class="data.day == keys ? 'tipMsg' : ''"
>
<span v-if="data.day == keys" class="tipMsged">{{ val }}</span>
</div>
<div class="cellInfoBox">
<p>{{ data.day.split("-")[2] }}</p>
</div>
</div>
</template>
</el-calendar>
</div>
<!-- 抽屉 -->
<el-drawer
:title="timeChoose"
:visible.sync="drawer"
:direction="direction"
>
<div class="modeEach" v-if="listNormal[0]">
<div class="modeEachs" v-for="(item, index) in listNormal" :key="index">
<i class="setI el-icon-delete" @click="delTips(item)"></i>
<i
class="setI setIs el-icon-edit-outline"
@click="addTips(1, item)"
></i>
<p>
<span>开始时间:</span> <span>{{ item.time }}</span>
</p>
<p>
<span>农事活动名称:</span> <span>{{ item.name }}</span>
</p>
<p>
<span>负责人:</span> <span>{{ item.userName }}</span>
</p>
<p>
<span>参与人数:</span> <span>{{ item.people }}</span>
</p>
<p>
<span>目标规格:</span> <span>{{ item.content }}</span>
</p>
</div>
</div>
<div class="modeEach modeEached" v-else>
<div class="emptyState">
<img src="../../../assets/leftScreen/math27.png" alt="" />
</div>
<p>当前日期暂无农事活动安排,</p>
<p>点击右下角“添加农事活动”按钮添加吧!</p>
</div>
<div class="footBox">
<el-button type="primary" @click="addTips(0)">添加农事活动</el-button>
</div>
</el-drawer>
<!--新增修改 -->
<el-dialog
title=""
:visible.sync="updateForm"
width="31vw"
class="addAlameBox"
>
<div slot="title" class="header-title" >
<span class="title-name"></span>
<span class="title-age">{{ boxPrompt }}</span>
<span
style="
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 0px;
font-size: 2.22vh;
"
>
</span>
</div>
<div class="addAlaForm">
<el-form
ref="upTableData"
:rules="rules"
:model="upTableData"
label-width="10vw"
>
<!-- <el-form-item label="开始时间" prop="time">
<div class="block">
<el-date-picker
v-model="upTableData.time"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
placeholder="选择日期时间"
>
</el-date-picker>
</div>
</el-form-item> -->
<el-form-item label="农事活动名称" prop="name">
<el-input v-model="upTableData.name"></el-input>
</el-form-item>
<el-form-item label="负责人" prop="userName">
<el-input v-model="upTableData.userName"></el-input>
</el-form-item>
<el-form-item label="参与人数" prop="people">
<el-input v-model="upTableData.people"></el-input>
</el-form-item>
<el-form-item label="目标规格" prop="content">
<el-input v-model="upTableData.content"></el-input>
</el-form-item>
<el-form-item size="large">
<el-button
class="saveBtn"
type="primary"
@click="saveForm('upTableData')"
>保存</el-button
>
</el-form-item>
</el-form>
</div>
</el-dialog>
</div>
</template>
<script>
import dateFormat from "../../../components/dealTime.js";
export default {
data() {
return {
timeChoose: "7-26",
sixs: [],
num: 0,
activeday: 0,
timeRex: "",
listParams: {
page: 1,
size: "",
where: "",
time: "",
},
ids: 0,
listNormal: [],
activeList: [
{
data1: "2021/08/17 15:30",
data2: "1#地块浇水灌溉",
data3: "孙国栋",
data4: "16",
data5: "土壤水分达到40%",
},
{
data1: "2021/08/17 15:30",
data2: "1#地块浇水灌溉",
data3: "孙国栋",
data4: "16",
data5: "土壤水分达到40%",
},
],
updateForm: false,
boxPrompt: "新建",
upTableData: {
id: 0,
name: "", //操作名称
time: "", //计划时间
userName: "", //负责人
people: "", //人数
content: "", //内容
},
rules: {
data1: [
{ required: true, message: "时间", trigger: ["blur", "change"] },
],
data2: [
{
required: true,
message: "产品名称不可为空",
trigger: ["blur", "change"],
},
],
data3: {
required: true,
message: "产品类型不可为空",
trigger: ["blur", "change"],
},
data4: {
required: true,
message: "规格不可为空",
trigger: ["blur", "change"],
},
data5: {
required: true,
message: "运送数量不可为空",
trigger: ["blur", "change"],
},
},
// 抽屉
drawer: false,
direction: "rtl",
// 日期
value2: "",
value: new Date(),
loading: false,
logisticsForm: {
name: "",
region: -1,
},
};
},
mounted() {
this.requrstLists();
this.getNowDate();
// this.getActivityCalendar;
},
watch: {
activeList(newVal) {
this.activeList = newVal;
},
},
computed: {
reverseMessage() {
var arrs = [];
var countArrs = [];
this.activeList.forEach((val) => {
arrs.push(val.time);
});
return arrs.reduce(function (prev, next) {
prev[next] = prev[next] + 1 || 1;
countArrs.push({ prev });
return prev;
}, {});
// };
},
},
methods: {
// 获取当前时间
getNowDate(){
var date = new Date();
this.value2 = dateFormat('YYYY-mm',date)
},
// 获取列表接口
async requrstLists() {
const {
data: { datas },
} = await this.$post("product/getProductPlayList", {
page: 1,
size: "",
where: "",
time: "",
});
datas.forEach((val) => {
if (val.time.indexOf(":")) {
console.log("发现空格");
val.time = val.time.split(" ")[0];
}
});
this.activeList = datas;
// this.sortArr()
},
async requrstList() {
const {
data: { datas },
} = await this.$post("product/getProductPlayList", this.listParams);
this.listNormal = datas;
},
// 新增
addTips(val, item) {
this.updateForm = true;
if (val === 0) {
this.boxPrompt = "新建";
this.upTableData = {
id: 0,
name: "", //操作名称
time: "", //计划时间
userName: "", //负责人
people: "", //人数
content: "", //内容
};
} else if (val === 1) {
this.boxPrompt = "编辑";
this.ids = item.id;
this.$nextTick(() => {
this.upTableData = JSON.parse(JSON.stringify(item));
});
}
},
//保存
saveForm() {
let url = "/product/editProductPlay";
if (this.boxPrompt == "新建") {
this.upTableData.id = 0;
} else if (this.boxPrompt == "编辑") {
this.upTableData.id = this.ids;
}
this.upTableData.time = this.timeChoose + " 00:00:00";
this.$refs["upTableData"].validate((valid) => {
if (valid) {
this.$get(url, this.upTableData).then((res) => {
this.updateForm = false;
if (res.data.state == "success") {
this.requrstList();
this.requrstLists();
this.$message.success("操作成功");
} else {
this.$message.error("操作失败!请稍后重试!");
}
});
} else {
console.log("error submit!!");
return false;
}
});
},
chooseDay(data) {
this.$nextTick(() => {
if (data.type === "current-month") {
this.drawer = true;
this.listParams.time = data.day;
this.timeChoose = data.day;
this.requrstList();
} else if (data.type === "prev-month") {
this.prevBtn.click();
} else if (data.type === "next-month") {
this.nextBtn.click();
}
});
},
// 抽屉
handleClose(done) {
this.$confirm("确认关闭?")
.then((res) => {
done();
this.requrstLists();
})
.catch((err) => {});
},
// 删除
delTips(val) {
console.log(val);
this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.$post("/product/deteleProductPlay", { id: val.id }).then(
(res) => {
if (res.data.state == "success") {
this.$message.success("删除成功");
this.requrstList();
this.requrstLists();
} else {
this.$message(res.data.msg);
}
}
);
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
},
//时间选择
changeDate(val) {
this.value = val;
},
//刷新
refresh() {
this.loading = true;
// this.requrstList();
},
//搜索
search() {
let name = this.logisticsForm.name;
let level = this.logisticsForm.region;
if (level == -1) level = "";
this.loading = true;
// this.requrstList(name, level);
},
//重置
removeForm() {
this.logisticsForm.name = "";
this.logisticsForm.region = -1;
// this.requrstList();
},
},
};
</script>
<style scoped lang="less">
@import "../../../style/backTable.less";
</style>
<style scoped lang="less">
#famerCalendar /deep/ .el-calendar-table {
width: 100%;
height: 100%;
&:not(.is-range) {
//使不是本月的日期不可点击,不会跳转到其他月份
td.next {
pointer-events: none;
}
td.prev {
pointer-events: none;
}
}
}
.calendarBody {
width: 100%;
height: 81vh;
}
#famerCalendar .newSeeds {
height: 90vh;
}
#famerCalendar /deep/ .el-calendar__header {
justify-content: space-between;
padding: 12px 20px;
border: none;
text-align: center;
background: #00284d;
display: block;
}
#famerCalendar /deep/ .el-button-group {
display: none;
}
#famerCalendar /deep/ .el-calendar__title {
color: #fff;
align-self: center;
line-height: 3vh;
}
#famerCalendar /deep/ .el-calendar-table thead th:nth-of-type(2n) {
background: #5c768d;
color: #fff;
padding: 1vh 0;
}
#famerCalendar /deep/ .el-calendar-table thead th:nth-of-type(2n + 1) {
background: #335371;
color: #fff;
padding: 1vh 0;
}
#famerCalendar /deep/ .el-calendar__body {
padding: 0;
}
#famerCalendar .title-bottom /deep/ .el-input--prefix .el-input__inner {
padding-left: 3vw;
width: 75%;
/* height: 4vh;
line-height: 4vh; */
}
#famerCalendar /deep/ .el-date-editor.el-input,
.el-date-editor.el-input__inner {
width: 10vw;
}
#famerCalendar .timeFilter {
position: relative;
}
#famerCalendar /deep/ .el-calendar-table td {
text-align: right;
}
#famerCalendar /deep/ .el-calendar-table .el-calendar-day {
box-sizing: border-box;
// padding: 1vh;
padding: 0;
height: 11.5vh;
}
#famerCalendar /deep/ .el-calendar-table .el-calendar-day > p {
box-sizing: border-box;
padding: 1vh;
}
#famerCalendar /deep/ .timeFilter:after {
min-width: 2vw;
white-space: nowrap;
content: "日期";
border-right: 1px solid #c0c4cc;
padding: 0 0.2vw;
box-sizing: border-box;
/* line-height: 4vh; */
}
#famerCalendar /deep/ .el-drawer__open .el-drawer.rtl:focus-visible {
border: none;
}
#famerCalendar /deep/ .el-drawer__header:focus-visible {
border: none;
}
.cellInfoUl {
width: 80%;
height: 100%;
overflow: hidden;
overflow-y: scroll;
}
.cellInfoUl::-webkit-scrollbar {
display: none;
}
.cellInfo {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: space-between;
padding: 1vh;
box-sizing: border-box;
}
.tipMsg {
position: absolute;
display: flex;
right: 0vh;
bottom: 0vh;
width: 2vw;
height: 2vw;
color: #fff;
}
.tipMsged {
position: absolute;
top: 50%;
left: 50%;
z-index: 100;
transform: translate(-10%, -20%);
}
.tipMsg::before {
content: "";
position: absolute;
top: 0;
left: 0;
height: 0px;
width: 0px;
border-top: solid 2vw transparent;
border-left: solid 2vw #3999e6;
transform: rotateZ(-90deg);
}
.cellInfoUl li {
width: 100%;
line-height: 2.5vh;
color: #fff;
background: #61adeb;
margin-bottom: 1vh;
padding: 0 0.5vw;
box-sizing: border-box;
border-radius: 16px;
text-align: center;
}
.cellInfoBox {
text-align: center;
/* color: #; */
}
.modeEach {
width: 100%;
padding: 2vh 1vw;
box-sizing: border-box;
height: 78vh;
overflow: hidden;
overflow-y: scroll;
}
.modeEach::-webkit-scrollbar {
display: none;
}
.footBox {
width: 100%;
padding: 2vh 1vw;
box-sizing: border-box;
}
.modeEachs {
width: 100%;
min-height: 18vh;
background: #3999e6;
border-radius: 6px;
padding: 2vh 1vw;
box-sizing: border-box;
position: relative;
margin-bottom: 1vh;
}
.setI {
position: absolute;
top: 1vh;
right: 0.5vw;
background: #fff;
width: 2.5vh;
height: 2.5vh;
border-radius: 50%;
text-align: center;
line-height: 2.5vh;
color: red;
}
.setIs {
top: 1vh;
right: 2vw;
color: #3999e6;
}
.modeEachs span {
font-size: 1.3vh;
font-family: Source Han Sans CN;
font-weight: 400;
color: #ffffff;
line-height: 2.78vh;
}
.modeEachs span:nth-of-type(1) {
min-width: 3vw;
display: inline-block;
}
.footBox {
text-align: right;
}
.emptyState {
width: 100%;
height: 60%;
text-align: center;
}
.emptyState img {
width: 80%;
min-height: 100%;
}
.modeEached {
text-align: center;
}
.modeEached p {
font-size: 1.67vh;
font-family: Source Han Sans CN;
font-weight: 400;
color: #666666;
line-height: 2.78vh;
}
.shadowBox {
box-shadow: 0px 0px 15px 3px rgba(0, 0, 0, 0.15);
padding: 1vh;
box-sizing: border-box;
}
</style>以上是“vue中如何使用element日历组件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。