小编给大家分享一下Ajax怎样实现三级联动效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
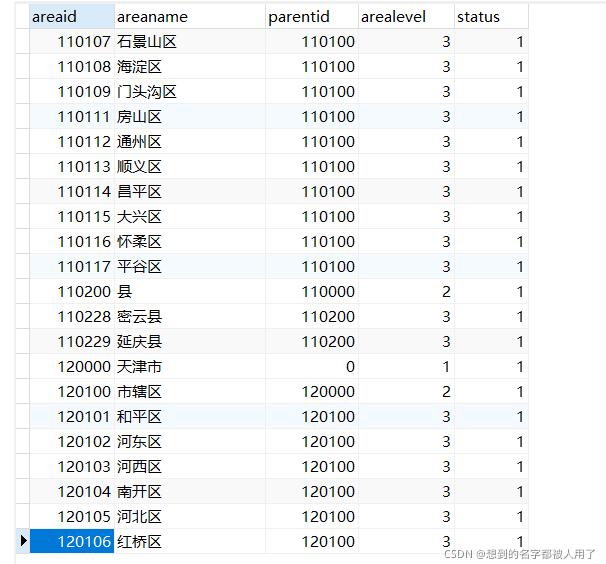
该表包括了中国所有的省、市、县、区,它们之间通过parentid关联。

由于每一级的数据都是根据上一级的id查询而来,逻辑十分相似,故我们只需要一个接口就可以完成三级甚至更多级的联动,在这个案例中我们的核心查询就是select * from area where parentid=#{pid}
entity
package com.codeXie.entity;
import java.io.Serializable;
public class Area implements Serializable {
private String areaid;
private String areaname;
private String parentid;
private Integer arealevel;
private Integer status;
public Area() {
}
public Area(String areaid, String areaname, String parentid, Integer arealevel, Integer status) {
this.areaid = areaid;
this.areaname = areaname;
this.parentid = parentid;
this.arealevel = arealevel;
this.status = status;
}
.......省略了对各属性的set、get
}mapper
public interface AreaMapper {
@Select("select * from area where parentid=#{pid}")
List<Area> selectMore(Integer pid);
}service
public interface AreaService {
List<Area> findCity(int pid);
}servlet
@WebServlet("/AreaServlet")
public class AreaServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
String pid = req.getParameter("pid");
AreaServiceImpl service = new AreaServiceImpl();
List<Area> areas = service.findCity(Integer.parseInt(pid));
String json = new Gson().toJson(areas);
resp.getWriter().print(json);
}
} <script src="js/jquery.js"></script>
<script>
function produceOption(id,list){
console.log(list)
$(id).empty()
$(list).each((index,item)=>{
$(id).append("<option value="+item.areaid+">"+item.areaname+"</option>")
})
}
$(()=>{
$.ajax({
url:"AreaServlet",
method:"post",
data:{pid:0},
dataType:"json",
success: function(res) {
produceOption("#proviance",res)
$("#proviance").prepend("<option selected='selected'>请选择省份</option>")
}
})
$("#proviance").change(function(){
var pid = $(this).prop("value")
$.ajax({
url:"AreaServlet",
method:"post",
data:{pid:pid},
dataType:"json",
success: function(res) {
produceOption("#city",res)
$("#city").prepend("<option selected='selected'>请选择城市</option>")
}
})
})
$("#city").on("change",function(){
var pid = $(this).prop("value")
$.ajax({
url:"AreaServlet",
method:"post",
data:{pid:pid},
dataType:"json",
success: function(res) {
produceOption("#country",res)
}
})
})
})
</script>
</head>
<body>
<h3>三级联动</h3>
<hr/>
<select name="pro" id="proviance">
<option>选择省份</option>
</select>
<select name="city" id="city">
<option>选择城市</option>
</select>
<select name="country" id="country">
<option>请选择区域</option>
</select>
</body>
</html>以上是“Ajax怎样实现三级联动效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。