SSM VUE Axios的介绍以及用法,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
在yml核心配置文件内配置信息
#Sql日志文件打印
logging:
level:
com.jt.mapper: debug

简单参数传值:利用MVC将参数写到方法中,直接传值
对象接收数据:参数过多封装成对象
对象的引用赋值:重名参数传递 dog.name
1.参数与参数之间用/分割
2.参数顺序一旦定义,不可更改
3.请求路径中不可出现动词 因为不可暴露操作意图,隐藏目的
采用不同请求类型区分业务需求
get 查询
post 新增/form提交
put 修改
delete 删除
1.参数与参数之间用/分割
2.参数使用{}包裹
3.参数格式 @PathVariable("name") String name
4.若参数过多,参数名称与对象中属性名称一致,可使用对象接收
@RequestMapping("user/{name}/{age}/{id}")
public Integer user(@PathVariable("name") String name,
@PathVariable("age") Integer age,
@PathVariable("id") Integer id){
return userService.user(name,age,id);
}
/*对象接收方式*/
// @RequestMapping("user/{name}/{age}/{id}")
// public Integer userr(User user){
// return userService.user(user);
// }<update id="user">
update demo_user set name=#{name},age=#{age} where id =#{id}
</update>@Insert() @sele() @Update() @Delete()
简化Sql,但是只适用于简单操作,注解与映射文件不可同时出现

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VUE入门案例</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>获取数据:{{msg}}</h2>
</div>
<script>
new Vue({
el:"#app",
data:{
msg:"您好 VUE JS"
}
})
</script>
</body>
</html>js中的变量
var无作用域,let有作用域,const定义常量
是VUE针对用户提供的扩展的功能,生命周期函数是自动执行的
1.初始化阶段④
beforeCreate(创建Vue对象,属性暂时为null) Created(加载其中的属性值,仅限创建不执行,实例化成功)
beforeMount(解析el:"#app",将指定区域/数据渲染区域交给Vue对象管理) Mouted(对象创建后,并且在指定区域开始渲染,解析表达式,执行成功之后,用户可可以看到解析后的页面)
2.对象使用阶段 VUE对象的修改②
beforeUpdate Updated
3.销毁阶段②
beforeDestroy Destroyed→VUE对象被销毁,不存在了
特点:局部刷新,异步访问
同步与异步
Ajax设计原理:Ajax引擎
回调函数?? 用来通知用户的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Axios练习</title>
<script src="../js/axios.js"></script>
</head>
<body>
<!-- http://localhost:8090/getUser -->
<h2>Ajax入门案例</h2>
<script>
let url="http://localhost:8090/getUser"
axios.get(url)
.then(function(promise){
console.log(promise.data)
})
</script>
</body>
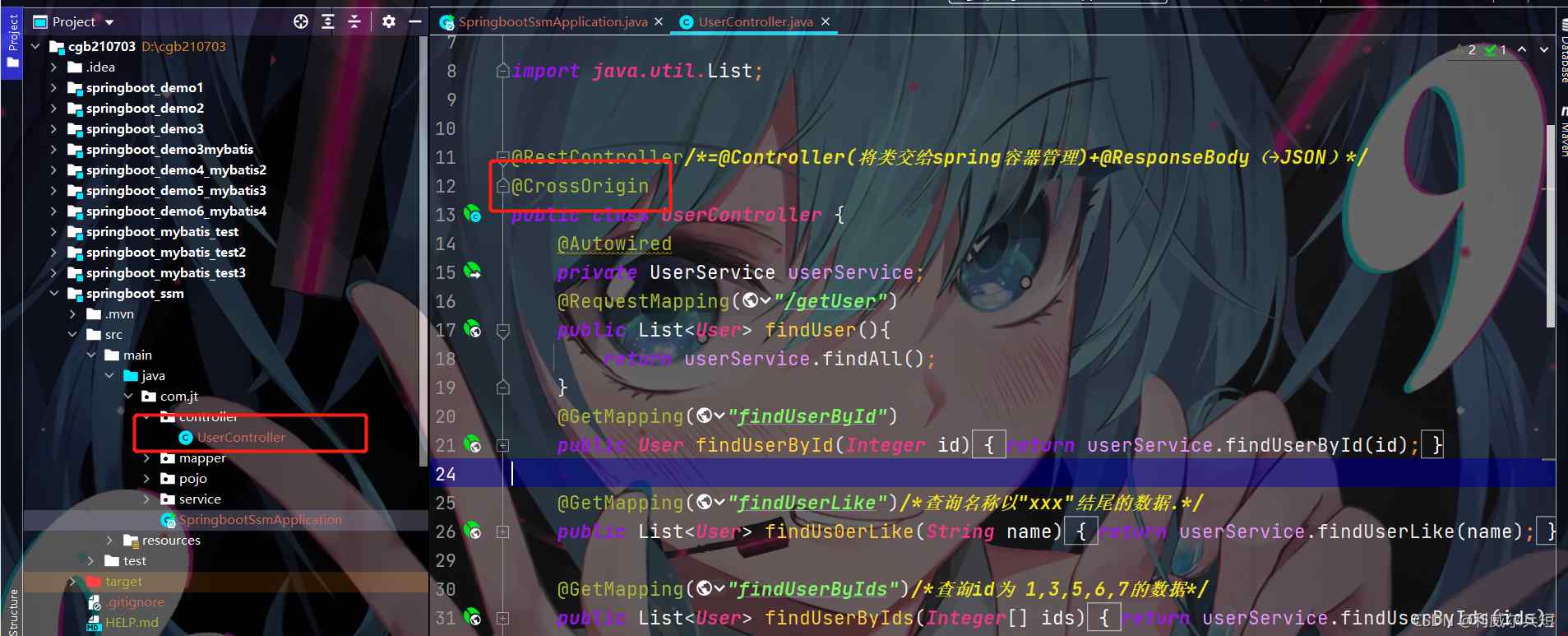
</html>注意:需要在Controller层加注解@CrossOrigin!!!!!!!


需求:根据Id查询用户 url:url地址: http://localhost:8090/axios/findUserById
前端代码:
let user = {
age: 21,
sex: "女"
}
axios.get("http://localhost:8090/axios/findUserByAS", {
params: user
})
.then(function(promise) {
console.log(promise.data)
})需求:根据age/sex查询用户信息 url:http://localhost:8090/axios/findUserByAS
前端代码:
let user = {
age: 21,
sex: "女"
}
axios.get("http://localhost:8090/axios/findUserByAS", {
params: user
})
.then(function(promise) {
console.log(promise.data)
})前端Get请求参数传递的方式3种
方式1: 通过?属性=属性值的方法拼接
方式2: 通过对象的方式实现数据传递
方式3: 利用restFul的结构实现参数传递.
看完上述内容,你们掌握SSM VUE Axios的介绍以及用法的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。