本篇内容介绍了“如何用JavaScript实现下拉列表选择框”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
创建一个页面
** 两个下拉选择框
- 设置属性 multiple属性 -multiple="multiple"(下拉选择框多行显示)
** 四个按钮,有事件
tip:多选按住ctrl或者shift点击选项
代码如下:
<html >
<head>
<title>HTML示例</title>
<style type = "text/css">
div#left{
float:left;
}
</style>
</head>
<body>
<div id="left" ">
<div >
<select id="select1" multiple="multiple" >
<option>AAAAAA</option>
<option>BBBBBB</option>
<option>CCCCCC</option>
<option>DDDDDD</option>
<option>EEEEEE</option>
</select><br/>
</div>
<div>
<input type="button" value="选中添加到右边" onclick="selToRight()"/><br/>
<input type="button" value="全部添加到右边" onclick="selAllRight()"/>
</div>
</div>
<div id="right">
<div >
<select id="select2" multiple="multiple" >
<option>FFFFFF</option>
</select><br/>
</div>
<div>
<input type="button" value="选中添加到左边" onclick="selToLeft()"/><br/>
<input type="button" value="全部添加到左边" onclick="selAllLeft()"/>
</div>
</div>
</body>
<script type="text/javascript">
// 选中添加到左边
function selToLeft(){
//获取左边select对象
var s1 = document.getElementById("select1");
//获取右边select对象
var s2 = document.getElementById("select2");
//得到左边select对象中的每一个option
var ops = s2.getElementsByTagName("option");
for(var i4=0;i4<ops.length;i4++){
op4=ops[i4];
if(op4.selected==true){
s1.appendChild(op4);
i4--;
}
}
}
//全部添加到左边
function selAllLeft(){
//获取左边select对象
var s1 = document.getElementById("select1");
//获取右边select对象
var s2 = document.getElementById("select2");
//得到左边select对象中的每一个option
var ops = s2.getElementsByTagName("option");
for(var i3=0;i3<ops.length;i3++){
op3=ops[i3];
s1.appendChild(op3);
i3--;
}
}
//全部添加到右边
function selAllRight(){
//获取左边select对象
var s1 = document.getElementById("select1");
//获取右边select对象
var s2 = document.getElementById("select2");
//得到左边select对象中的每一个option
var ops = s1.getElementsByTagName("option");
for(var i2=0;i2<ops.length;i2++){
op2=ops[i2];
s2.appendChild(op2);
i2--;
}
}
//选中添加到右边
function selToRight(){
/*
步骤:
1.获取select里面的option
-getElementByTagName()-返回一个数组
-遍历数组,得到每一个option
2.判断option是否被选中
-属性selected,判断是否被选中
-selected=true;选中
-selected=false;未选中
3.如果选中,把选中的添加到右边
4.得到select2
5.添加选择的部分
-appendChild()方法
*/
//获取左边select对象
var s1 = document.getElementById("select1");
//获取右边select对象
var s2 = document.getElementById("select2");
//得到左边select对象中的每一个option
var ops = s1.getElementsByTagName("option");
//遍历ops数组得到每一个option选中状态
for(var i1=0;i1<ops.length;i1++){
op1 = ops[i1];
//判断每一个option中selected属性是否选中
if(op1.selected == true){
//如果选中,添加到右边select中
//-使用appendChild()方法
s2.appendChild(op1);
//每次添加都会使数组长度减一,i1++后长度出现异常,所以我们要--;
i1--;
}
}
}
</script>
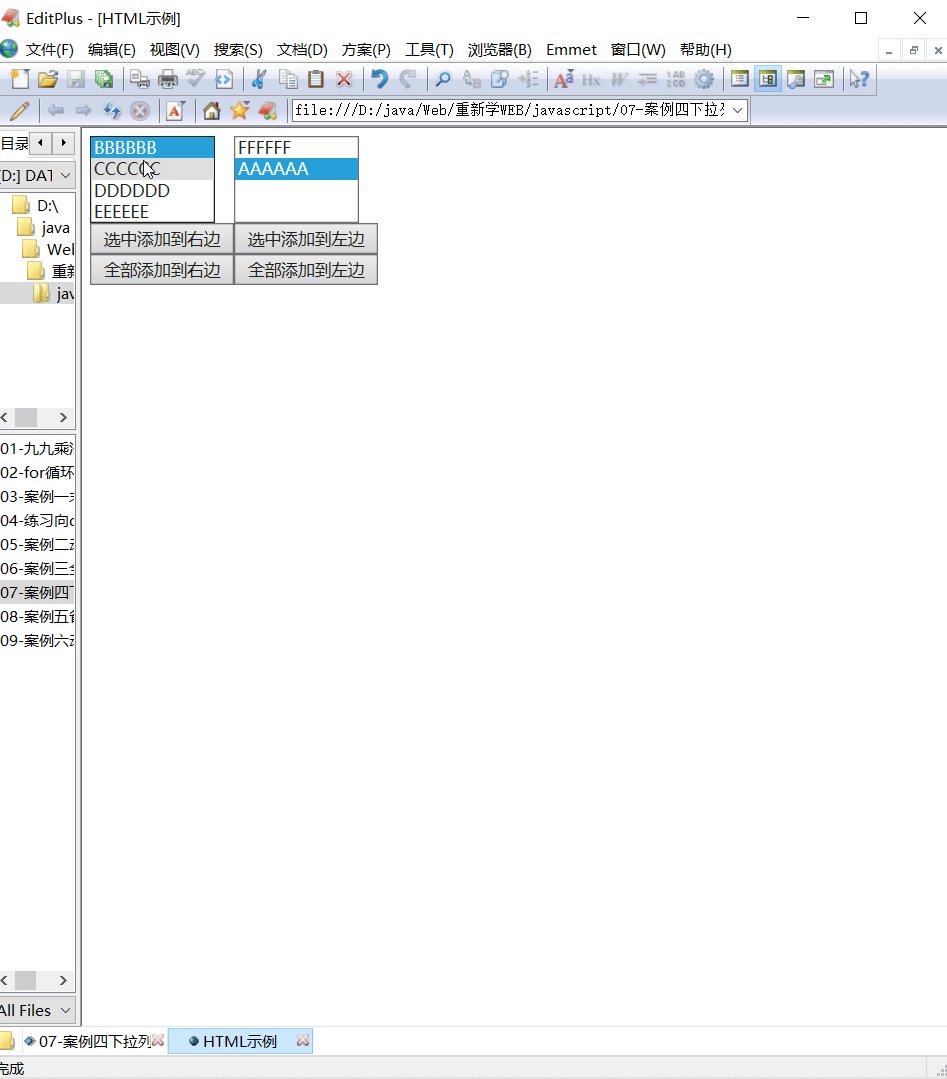
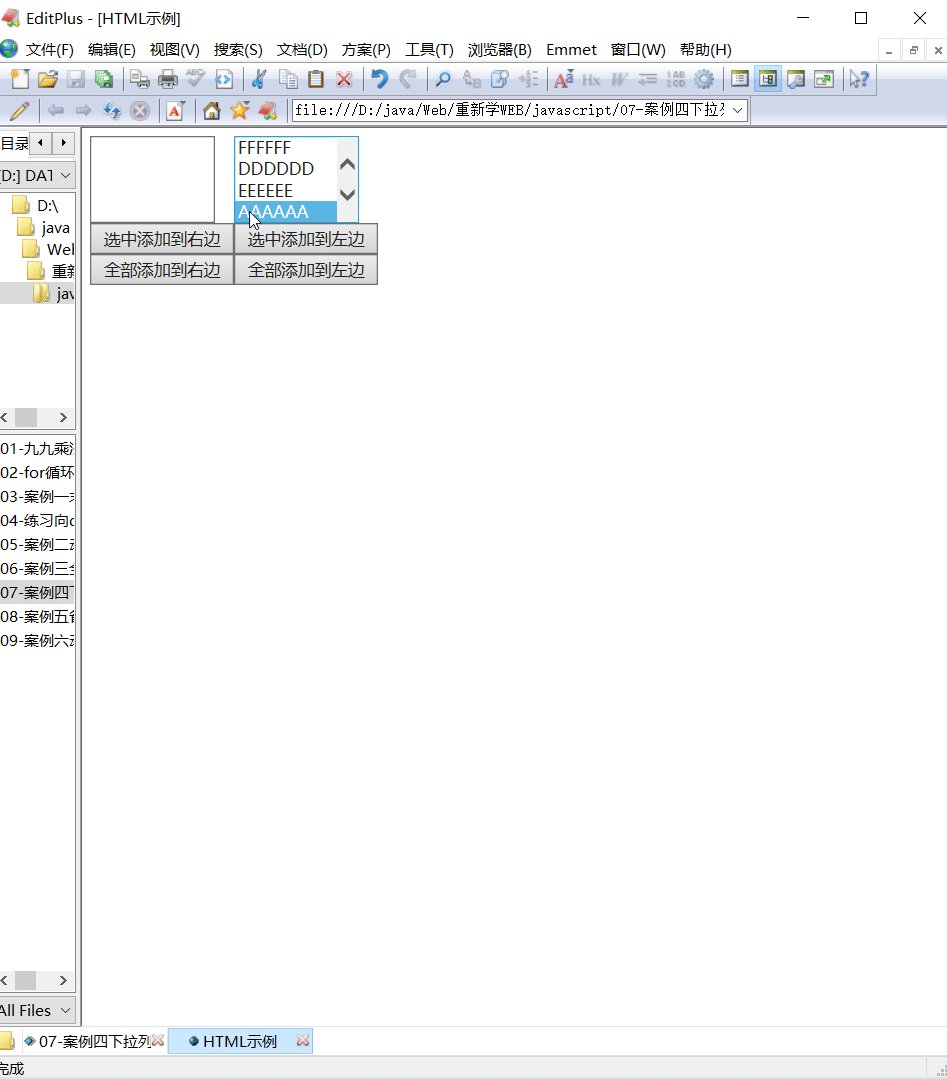
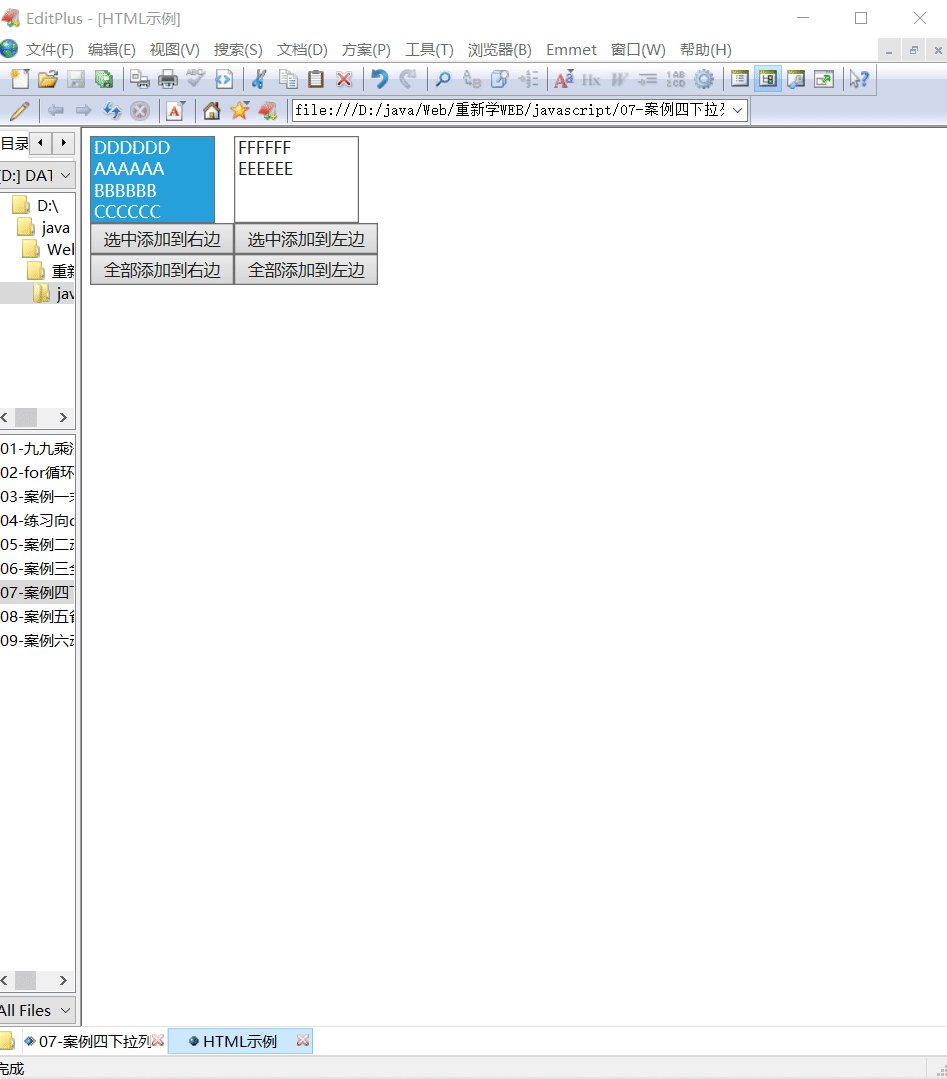
</html>效果图:

“如何用JavaScript实现下拉列表选择框”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。