这篇文章主要介绍html中div如何设置大小,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html div设置大小的方法:在div标签中,使用style属性设置“width:宽度数值+单位 ;”和“height: 高度数值+单位;”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在HTML中,<div> 可定义文档中的一个分隔区块或者一个区域部分。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
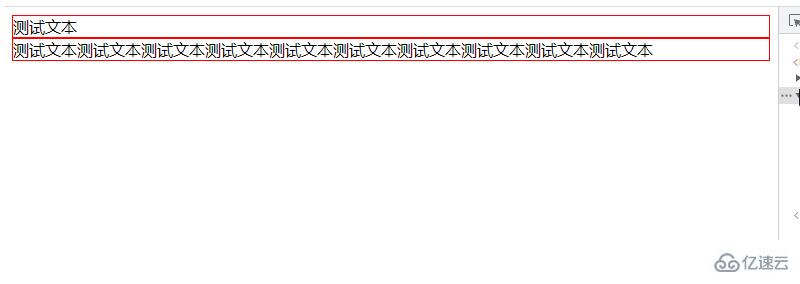
<div>测试文本</div>
<div>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>
可以看出div标签的宽度是默认满屏的,而高度就默认是内容高度。
但我们可以通过手动给div设置样式来改变它的大小:
只需要在div标签中,使用style属性设置“width:宽度数值+单位 ;”和“height: 高度数值+单位;”样式即可。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
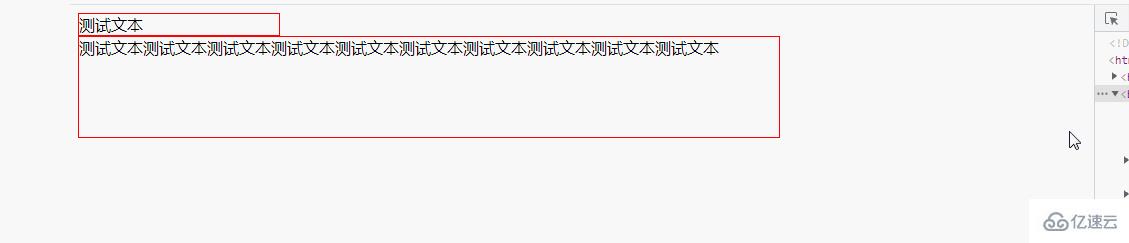
<div style="width:200px ;">测试文本</div>
<div style="width:700px ;height: 100px;">测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>效果图:

以上是“html中div如何设置大小”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。