这篇文章将为大家详细讲解有关uniapp和vue有哪些区别,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
项目目录:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid App端存放本地html文件的目录
├─platforms 存放各平台专用页面的目录
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放uni_module规范的插件。
├─wxcomponents 存放小程序组件的目录
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路由、导航条、选项卡等页面类信息
<template> <view class="hello">{{hello}}view>template><script>export default { data() {return {hello: 'hello, 我是神的尾巴' } } }script><style>.hello {color: red;}style>
具体的使用方式见uni-app 小程序组件支持:https://uniapp.dcloud.io/frame?id=小程序组件支持。
支持在 template 模板中嵌套 和
和 并不是一个组件,它们仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
<template> <view> <template v-if="test"> <view>test 为 true 时显示</view> </template> <template v-else> <view>test 为 false 时显示</view> </template> </view> </template>

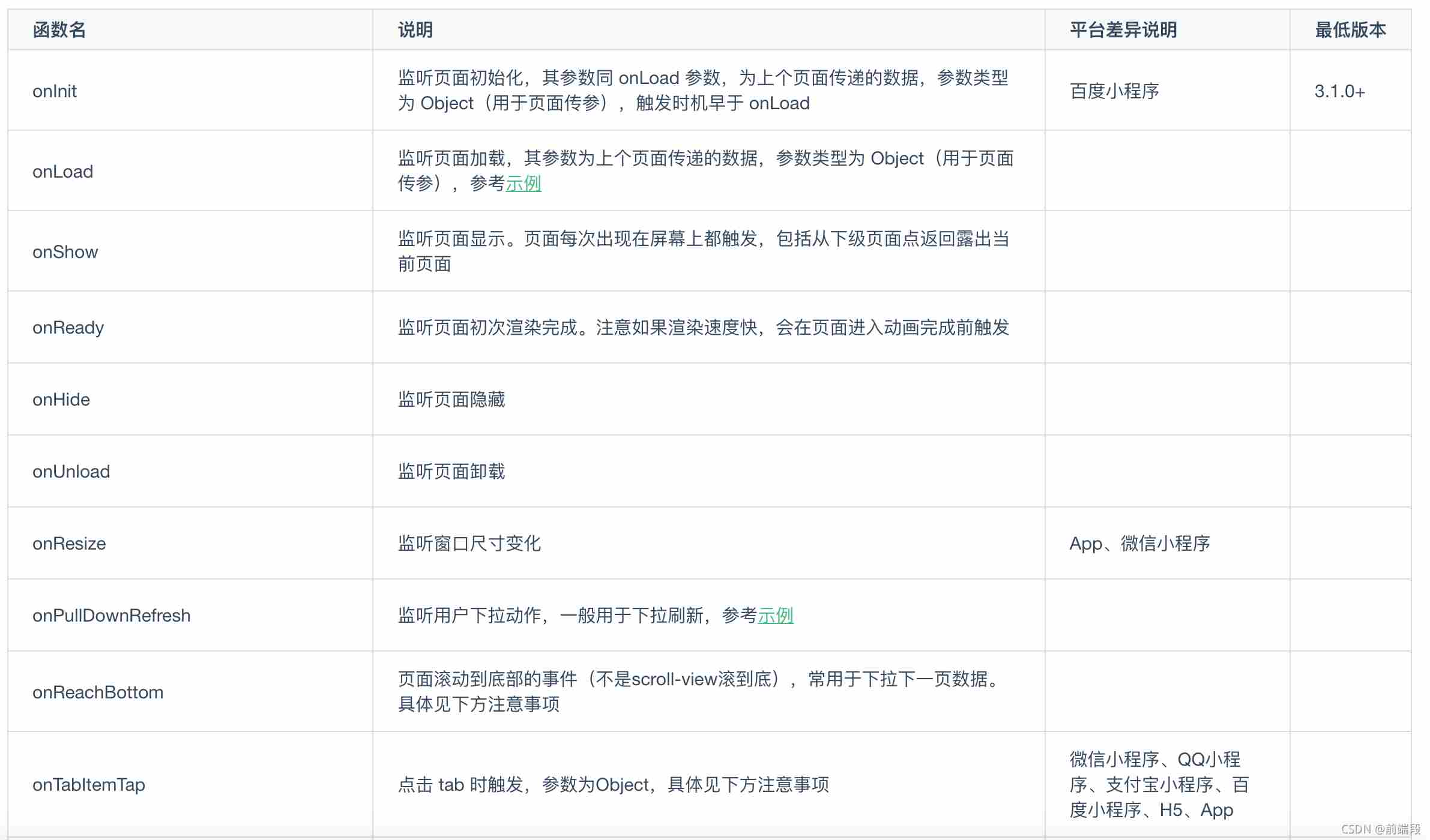
uni-app 支持如下页面生命周期函数:

onLoad: function() {
console.log(‘visitor onLoad');
},
onShow: function() {
console.log(‘visitor onShow');
},
mounted: function() {
console.log(‘visitor mounted');
},

uni-app 插件市场,去找一些适合我们业务场景的插件。
例如下拉刷新插件、原生APP一键登录插件等。
关于“uniapp和vue有哪些区别”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。