这篇文章主要介绍“如何理解uniapp开发饿了么微信小程序首页sticky粘性定位布局”,在日常操作中,相信很多人在如何理解uniapp开发饿了么微信小程序首页sticky粘性定位布局问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何理解uniapp开发饿了么微信小程序首页sticky粘性定位布局”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

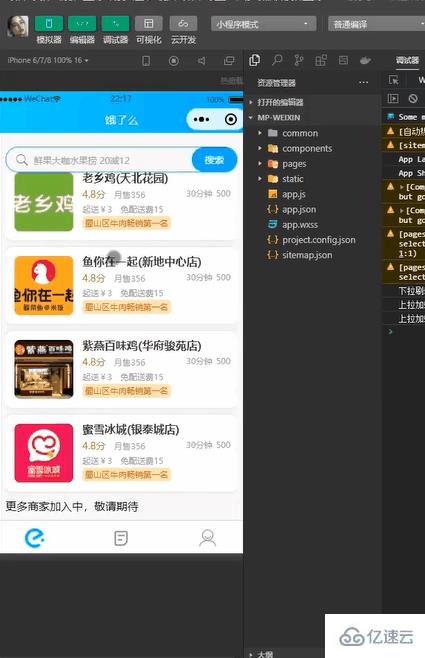
该新增属性的应用非常广泛,好东西大家都喜欢借鉴嘛~ 比如饿了么微信小程序端的首页布局中,对搜索框元素就采用了粘性布局,具体是怎么实现的呢?我们先来看一下整体效果(如下图 , 大家也可以打开饿了么微信小程序体验一把~)。

template代码:
<template>
<!-- 粘性定位搜索盒子 -->
<view class="search-box" :style="{top:top+'px'}">
<view class="ctn">
<view class="hx-search-box" @click="goSearch">
<view class="hx-search-text">
<uni-icons type="search" size="22"
color="#666666" />
<text>鲜果大咖水果捞 20减12</text>
</view>
<view>
<button class="search-txt">搜索</button>
</view>
</view>
</view>
</view>
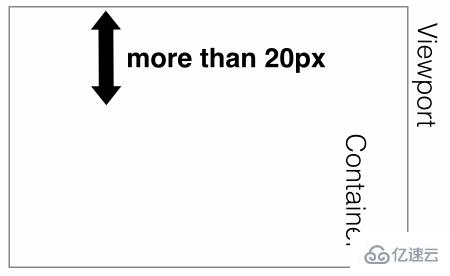
</template>注意:这里给search-box盒子添加了动态属性top,这是因为在小程序端,搜索框在不同移动设备上具体父元素的距离是变化的。如何求动态的top属性值呢?
<script>
export default {
data() {
return {
//在这里给到top属性一个默认的值为0
top: 0
}
},
onLoad() {
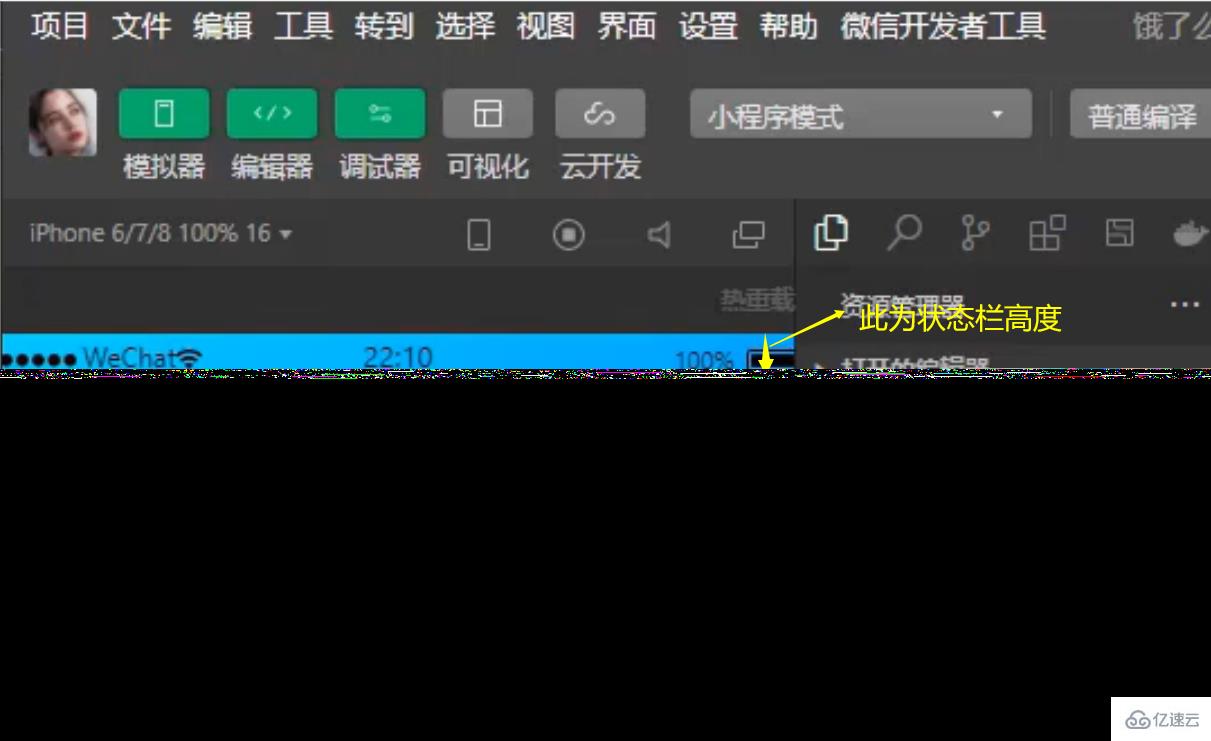
// 获取手机系统信息 状态栏高度
const statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//导航栏的高度 = (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度)
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) +
(menuButtonInfo.top - info.statusBarHeight)
//top的值为状态栏的高度+导航栏的高度
this.top = menuButtonInfo.bottom + menuButtonInfo.top - statusBarHeight;
}
}
</script>
<style>
.search-box {
position: sticky;
z-index: 2;
</style>
到此,关于“如何理解uniapp开发饿了么微信小程序首页sticky粘性定位布局”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。