这篇文章主要介绍“Bootstrap5如何使用分页导航Pagination组件”,在日常操作中,相信很多人在Bootstrap5如何使用分页导航Pagination组件问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Bootstrap5如何使用分页导航Pagination组件”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

分页导航一般用于文章列表页、下载列表、图片列表等,由于数据很多,不可能在一页显示,一般分页导航包括上一页、下一页、数字页码等。 下面是一个简单的例子:
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
</nav>
使用图标或符号来代替某些分页链接的文本.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
分页链接可根据不同情况进行自定义。对于显示为不可单击的链接使用disabled,对于显示为当前页的链接使用active。
虽然.disabled类使用pointer-events: none来尝试禁用a的链接功能,但是CSS属性还没有标准化,并且不考虑键盘导航。因此,您应该始终在禁用的链接上添加tabindex="-1",并使用自定义JavaScript完全禁用其功能。
<nav aria-label="...">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
喜欢更大或更小的分页?加上pagination-lg 或者pagination-sm,或使用其他尺寸。
<nav aria-label="...">
<ul class="pagination pagination-lg">
<li class="page-item active" aria-current="page">
<span class="page-link">1</span>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>
<nav aria-label="...">
<ul class="pagination">
<li class="page-item active" aria-current="page">
<span class="page-link">1</span>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>
<nav aria-label="...">
<ul class="pagination pagination-sm">
<li class="page-item active" aria-current="page">
<span class="page-link">1</span>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>
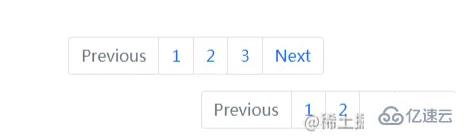
默认分页导航靠左对齐,老外多习惯靠左,我们中国人喜欢居中,可以使用弹性盒子通用类更改分页组件的对齐方式。将justify-content-center加到ul类中即可。当然你也可以使用justify-content-end靠右对齐,虽然很少见。
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
到此,关于“Bootstrap5如何使用分页导航Pagination组件”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。