小编给大家分享一下Javascript有哪些基础知识,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
基本语法
var age=10;//声明一个名称为age的变量,并且为它赋值,称为变量的初始化var是一个JS关键字,用来声明变量。我们也可以按照其他编程语言的思路,给变量进行更新,并且可以同时声明多个变量,此时只需要使用一个var 多个变量名之间使用英文逗号来隔开。
命名规范
由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
严格区分大小写。var app; 和var App; 是两个变量
不能以数字开头并且必须是一个单词,中间不能有空格。18age 是错误的
不能是关键字、保留字。例如:var、for、while
变量名必须有意义。
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
数据类型介绍
JS是一种弱类型或者说动态语言,这意味着不需要提前声明变量的值,在程序运行过程中,类型会自动被确定。变量的数据类型是由JS引擎根据等号右边变量值的数据类型进行判断的,意味着相同的变量可以用作不同的类型。
var age = 10; // 这是一个数字型
var age="10" //这是一个字符串JS数据类型分为简单数据类型和复杂数据类型
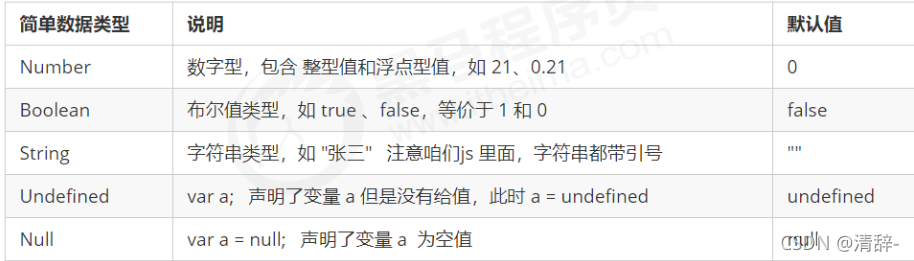
Number String Boolean Undefined Null(简单数据类型又称为基本数据类型)
Object Array Date function(复杂数据类型又称为引用数据类型)
但是在ES6和H5的新增语法中,又新增了Symbol简单数据类型(后期会讲)

Number
常见的有二进制,八进制,十进制,十六进制,在JS中八进制前面加0,十六进制前面加0x
//1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
//2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;最大值:Number.MAX_VALUE,这个值为:1.7976931348623157e+308
最小值:Number.MIN_VALUE,这个值为:5e-32
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-32三个特殊值
Infinity ,代表无穷大,大于任何数值
-Infinity ,代表无穷小,小于任何数值
NaN ,Not a number,代表一个非数值
isNaN()判断一个变量是否为非数字的类型
var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName)); //true ,"andy"是一个非数字String
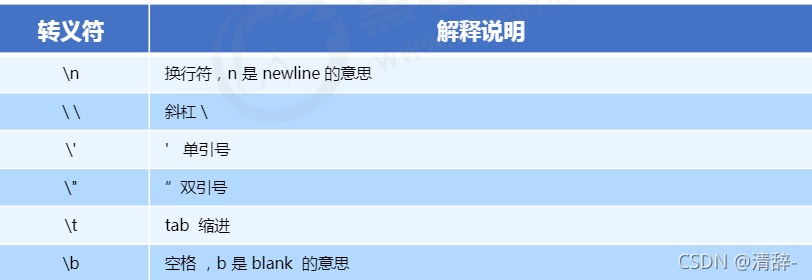
使用单引号表示,也可以进行字符串引号嵌套,可以用单引号嵌套双引号或者用双引号嵌套单引号,但是不能单双引号混合。转义字符如下。

获取字符串长度length
字符串拼接 字符串+任何类型=拼接之后的新字符串,如果是两个数值相加则结果就是一个数值
Boolean
true和false,布尔值与数字型相加的时候,true的值为1,false的值为0
Undefined
一个声明后没有被赋值的变量使用会有一个默认值 undefined
一个没有声明的变量,使用会报错。
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable);// NaNNull
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
转化为字符串类型

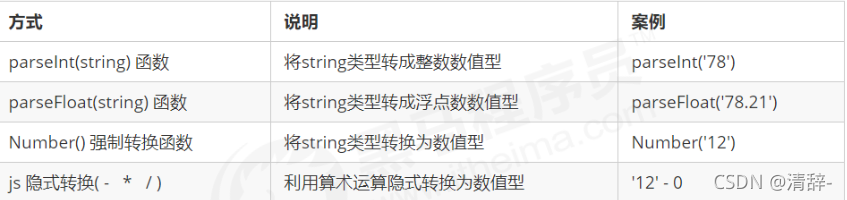
转化为数字类型

转化为布尔类型

代表空、否定的值会被转换为false ,如''、0、NaN、null、undefined
其余值都会被转换为true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
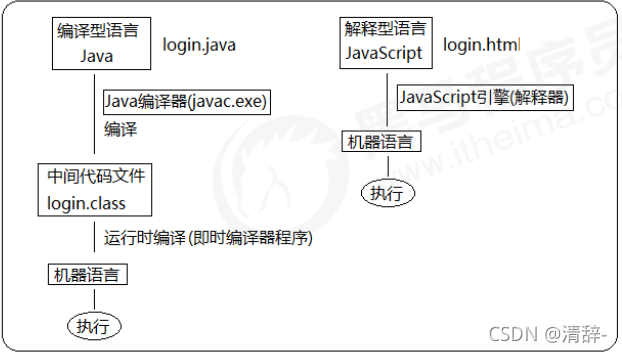
console.log(Boolean(12)); // true解释型语言和编译型语言。
计算机要把程序语言编译(用翻译器)成机器语言才能执行程序。
翻译器翻译的成机器语言有两种方式,一个是编译,另外一个是解释,区别在于翻译的时间点不同。
编译器是在代码执行之前进行编译,生成中间代码文件
解释器是在运行时进行及时解释,并立即执行

标识符就是指开发人员为变量,参数,函数取得名字。标识符不能是关键字或保留字
关键字时指JS本身已经使用了的字,不能再用它们充当变量名和方法名
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with
保留字就是预留的关键字,未来可能会成为关键字。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile等。
以上是“Javascript有哪些基础知识”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。