这篇文章将为大家详细讲解有关Python中如何使用PyQt5制作漫画脸GUI界面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
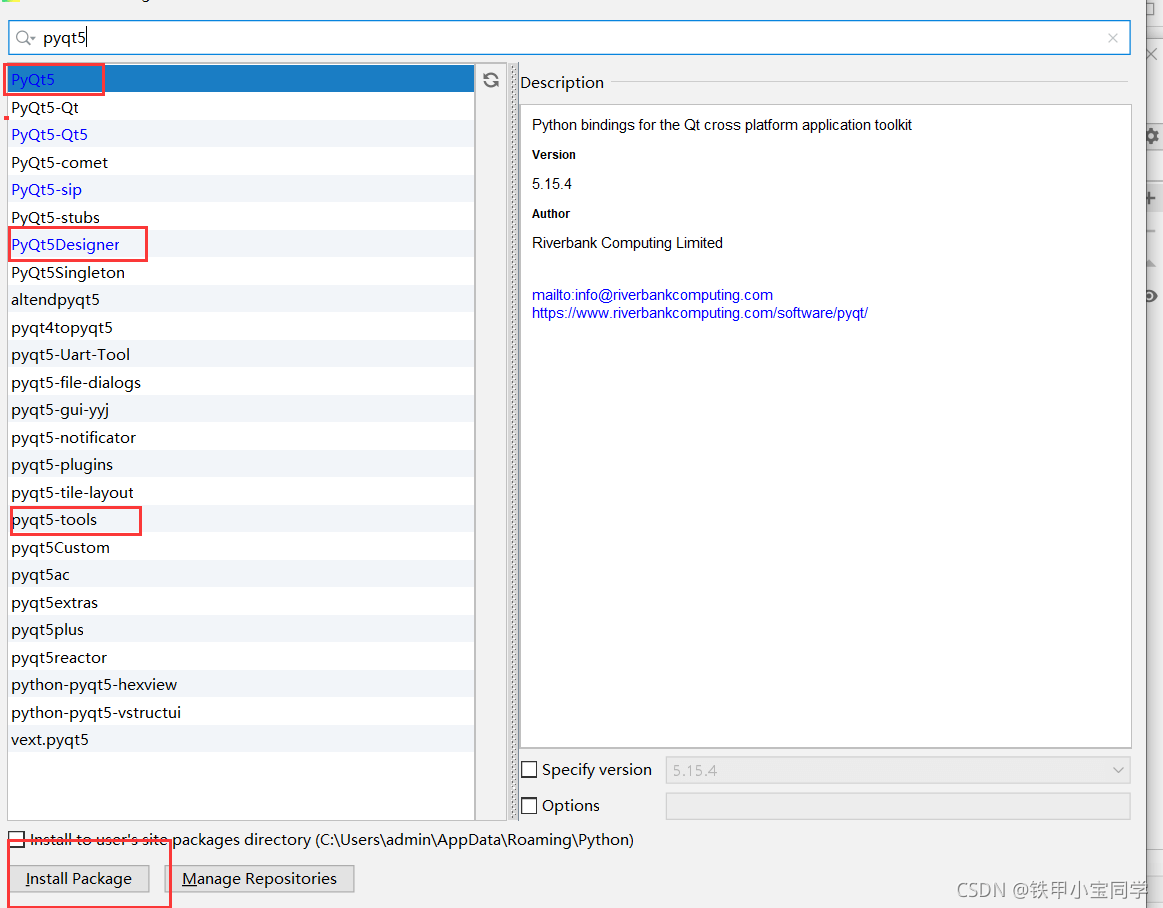
PyQt5的安装有两个办法。
pip install —xxx(库名)
把这三个库都下载。

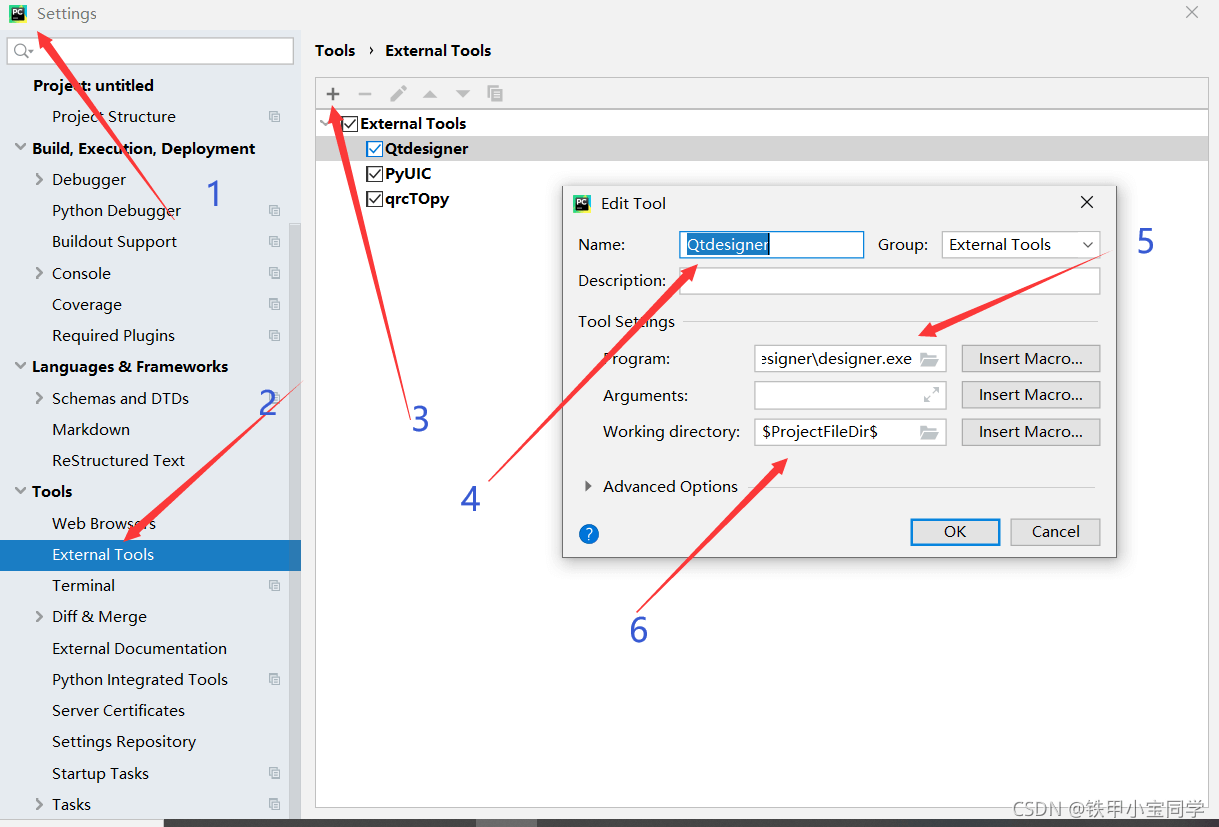
配置qt designer

Name:我们自己给这个tool起的名字
Program:填入designer.exe的路径,每个人路径不同,找到自己计算机上的 路径输进去。一般来说是在site-packages\QtDesigner\designer.exe这里。
Working directory:填入$ProjectFileDir$,表示文件所在的项目路径
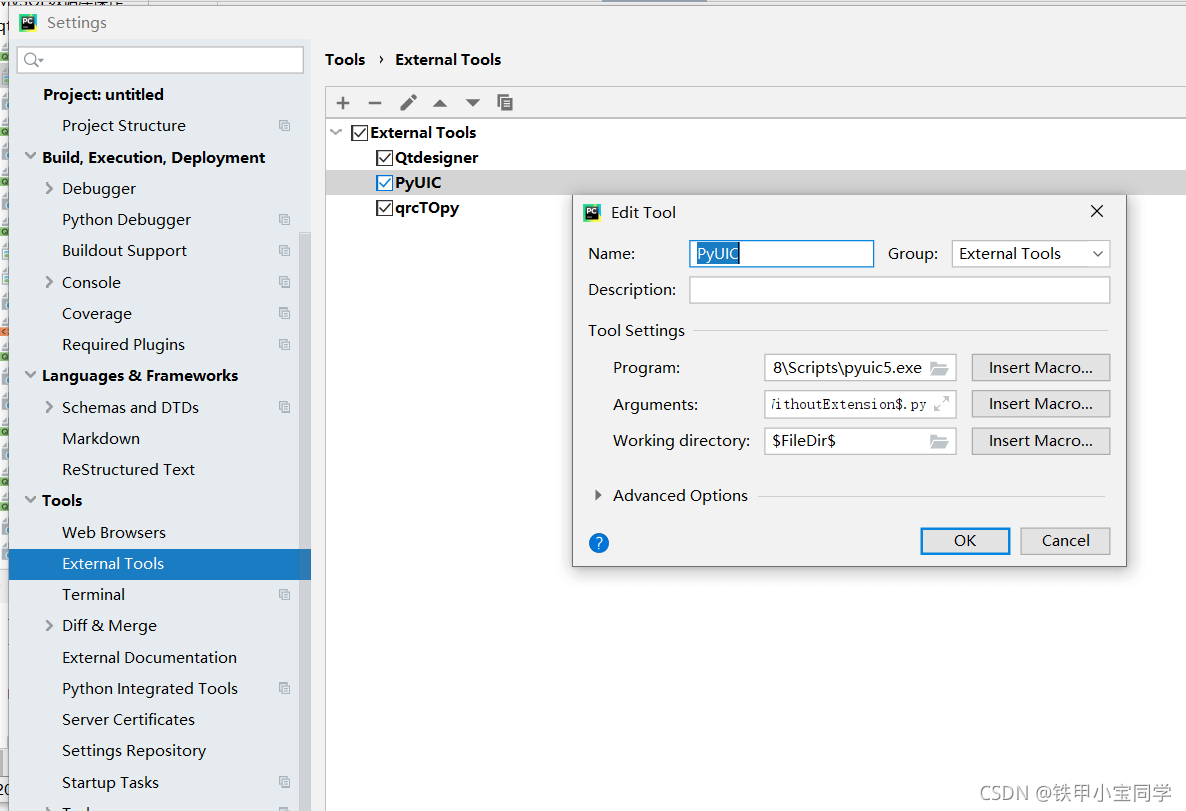
配置转化工具pyuic

Name:自己起的名字
Program:python.exe所在的位置,一般在Python\Python38-32\python.exe这里
Arguements:填入-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
是将.ui文件转化成.py文件的语句。



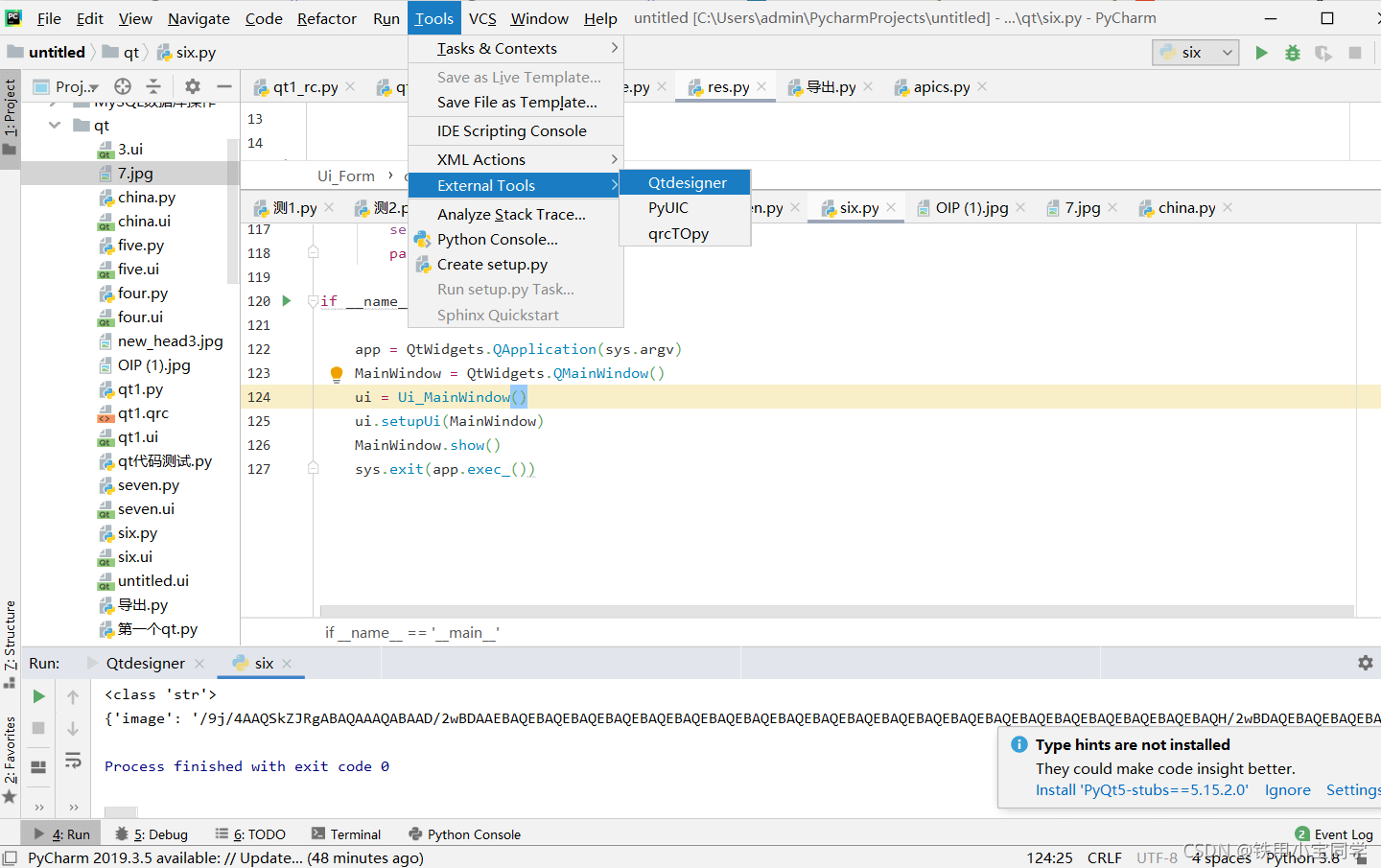
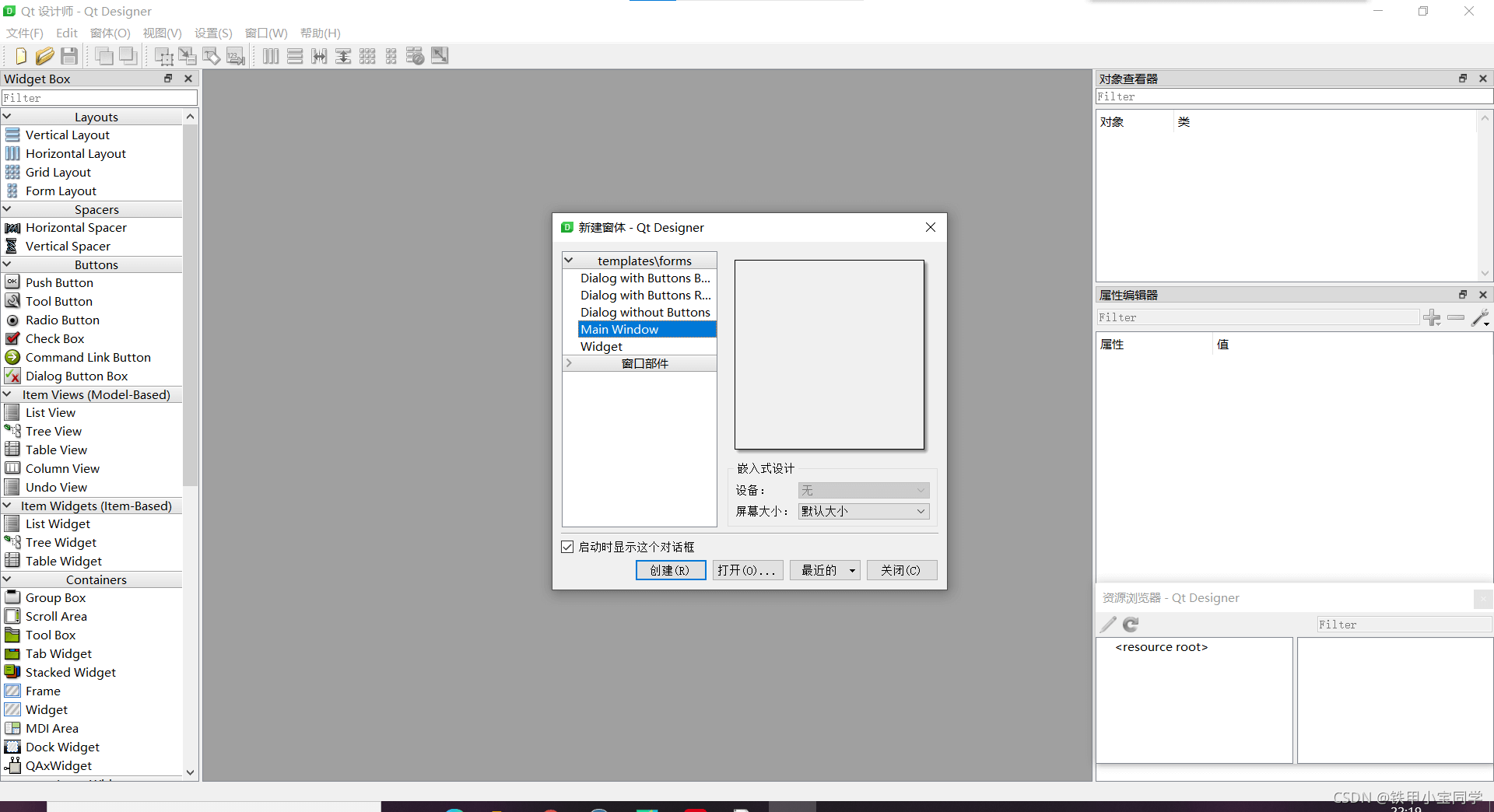
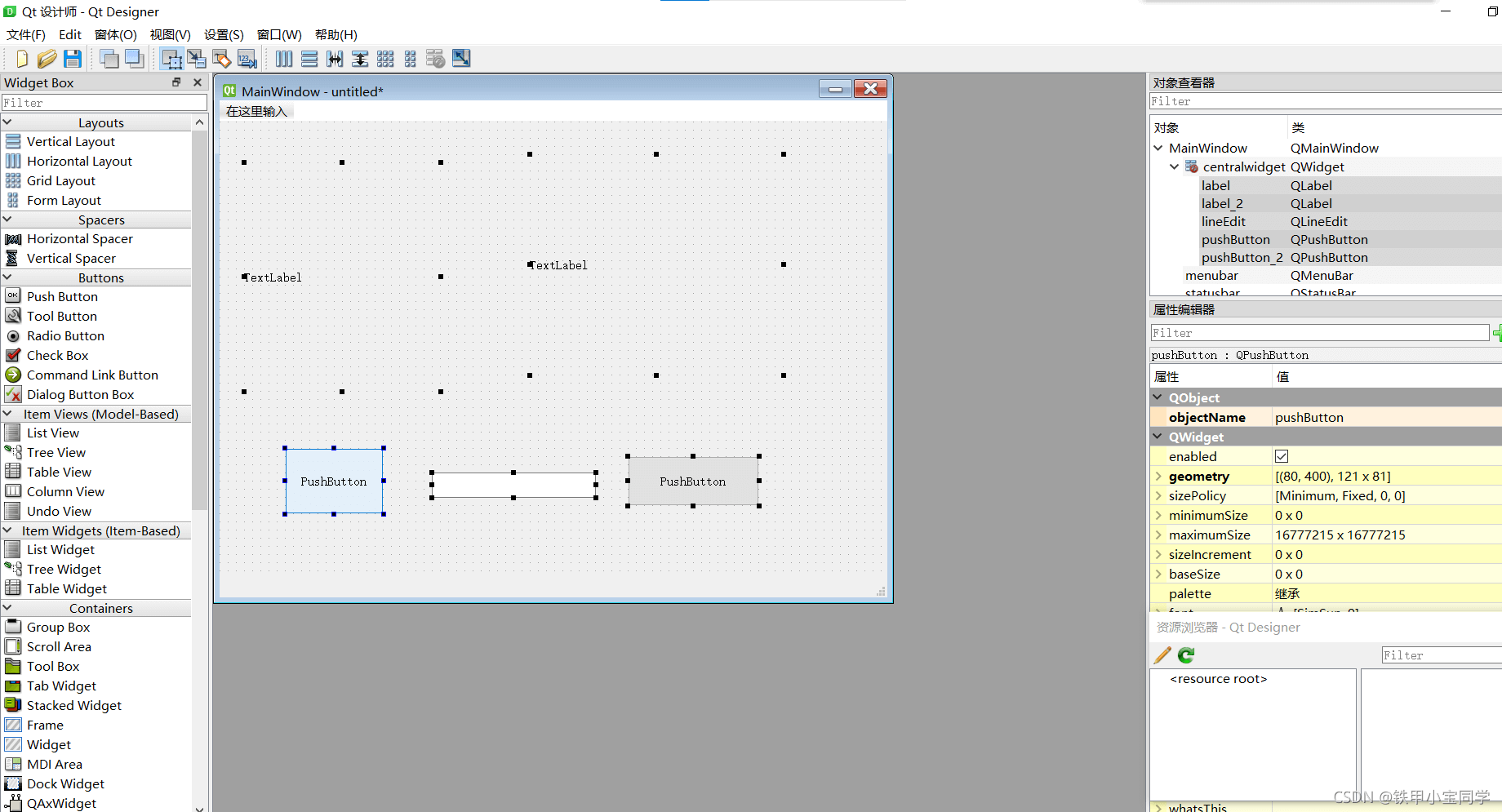
界面设计完成后点左上角的保存就可以,因为我这个就是一个简单的界面我就没有设置布局之类的,如果有强迫症的小伙伴可以去设置布局哦,在csdn中都有资料的哦。

qrcTopy这个我说一下,因为这个gui界面没有用到图片就没有qrc转化py,qrc这个就是把图片py文件才能在使用ui转化的py,否则就不可以显示你在qtdesigners 上面设计的图片。

一般转化过来的py文件里面,类都是没有初始化的,这个后面有一个坑,就是文件窗口调用的时候,你得初始化继承qt中的类才能继续使用文件窗口那个功能,小伙伴如果有什么不理解,可以等会看完整的代码就明白了。
if __name__ == '__main__': app = QtWidgets.QApplication(sys.argv) MainWindow = QtWidgets.QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())
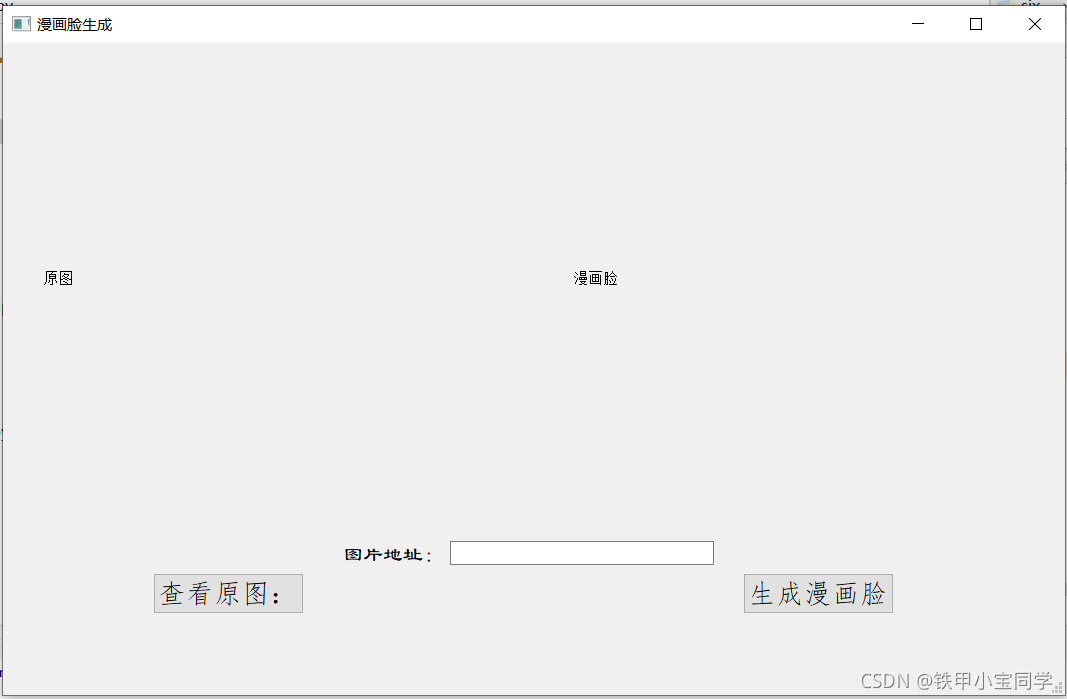
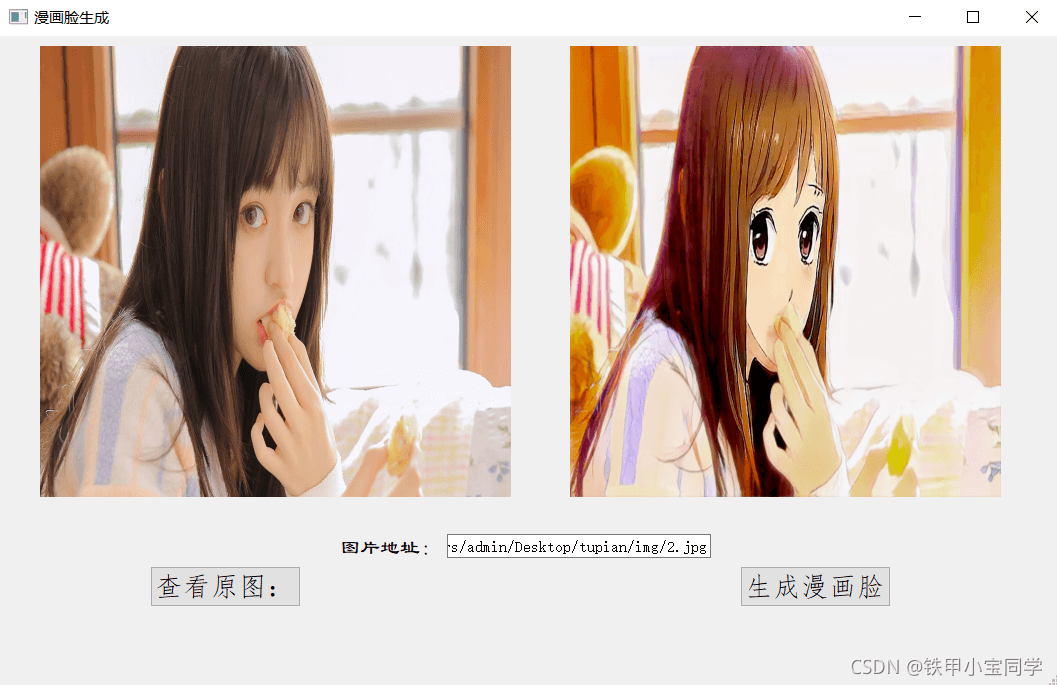
我们现在运行py文件就可以看见下面这个GUI界面,所以第一步算是完成了。

接下来我们来调用百度智能云的api 。
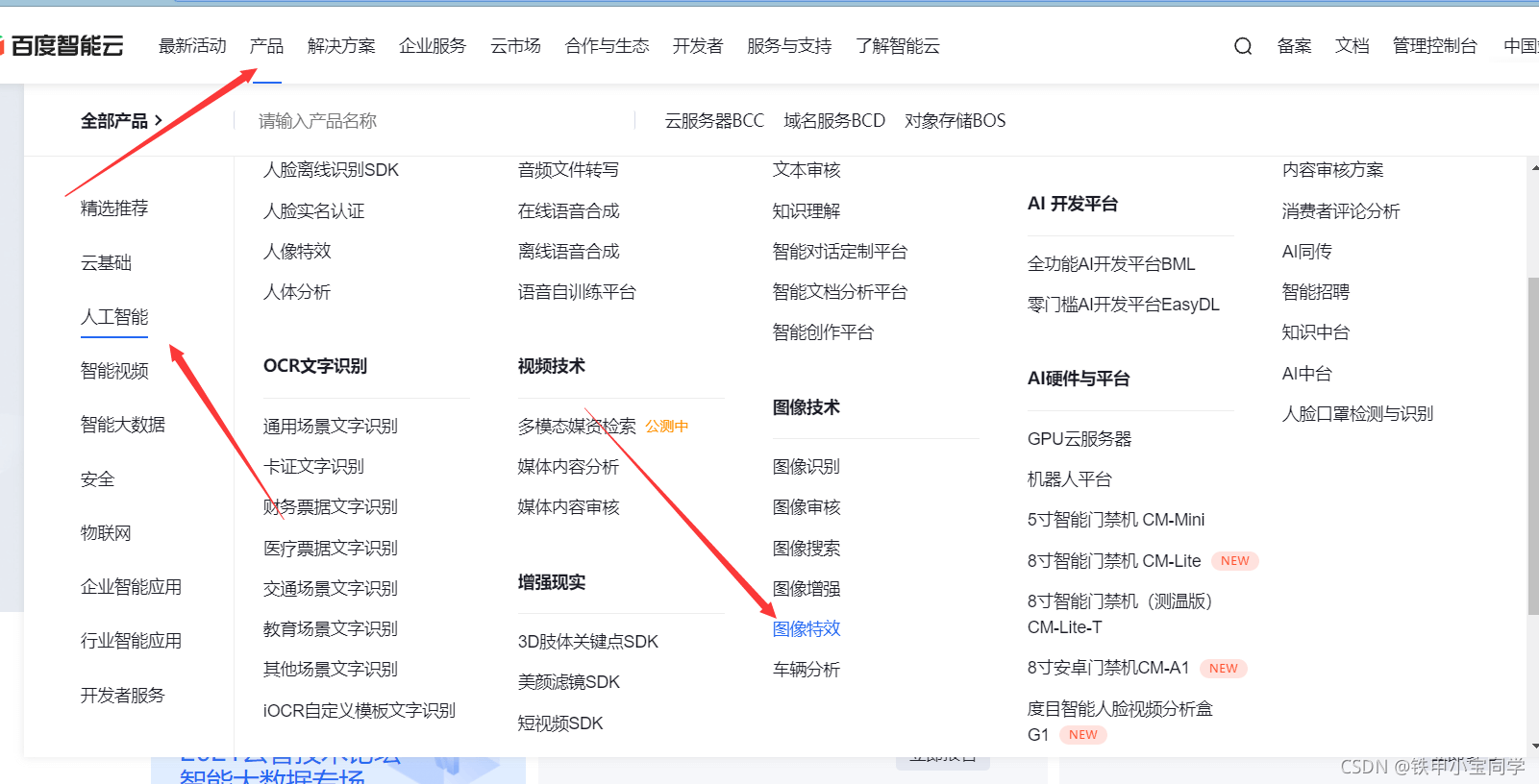
1.首先我们先打开 百度智能云。
2.

然后我们找到这个图像特效

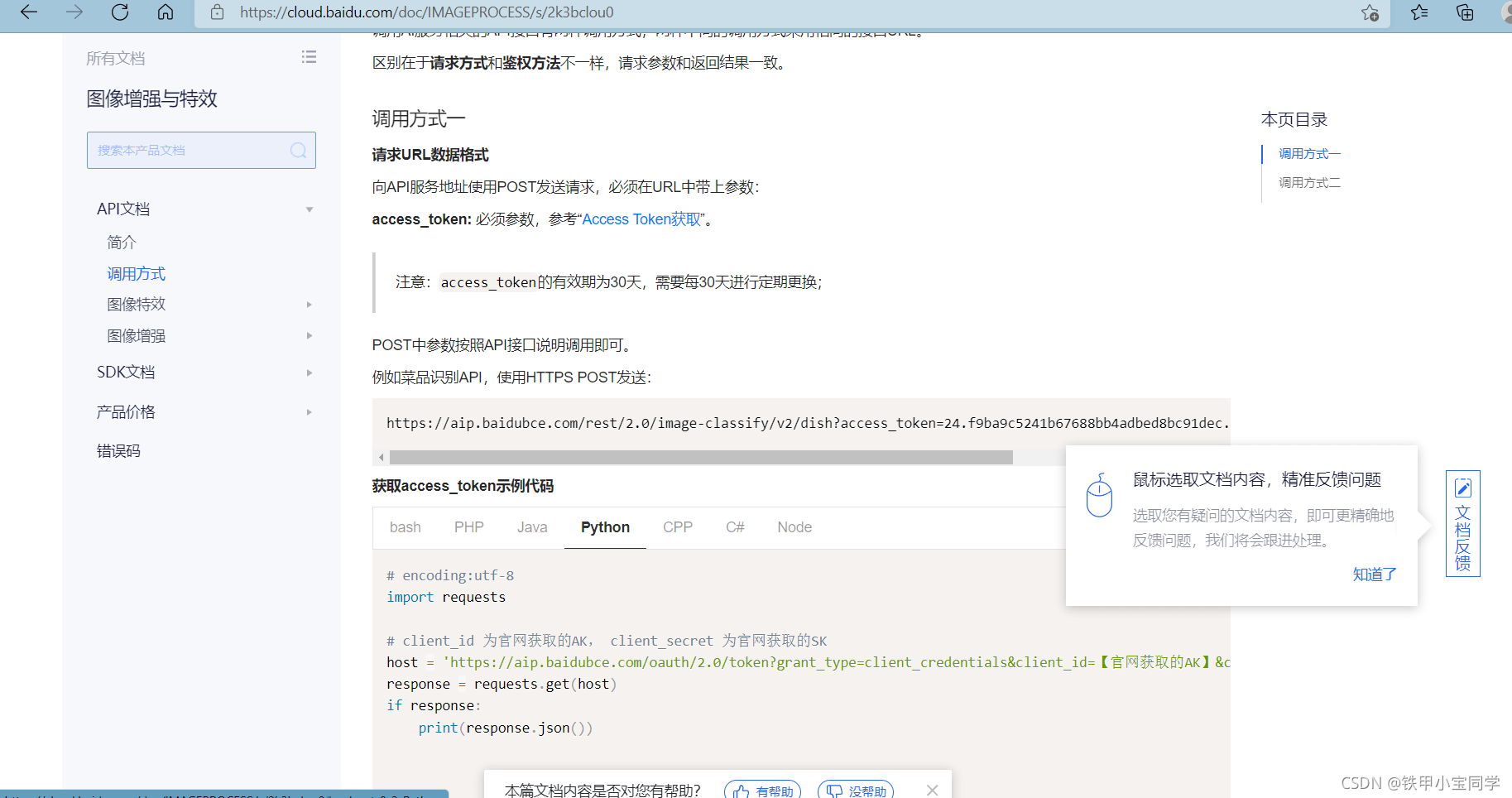
我么可以查看这个调用方法,然后去获取免费的调用机会。

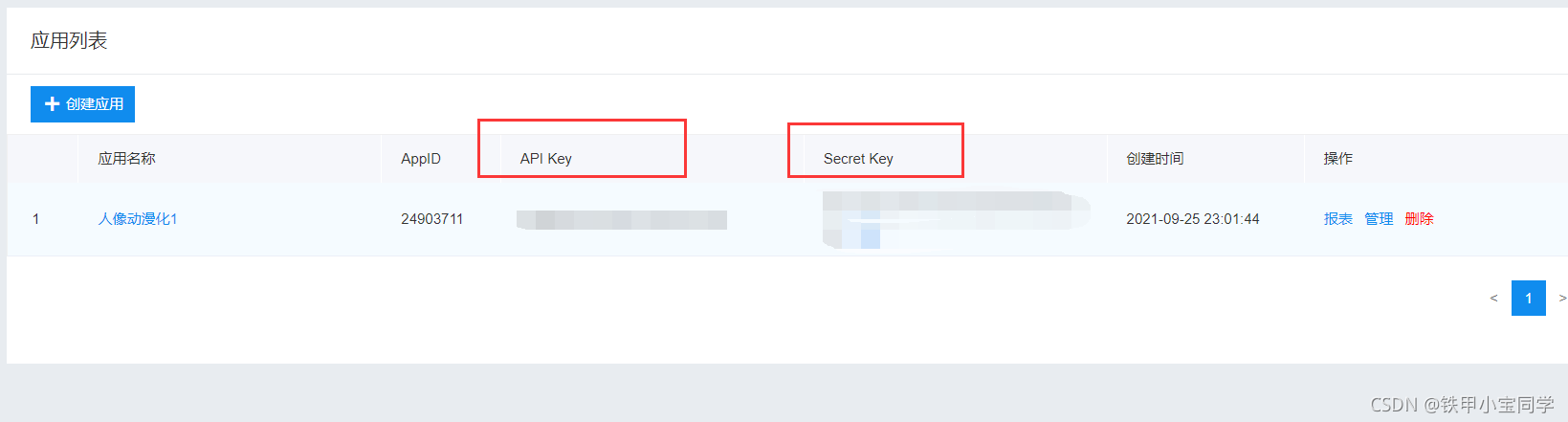
主要是获取到这个AK 和SK,调用的时候需要用到这个东西。如果吊用还不是很懂的话,可以仔细看看官方的调用文档,接下来话不多说,直接上代码。
import requests, base64
# 这个函数的操作是为了获取access_token参数
def get_access_token():
url = 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=[AK]&client_secret=[SK]'
res = requests.post(url)
res = res.json()
# print(res)
access_token = res['access_token']
return access_token
def img2Cartoon(path):
request_url = "https://aip.baidubce.com/rest/2.0/image-process/v1/selfie_anime"
# 二进制方式打开图片文件
f = open(path, 'rb')
img1 = base64.b64encode(f.read())
params = {"image":img1}
access_token = get_access_token()
request_url = request_url + "?access_token=" + access_token
headers = {'content-type': 'application/x-www-form-urlencoded'}
response = requests.post(request_url, data=params, headers=headers)
print(response.json())
# 对响应结果进行处理
if response:
# 打开一个文件
f = open(path, 'wb')
# 获取动漫头像
anime = response.json()['image']
# 对返回的头像进行解码
anime = base64.b64decode(anime)
# 将头像写入文件当中
f.write(anime)
f.close()
if __name__ == '__main__':
img2Cartoon()调用成功后,我们的这个第二步就成功了。
接下来我们来给界面的布局建立信号和槽
1.界面一共有三个标签,两个按键,一个输入表格。

查看图片我们是直接打开窗口选择文件然后在输入表格上面显示,就是文件窗口我们如果要使用的话,我们得给类初始化,并继承qt中的类,才能正常使用其中的qt调用窗口函数。
class Ui_MainWindow(QtWidgets.QMainWindow): def __init__(self): super(Ui_MainWindow, self).__init__()
然后我们分别给按键调用函数功能。
self.pushButton.clicked.connect(self.xians) self.pushButton_2.clicked.connect(self.zh)
可能还有一些小伙伴没有看明白,我们直接上源码吧
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'six.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
import os,sys
from PyQt5.QtWidgets import *
class Ui_MainWindow(QtWidgets.QMainWindow):
def __init__(self):
super(Ui_MainWindow, self).__init__()
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1062, 652)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(40, 10, 471, 451))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(570, 10, 431, 451))
self.label_2.setObjectName("label_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(150, 530, 151, 41))
self.pushButton.setStyleSheet("font: 16pt \"仿宋\";")
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(740, 530, 151, 41))
self.pushButton_2.setStyleSheet("font: 16pt \"仿宋\";")
self.pushButton_2.setObjectName("pushButton_2")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(350, 200, 110, 17))
self.widget.setObjectName("widget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.widget1 = QtWidgets.QWidget(self.centralwidget)
self.widget1.setGeometry(QtCore.QRect(340, 490, 371, 41))
self.widget1.setObjectName("widget1")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.widget1)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.label_3 = QtWidgets.QLabel(self.widget1)
self.label_3.setStyleSheet("font: 12pt \"隶书\";")
self.label_3.setObjectName("label_3")
self.horizontalLayout_2.addWidget(self.label_3)
self.lineEdit = QtWidgets.QLineEdit(self.widget1)
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout_2.addWidget(self.lineEdit)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1062, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "漫画脸生成"))
self.label.setText(_translate("MainWindow", "原图"))
self.label_2.setText(_translate("MainWindow", "漫画脸"))
self.pushButton.setText(_translate("MainWindow", "查看原图:"))
self.pushButton_2.setText(_translate("MainWindow", "生成漫画脸"))
self.label_3.setText(_translate("MainWindow", "图片地址:"))
self.pushButton.clicked.connect(self.xians)
self.pushButton_2.clicked.connect(self.zh)
def xians(self):
self.cwd = os.getcwd()
print(type(self.cwd))
fileName_choose = QFileDialog.getOpenFileName(self, "文件打开",
# 起始路径
self.cwd,
"All Files (*);;Text Files (*.txt)") # 设置文件扩展名过滤,用双分号间隔
if fileName_choose[0] == "":
print("\n取消选择")
return
self.lineEdit.setText(fileName_choose[0])
if os.path.isfile(self.lineEdit.text()) == True:
png = QtGui.QPixmap(self.lineEdit.text())
self.label.setPixmap(png)
self.label.setScaledContents(True)
else:
self.messageDialog()
pass
def messageDialog(self):
mag_box = QtWidgets.QMessageBox(QtWidgets.QMessageBox.Warning, '警告', '文件异常!')
mag_box.exec_()
def zh(self):
import apics #这个就是调用api接口那个函数
path = self.lineEdit.text()
path = path.replace('\\', '\\\\')
apics.img2Cartoon(path)
png = QtGui.QPixmap(self.lineEdit.text())
self.label_2.setPixmap(png)
self.label_2.setScaledContents(True)
pass
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
关于“Python中如何使用PyQt5制作漫画脸GUI界面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。