这篇文章主要讲解了“JavaScript怎么实现图片滚动”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript怎么实现图片滚动”吧!
JavaScript实现图片滚动的方法:【<script>var timer;var speed=10;var box=document.getElementById("box");var boxin=document.getEl...】。

本文操作环境:windows10系统、javascript 1.8.5、thinkpad t480电脑。
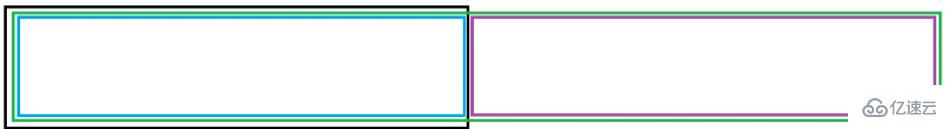
我们先来看看实现图片滚动效果的原理:

黑色盒子是最终显示滚动图像的区域,绿色盒子为其子容器,其宽度要大于黑色外层盒子,这样才能通过设置黑色盒子的scrollLeft实现图像的滚动。最内层的蓝色盒子用于包裹所有滚动的图像,而紫色的盒子的内容将来将与蓝色盒子相同,以实现无缝的图像滚动。 通过JS的定时器每隔一定的时间,更改黑色盒子的scrollLeft属性的值,使图像向左进行滚动,同时判断scrollLeft的值,如果其值到达黑色盒子容器的最右侧时,说明蓝色盒子已经向左侧滚动出了黑色盒子,紫色盒子刚好全部位于黑色盒子内部。此时,需要将黑色盒子的scrollLeft的值设置为0,重新开始。
具体实现代码:
html代码:
<!\-\- 最外层盒子 --\>
<div id="box">
<div id="boxin">
<div id="neirong">
<img src="Images/C_2.jpg" alt="">
<img src="Images/C_3.jpg" alt="">
<img src="Images/C_4.jpg" alt="">
<img src="Images/C_5.jpg" alt="">
<img src="Images/C_6.jpg" alt="">
</div>
<div id="neirong2"></div>
</div>
</div>css代码:
*{
margin: 0;
padding: 0;
}
#box{
height: 100px;
width: 500px;
overflow: hidden;
}
#boxin{
width: 1064px;
height: 100px;
}
#neirong{
float: left;
}
#neirong2{
float: left;
}
img{
width: 100px;
height: 100px;
}
</style>js代码:
<script>
var timer;
var speed=10;
var box=document.getElementById("box");
var boxin=document.getElementById("boxin");
var neirong=document.getElementById("neirong");
var neirong2=document.getElementById("neirong2");
neirong2.innerHTML=neirong.innerHTML;
function move(){
if(neirong2.scrollWidth-box.scrollLeft<=0){
box.scrollLeft=0;
}else{
box.scrollLeft++;
}
}
box.onmouseover=function(){
clearInterval(timer);
}
box.onmouseout=function(){
timer=setInterval(move,speed);
}
timer=setInterval(move,speed);
</script>感谢各位的阅读,以上就是“JavaScript怎么实现图片滚动”的内容了,经过本文的学习后,相信大家对JavaScript怎么实现图片滚动这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。