这篇文章主要介绍“vue条件渲染v-if和v-show的方法是什么”,在日常操作中,相信很多人在vue条件渲染v-if和v-show的方法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue条件渲染v-if和v-show的方法是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在模板中,可以根据条件进行渲染。条件用到的是v-if、v-else-if以及v-else来组合实现的。
示例代码如下:
<div id="app">
<p v-if="weather == 'sun'">今天去公园玩!</p>
<p v-else-if="weather == 'rain'">今天去看电影!</p>
<p v-else>今天哪儿也不去!</p>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
weather: 'sun'
}
});
</script>有时候我们想要在一个条件中加载多个html元素,那么我们可以通过template元素上实现。
示例代码如下:
<div id="app">
<template v-if="age<18">
<p>数学多少分?</p>
<p>英语多少分?</p>
</template>
<template v-else-if="age>=18 && age<25">
<p>结婚了吗?</p>
<p>考研究生了吗?</p>
</template>
<template v-else>
<p>加薪了吗?</p>
<p>工资多少?</p>
</template>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
age: 24
}
});
</script>另外,在模板中,Vue会尽量重用已有的元素,而不是重新渲染,这样可以变得更加高效。
如果我们允许用户在不同的登录方式之间切换:
<div id="app">
<template v-if="loginType === 'username'">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="用户名">
</template>
<template v-else>
<label for="email">Email</label>
<input type="text" id="email" name="email" placeholder="邮箱">
</template>
<div>
<button @click="changeLoginType">切换登录类型</button>
</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
loginType: "username"
},
methods: {
changeLoginType(){
// 如果类型为username,则切换成email,否则反之
this.loginType = this.loginType==="username"?"email":"username";
}
}
})
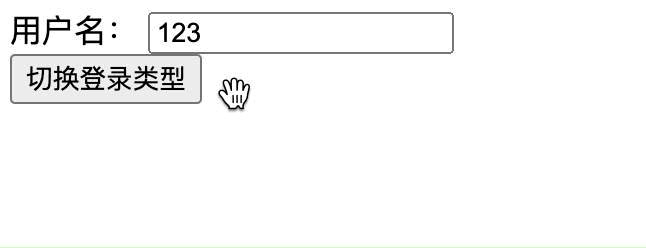
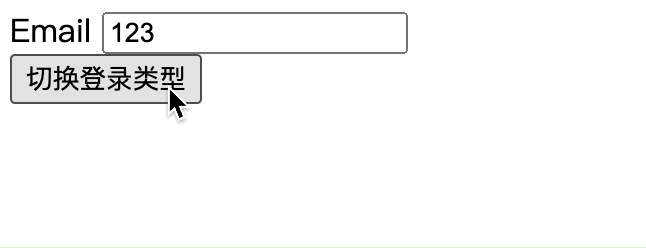
</script>接下来我们查看下效果图:

这个里面会有一个问题,就是如果我在username的输入框中输入完信息,切换到邮箱中,之前的信息还是保留下来,这样肯定不符合需求的,如果我们想要让html元素每次切换的时候都重新渲染一遍,可以在需要重新渲染的元素上加上唯一的key属性,其中key属性推荐使用整形,字符串类型。
示例代码如下:
<div id="app">
<template v-if="loginType === 'username'">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="用户名" key="username">
</template>
<template v-else>
<label for="email">Email</label>
<input type="text" id="email" name="email" placeholder="邮箱" key="email">
</template>
<div>
<button @click="changeLoginType">切换登录类型</button>
</div>
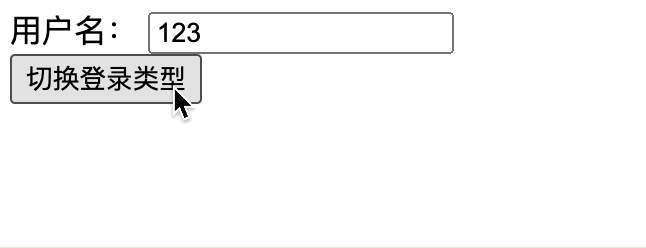
</div>我们可以看到用户名原来输入的123切换到邮箱方式时,输入框中的123不见了
注意: <label>元素仍然会被高效地复用,因为它们没有添加key属性。
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<h2 v-show="ok">Hello!</h2>不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
注意:v-show 不支持 <template> 元素,也不支持 v-else。
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
到此,关于“vue条件渲染v-if和v-show的方法是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。