本篇内容主要讲解“怎么理解css里的solid”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么理解css里的solid”吧!
solid的意思为“实心的”,是css border-style属性的一个属性值,表示“实线”;将border-style属性的值设置为“solid”可以定义实线边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

solid是css中border-style属性的一个属性值,表示实线;将border-style属性的值设置为“solid”可以定义实线边框。
div{
border-style: solid;
}
这样设置的边框,边框宽度和颜色是默认的,可能并不好看,可以利用border-width和border-color来修饰一下。
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
说明:
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。只有当这个值不是 none 时边框才可能出现。
border-style 属性可以设置的值:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
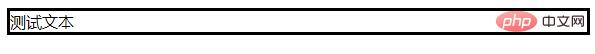
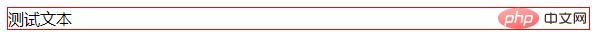
各值的效果:

到此,相信大家对“怎么理解css里的solid”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。