这篇文章主要介绍JavaScript怎么实现星座查询功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
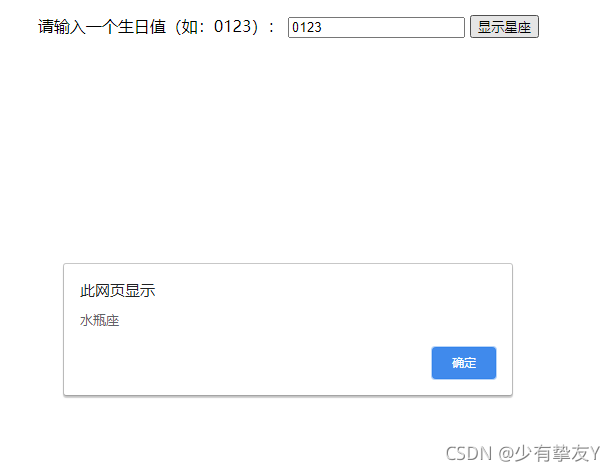
在文本框中输入一个生日值,点击按钮,可以显示此生日的对应星座。定义一个函数,该函数用来接收一个生日值(月日组成的4位字符串,比如“0210”,“1225”等),并根据该生日值提示属于的星座。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>星座查询</title>
</head>
<body>
<p align="center">
请输入一个生日值(如:0123):
<input type="text" id="t1">
<input type="button" value="显示星座" onclick="show()"/>
</p>
<script>
function show(){
var c1=document.getElementById("t1").value; //获取文本框中的值
//alert(c1);
var month=c1.substring(0,2);
var day=parseInt(c1.substring(2));
switch(month){
case "01":
if(day>19){alert("水瓶座")}
else alert("摩羯座");
break;
case "02":
if(day>18){alert("双鱼座")}
else alert("水瓶座");
break;
case "03":
if(day>20){alert("白羊座")}
else alert("双鱼座");
break;
case "04":
if(day>19){alert("金牛座")}
else alert("白羊座");
break;
case "05":
if(day>20){alert("双子座")}
else alert("金牛座");
break;
case "06":
if(day>21){alert("巨蟹座")}
else alert("双子座");
break;
case "07":
if(day>22){alert("狮子座")}
else alert("巨蟹座");
break;
case "08":
if(day>22){alert("处女座")}
else alert("狮子座");
break;
case "09":
if(day>22){alert("天秤座")}
else alert("处女座");
break;
case "10":
if(day>23){alert("天蝎座")}
else alert("天秤座");
break;
case "11":
if(day>20){alert("射手座")}
else alert("天蝎座");
break;
case "12":
if(day>21){alert("摩羯座")}
else alert("射手座");
break;
}
}
</script>
</body>
</html>
1、首先要清楚星座与日期之间的对应的关系:

2、 substring(start,end)将返回一个包含从start到最后(不包括end)的子字符串的字符串;
parseInt()函数可解析一个字符串,并返回一个整数。
以上是“JavaScript怎么实现星座查询功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。