这篇文章主要介绍“bootstrap v4 v3的区别有哪些”,在日常操作中,相信很多人在bootstrap v4 v3的区别有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”bootstrap v4 v3的区别有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
区别:1、bootstrap v4使用Sass语言编写,v3使用Less语言编写;2、v4有5种栅格类,v3有4种栅格类;3、v3使用px为单位,v4使用rem和em为单位;4、v3使用float布局方式,v4使用flexbox布局方式。

本教程操作环境:Windows7系统、Bootstrap3&&Bootstrap4版、DELL G3电脑
| Bootstrap3 | Bootstrap4 |
| Less | Sass语言编写 |
| 4种栅格类 | 5种栅格类 |
| 使用px为单位 | 使用rem和em为单位(除部分margin和padding使用px) |
| 使用push和pull向左右移动 | 偏移列通过offset-类设置 |
| 使用float的布局方式 | 选择弹性盒模型(flexbox) |
Bootstrap3的4种栅格:
特小(col-xs-) 适配手机(<768px)
小(col-sm-) 适配平板(≥768px)
中(col-md-) 适配电脑(≥992px)
大(col-lg-) 适配宽屏电脑(≥1200px)
Bootstrap4的5种栅格:
特小(col-)(<576px)
小(col-sm-)(≥576px)
中(col-md-)(≥768px)
大(col-lg-) (≥992px)
特大(col-xl-)(≥1200px)
Bootstrap4特点
新增网格层适配了移动端;
全面引入ES6新特性(重写所有JavaScript插件);
css文件减少了至少40%;
所有文档都用Markdown编辑器重写;
放弃对IE8的支持
注意点:
Bootstrap4中不能使用Bootstrap3中的hidden-xs,visible-xs类
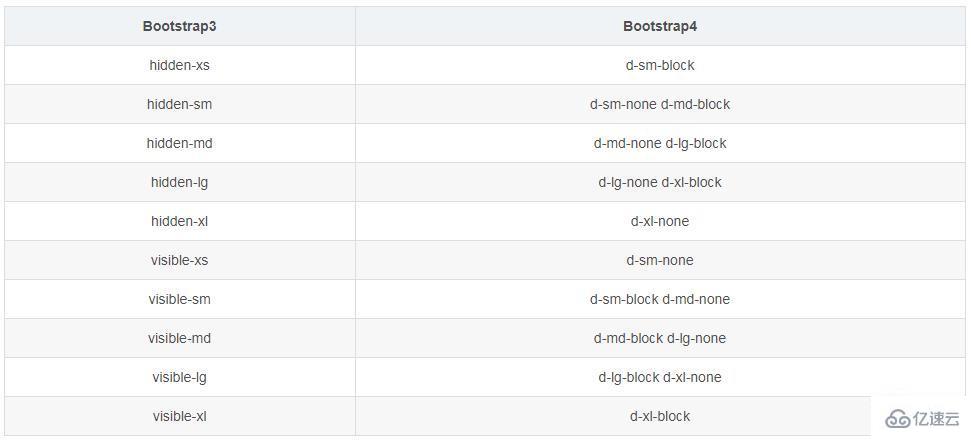
在Bootstrap4中如果你想实现在某个尺寸下隐藏,你应该参照下表

值得一提的是B3中使用hidden-sm只会在sm尺寸下隐藏,而其他尺寸会正常显示,在B4中如果你单纯的指定d-sm-none 则该元素会在sm尺寸隐藏,但sm以上的尺寸也会隐藏,在sm之下的尺寸正常显示,这里就涉及到向上兼容的问题,所以你在设置sm元素隐藏时还得设置md尺寸显示,如上表,其他以此类推
隐藏向上兼容,显示向下兼容
Bootstrap3 与Bootstrap4垂直水平居中:
Bootstrap3水平居中
// 文本:
class ="text-center"
// 图片居中:
class = "center-block"bootstrap4水平居中:
flex下: 比如p.row
align-items-center可以使内部元素垂直居中
justify-content-center可以使内部元素水平居中
align-self-center 元素居中
图片居中:.d-block .mx-auto
到此,关于“bootstrap v4 v3的区别有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。