这篇文章主要介绍“cs如何设置字体右对齐”,在日常操作中,相信很多人在cs如何设置字体右对齐问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”cs如何设置字体右对齐”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在css中,可以通过text-align属性来使字体右对齐,该属性用于设置指定元素文本的水平对齐方式,只需要将该属性的值设置为“right”即可,语法“text-align:right;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置字体右对齐的方法如下:
1、新建一个html文件,命名为test.html,用于讲解css怎样设置文字右对齐。

2、在test.html文件内,使用div标签创建一行文字,用于测试。

3、在test.html文件内,给div标签添加一个值为mykkk的class属性,用于设置样式。

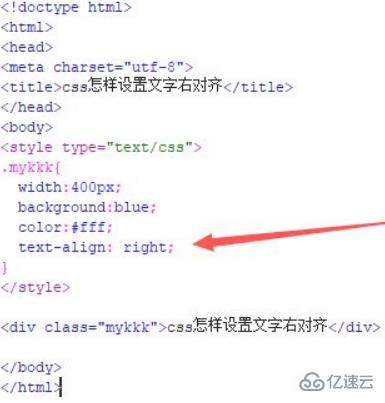
4、在css标签中,通过class设置div的样式,定义div的宽度为400px,背景颜色为蓝色,文字颜色为白色。

5、在css标签中,再将,text-align属性设置为right实现文字的右对齐。

6、在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div标签创建一行文字。
2、在css标签中,定义div的宽度,同时,将text-align属性设置为right,实现文字的右对齐。
注意事项:div必须设置宽度,才能实现效果。
到此,关于“cs如何设置字体右对齐”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。