这篇文章主要介绍“css如何实现文字循环滚动效果”,在日常操作中,相信很多人在css如何实现文字循环滚动效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css如何实现文字循环滚动效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css实现文字循环滚动的方法:1、在文字元素上使用animation属性绑定一个循环动画;2、利用“@keyframes”规则和“transform: translateX(值%)”语句设置动画每一帧中文字的平移位置即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现文字循环滚动效果
在css中,可以利用animationh和keyframest通过给文字绑定一个循环滚动动画来实现文字循环滚动效果。
实现代码:
html:
<div class="box">
<p class="animate">
文字滚动的内容文字滚动的内容文字滚动的内容文字滚动的内容
</p>
</div>css:
.box {
width: 100%;
margin: 0 auto;
border: 1px solid #ff6700;
overflow: hidden;
}
.animate {
padding-left: 20px;
font-size: 12px;
color: #000;
display: inline-block;
white-space: nowrap;
animation: 5s wordsLoop linear infinite normal;
}
@keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
}
@-webkit-keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
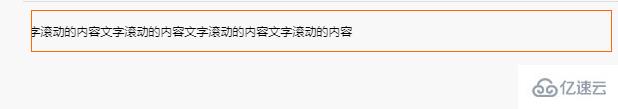
}效果图:

说明:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
translateX(x):定义平移转换,只是用 X 轴的值。
到此,关于“css如何实现文字循环滚动效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。