这期内容当中小编将会给大家带来有关jquery方法的属性是什么,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
jquery是什么,作用是什么?
jquery用来简化js操作DOM元素
jquery不能用DOM的方法,DOM不能用jquery的方法
各种选择器的使用特征:
基本选择器5种:$(".#*,空格");
关系选择器4种:$(“空格>+~”)
基本过滤选择器8种:$(":first/:last/:even/:odd/eq(index)/:gt(index)/:lt(index)/:not(selector)")
内容过滤选择器4种:$(":contains(text)/:empty/:has(selector)/:parent")
可见性过滤选择器2种:$(":hidden/:visible")
属性选择器8种: ( " = = [ a t t r i b u t e ] 、 [ a t t r i b u t e = v a l u e ] 、 [ a t t r i b u t e ! = v a l u e ] 、 [ a t t r i b u t e = v a l u e ] 、 [ a t t r i b u t e ("==[attribute]、[attribute=value]、[attribute!=value]、[attribute^=value]、[attribute ("==[attribute]、[attribute=value]、[attribute!=value]、[attribute=value]、[attribute=value]、[attribute*=value]、[attributeFilter1][attrbuteFilter2]==")
子元素过滤选择器(4种)$(":nth-child(index/even/odd)、:first-child、:last-child、:only-child")
表单属性过滤选择器(4种)${":enabled/:disabled/:checked/:selected"}
表单选择器(11种)$(":input/:text/:password/:radio/:checkbox/:submit/:image/:reset/:button/:file/:hidden")
// 基本选择器5种
$(".div");//类选择器
$("div");//标签选择器
$("#box");//id选择器
$("*");//通配符选择器
$("div,p,img");//合并选择器//关系选择器4种
$("div p");//后代选择器
$("div>p");//子代选择器
$("div+p");//直接兄弟选择器
$("div~p");//简洁兄弟选择器// 基本过滤选择器8种
$(":first");//第一个元素
$(":last");//最后一个元素
$(":not(selector)");//把selector排除在外
$(":even");//挑选偶数行
$(":odd");//挑选奇数行
$(":eq(index)");//下标等于index的元素
$(":gt(index)");//下标大于index的元素
$(":lt(index)");//下标小于index的元素// 内容过滤选择器4种
$(":contains(text)");//匹配包含给定文本的元素
$(":empty");//匹配所有不包含子元素或文本的空元素
$(":has(selector)");//匹配含有选择器所匹配的元素
$(":parent");//匹配含有子元素或者文本的元素// 可见性过滤选择器2种
$(":hidden");//匹配所有不可见元素,或type为hidden元素
$(":visible");//p匹配所有的可见元素// 属性过滤选择器8种
$("[attribute]");//匹配具有attribute属性的元素
$("[attribute=value]");//匹配属性值等于value的元素
$("[attribute!=value]");//匹配属性值不等于value的元素
$("[attribute^=value]");//匹配属性值以某些值开始的元素
$("[attribute$=value]");//匹配属性值某些值结尾的元素
$("[attribute*=value]");//匹配属性值以包含某些值的元素
$("[attributeFilter1][attrbuteFilter2]");//复合属性过滤选择器,需要同时满足多个条件时使用//子元素过滤选择器(4种)
$(":nth-child(index/even/odd)")//选取每个父元素下的第index个子元素
$(":first-child");//选取每个父元素的第一个子元素
$(":last-child");//选取每个父元素的最后一个子元素
$(":only-child");//如果某个元素是它父元素中唯一的子元素子元素,那么将会被匹配//表单属性过滤选择器(4种)
$(":enabled");//选取所有可用元素
$(":disabled");//选取所有不可用元素
$(":checked");//选取所有被选中的元素
$(":selected");//选取所有被选中的元素// 表单选择器(11种)
$(":input");//选择所有input/textarrea/select/button元素
$(":text");//选取所有的单行文本框
$(":password");//选取所有的密码框
$(":radio");//选取所有的单选框
$(":checkbox");//选取所有的复选框
$(":submit");//选取所有的提交按钮
$(":image");//选取所有的图像按钮
$(":reset");//选取所有的重置按钮
$(":button");//选取所有的按钮
$(":file");//选取所有的上传域
$(":hidden");//选取所有不可见的元素// 文本操作
$("p").html();//相当于DOM中p.innerHtml;
$("p").text();//相当于DOM中p.innerText;// 值操作
$("input:eq(5)").val();//相当于DOM中input.value;
$("input:eq(6)").val("aaa");//设置属性值 // 属性操作
$("#box").attr('name');//获取name属性
$("#box").attr('name',"aaa");//添加name属性和值
$("#box").removeAttr('name');//删除name属性
$("#box").prop('checked');//获取单属性时,用prop获取的是false和true // 类操作
$("#box").attr("class","");//获取和设置
$("#box").addClass("class","");//追加类名
$("#box").removeClass("class","");//移除类名
$("#box").removeClass();//移除所有类名
$("#box").toggleClass("main");//切换main类名
$("#box").hasClass("main");//是否有某个类名 //样式操作
$("#box").css("color");//读取css样式值
$("#box").css({"propertyname":"value","propertyname":"value"});//同时设置多个样式 //遍历节点
$("#box").children();//获取子节点
$("#box").children("div");//获取div子节点
$("#box").prev();//找到上面紧邻的一个兄弟
$("#box").prevAll();//找到上面紧邻的所有兄弟
$("#box").prevAll("div");//找到上面紧邻的所有div兄弟
$("#box").next();//找到下面紧邻的一个兄弟
$("#box").nextAll();//找到下面紧邻的所有兄弟
$("#box").nextAll("div");//找到下面紧邻的所有div兄弟
$("#box").parent();//找到父节点//过滤节点
$("ul").find(".a");//查找
$("ul li").filter(".a");//过滤// 创建、插入、删除
var lis=$("<li title='aaa'>aaa</li>");//创建
//内部添加
parent.append(lis);//在父盒子尾部添加
parent.prepend(lis);//在父盒子头部添加
// 外部添加
box.after(lis);//在box后面加
box.before(lis);//在box前面加
//删除DOM元素
$("ul").remove();//完全删除,ul,li都删除
$("ul").empty();//只是清空ul的内容,ul还存在
$("li").remove(".one");//删除li中class="one"的// jquery事件
// 与js的区别
// window.onload与$(document).ready()
//区别一:前者页面完全加载后执行,后者在DOM完成加载后就执行,后者优先前者执行
//区别二:前者多次出现时,最后的会覆盖前面的,后者多次出现时,他们会合并
//区别三:有无简写:window没有简写,document有简写
//简写:$().ready(function(){...})
// $(function(){....})
//事件绑定:$(selector).on(事件类型,回调函数)
$("ul li").on("click",function(){alert(1);});
// jquery 和 ajax
// get方法
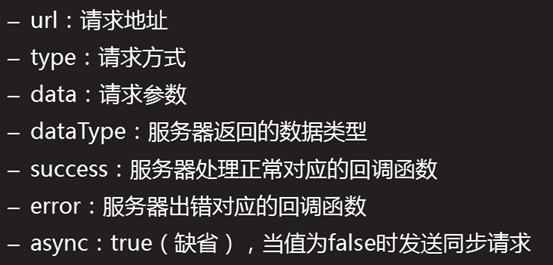
$.get(url,data,success(response,status,xhr),dataType);
// post方法
$.post(url,data,success(data, textStatus, jqXHR),dataType);
上述就是小编为大家分享的jquery方法的属性是什么了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。