css怎么修改input框的长度,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
css修改input框长度的方法:1、在input标签中利用style属性设置width样式,语法“<input style="width: 宽度值;" />”;2、在style标签对中,设置“input{width:宽度值;}”语句即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css修改input框长度的方法
方法1:
利用style属性给input标签添加 width样式。
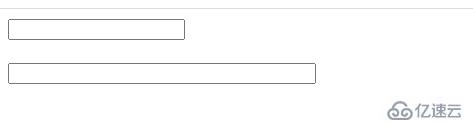
<input type="text" /><br /><br />
<input type="text" style="width: 300px" />
方法2:
<!DOCTYPE html>
<html>
<head>
<style>
.input {width: 100px;}
</style>
</head>
<body>
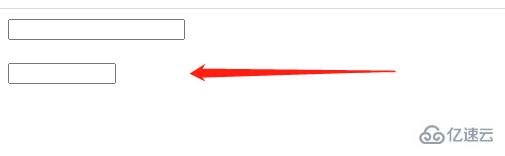
<input type="text" /><br /><br />
<input type="text" class="input" />
</body>
</html>
看完上述内容,你们掌握css怎么修改input框的长度的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。