这篇文章将为大家详细讲解有关Nginx源码编译安装的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
rpm包安装比较简单,这里不做说明。
对于大多数开源软件,如果找不到安装包,可以使用源码安装方式,源码安装虽然没有yum、apt等工具方便,但是非常通用,在不同架构的cpu、不同操作系统的服务器上都可以使用这种方式。
使用源码编译安装的一般方式,通常是去github上搜索对应的软件名称,找到源码,选择适合的版本之后,查看源码目录下的readme.md文件(在github上这个文件其实就是这个源码的说明文档),如果readme.md里面没有介绍编译安装或者构建工程的步骤的说明,也会指明在哪里可以获得对应的文档。也有部分软件的构建文档是写在一个名为INSTALL的文件中的,如果readme.md文档没有构建说明,可以尝试去寻找INSTALL文件。
对于C语言的软件,通常源码编译的步骤为:
./configure
make
make install
通常./congfigure命令根据服务器cpu的架构和操作系统检查编译环境,例如需要的依赖组件和库文件是否安装,也可以通过参数指定安装位置和一些配置项
make命令可以通过-j参数指定cpu的核数,使用的核越多编译速度越快,例如对于8核的服务器,可以使用make -j8来加快编译速度
make install进行软件安装
对于nginx,源码编译安装步骤如下:
wget https://nginx.org/download/nginx-1.14.2.tar.gz
tar -xvf nginx-1.14.2.tar.gz
cd nginx-1.14.2
./configure -prefix=/usr/local/nginx -with-http_ssl_module
make -j8
make install
/usr/local/nginx/sbin/nginx –v
在./configure时指定了安装目录为/usr/local/nginx,所以安装后nginx命令在这个目录下
如果需要部署静态页面例如html,将静态文件资源上传至/usr/local/nginx/html/目录下。
编辑nginx配置文件/usr/local/nginx/conf/nginx.conf,将第二行的用户修改为root,或者是当前用户。vim文本编辑其中输入:set nu可以显示行数。
取消第2行的注释并将nobody修改为root:

如果web应用需要支持上传文件,需要设置上传文件的上限,在18行添加:
client_max_body_size 100m;、

如果需要修改静态资源的访问端口,在37行修改即可,例如设置为8081:

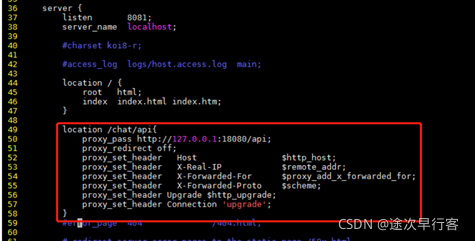
如果需要支持请求转发(比如在静态资源中访问后端接口,访问/api的请求都转发到端口18080上的应用),在49行添加以下内容:
location /chat/api{
proxy_pass http://127.0.0.1:18080/api;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
}
上文配置即将所有访问路径中包含/chat/api/的请求都转发到http://127.0.0.1:18080/api,其中chat是部署的静态资源目录,最后两行配置是用于支持websocket连接的,即ws协议。
通过这样的配置,就可以做到web应用的前后端分离,即前端静态资源部署在8081端口,后端资源部署在18080端口。部署好之后,只需要启动nginx和18080端口上的应用即可正常访问web应用。
关于“Nginx源码编译安装的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。