这篇文章将为大家详细讲解有关React中多个setState会调用多少次,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
如下代码所示,state中有一个count。对按钮绑定了点击事件,事件中执行了两次setState,每次都将count的值加1。
当点击按钮时,setState会执行几次?render()会执行几次?
答案:都是1次。
state = { count: 0 };
handleClick = () => {
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 1 });
};
render() {
console.log(`render`);
return (
<>
<div>当前计数:{this.state.count}</div>
<button onClick={this.handleClick}>add</button>
</>
);
}按照常理来说,第一次点击按钮时,由于执行了两次两次setState,每次都将count的值进行加1,render()应该会执行两次,最后count的值应该是2。但是 React 并不是这么执行的。
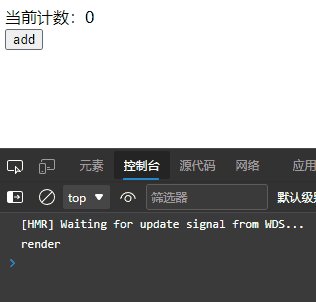
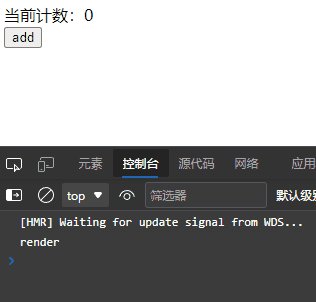
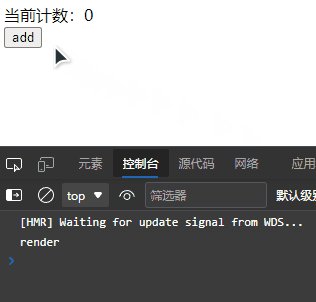
以上代码放到浏览器运行一下即可:

最开始时,页面显示count的值为0,控制台打印出render,这是 React 首次渲染时打印的。当点击完按钮后,页面显示count值是1,同时也只打印了1个render,说明在这过程中 React 只执行了一次setState,只执行了一次render()渲染操作。
原因在于,React 内部将同一事件响应函数中的多个setState进行合并,减少setState的调用次数,也就能减少渲染的次数,提高性能。
这也就解释了上述代码,为什么最后count的值是1,因为 React 将两个setState进行了合并,最终只执行了1次,render()也只执行了一次。
但上述代码没有验证,React 合并后,到底执行的是哪一次setState。如下代码所示,将第二个setState中,对count的操作改为加2,其余代码保持不变:
state = { count: 0 };
handleClick = () => {
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 2 }); // 改为+2
};
render() {
console.log(`render`);
return (
<>
<div>当前计数:{this.state.count}</div>
<button onClick={this.handleClick}>add</button>
</>
);
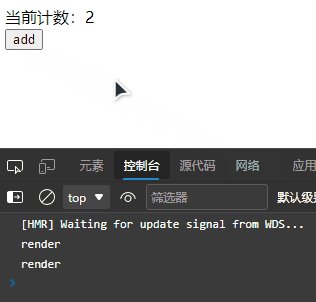
}再次放到浏览器中执行:

结果显示,点击按钮后,count的值最终变成了2,也就是进行了+2的操作,render()也只执行了1次。这就说明 React 在合并多个setState时,若出现同名属性,会将后面的同名属性覆盖掉前面的同名属性。可以这么理解,对于同名属性,最终执行的的是最后的setState中的属性。
若在点击事件函数中,添加一个定时器setTimeout,在定时器中执行两次setState操作,结果又将如何?如下代码,事件处理函数中,写了一个定时器setTimeout,将两次setState放入setTimeout中。
state = { count: 0 };
handleClick = () => {
setTimeout(() => {
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 2 });
}, 0);
};
render() {
console.log(`render`);
return (
<>
<div>当前计数:{this.state.count}</div>
<button onClick={this.handleClick}>add</button>
</>
);
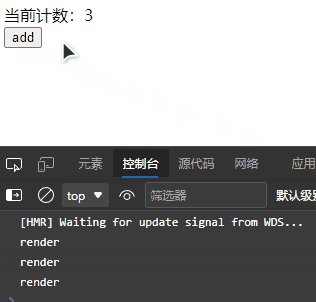
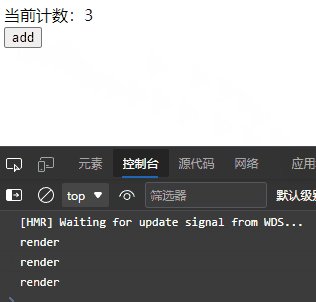
}运行结果:

结果显示,点击按钮后,count的值最终变成了3,也就+1和+2的操作都执行了,render()也执行了2次。
这是因为在 React 的合成事件和生命周期函数中直接调用setState,会交由 React 的性能优化机制管理,合并多个setState。而在原生事件、setTimeout中调用setState,是不受 React 管理的,故并不会合并多个setState,写了几次setState,就会调用几次setState。
关于“React中多个setState会调用多少次”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。