本篇文章为大家展示了jquery怎么从末尾移除一个元素,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
移除方法:1、利用“eq(-1)”选择器和remove()方法,语法“$(Element).eq(-1).remove()”;2、利用“:last”选择器和remove()方法,语法“$(Element:last).remove()”。
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery从末尾移除一个元素
方法1:“eq(-1)”选择器+remove()方法
利用“eq(-1)”选择器从末尾选中最后一个元素
使用remove()方法删除选中的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
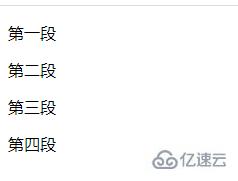
$("p").eq(-1).remove();
});
</script>
</head>
<body>
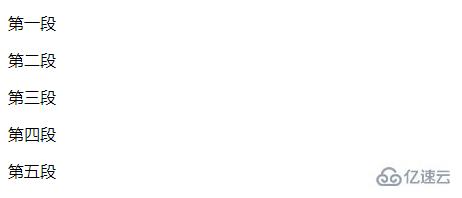
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
</body>
</html>
方法2:“:last”选择器+remove()方法
利用“:last”选择器从末尾选中最后一个元素
使用remove()方法删除选中的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("p:last").remove();
});
</script>
</head>
<body>
<html>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
</body>
</html>
</body>
</html>
上述内容就是jquery怎么从末尾移除一个元素,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。