本篇内容主要讲解“javascript如何实现选中删除”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript如何实现选中删除”吧!
javascript实现选中删除的方法:1、使用js函数获取到所有的checkbox复选框;2、通过checked属性来得到复选框是否处于选中状态;3、通过parentNode属性来获得父节点;4、使用removeChild方法来删除即可。

本文操作环境:windows7系统、javascript1.8.5版、DELL G3电脑
javascript怎么实现选中删除?
JS删除选中复选框, 原生JS代码
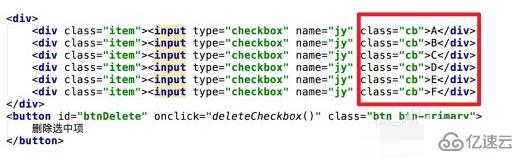
html代码如图,要注意的地方是checkbox里有一个class样式名。

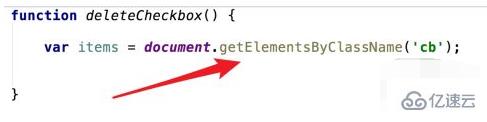
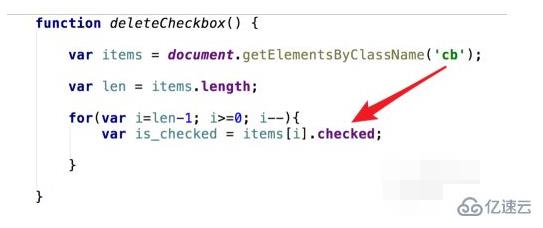
删除按钮的事件代码,我们先使用js的函数document.getElementsByClassName来通过样式名来获取到所有的checkbox复选框。

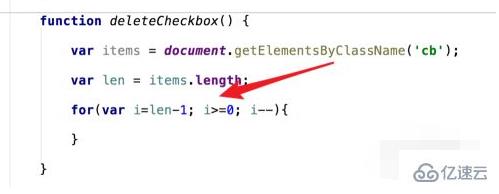
获取到的复选框是一个数组,我们得到数组的长度,然后用for循环来处理,要注意的是需要从后往前来循环,不然在同时删除多个的时候会有问题的。

通过checked属性来得到复选框是否处于选中状态。

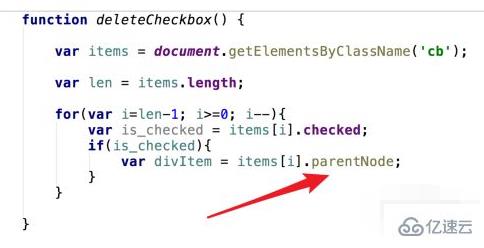
从选中的复选框里,通过parentNode属性来获得它的父节点,即对应的div元素。

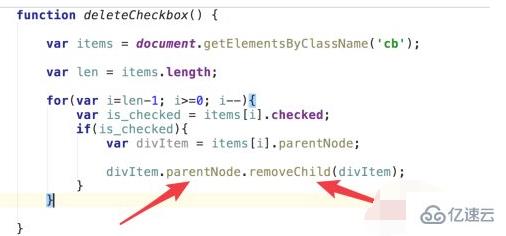
再通过div的parentNode,获取到最上一层的父节点,这时就可以使用removeChild方法来删除子节点了,传入的参数就是对应的div节点。

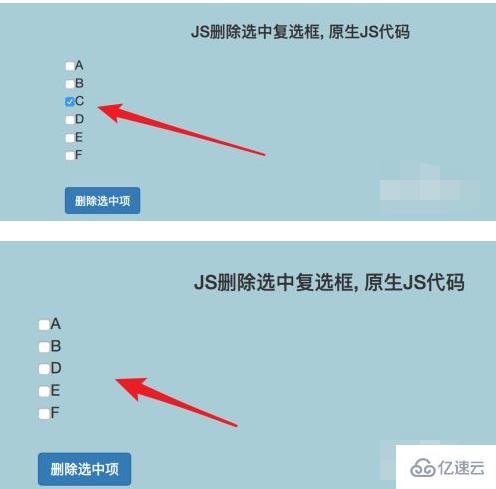
运行页面,选中一个复选框,点击删除按钮,可以看到成功删除了选中的这个了。

选中多个复选框,再点击删除,同样可以删除多个。

到此,相信大家对“javascript如何实现选中删除”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。