这篇文章主要讲解了“怎么使用vue3中的axios”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么使用vue3中的axios”吧!
使用 axios 之前,需要先安装好。
yarn add axios
npm install axios
bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>上边的四种安装方式,根据你创建的项目,自行选择方式。
先创建一个组件,引入 axios 测试一下引入成功没有!写入以下代码:
import axios from "axios"
import { onMounted } from "vue"
export default {
setup(){
onMounted(()=>{
axios({
url:'https://xxxxxx.net/hj/mp/banner/l'
})
})
}
}onMounted 是生命周期钩子函数,页面加载完成,就会调用这个网络请求。axios的方法没有设置网络请求方式。默认是 GET 请求。
打开服务,查看网络请求的时候发现,请求失败了:
报错内容:Access to XMLHttpRequest at 'https://xxxxx/hj/mp/banner/l' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
提示存在跨域问题。
使用 proxy 代理解决这个问题,新建 vue.config.js 文件,添加配置:
module.exports={
devServer:{
proxy:{
'/api':{
target:'https://xxxxx.net',
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
}
}
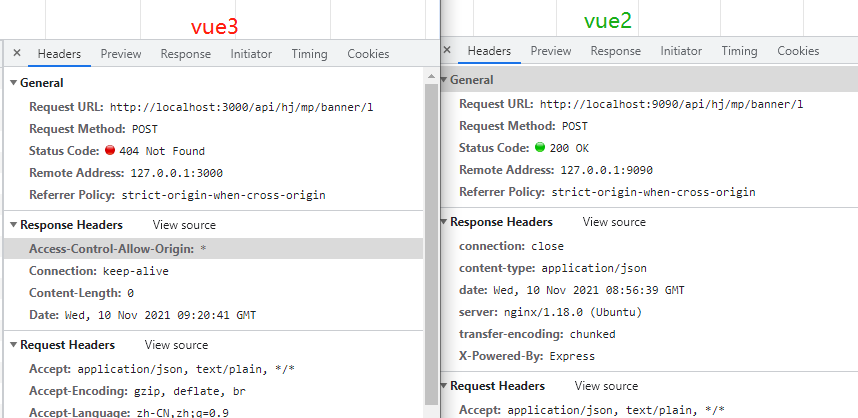
}刷新页面查看效果的时候就尴尬了,请求地址完全正确,但是一直提示 404 找不到地址。
vue2中的项目,请求正常,但是在vue3中就是404。

在网络请求处,添加全局配置,并把请求处的url中域名删除掉。
axios.defaults.baseURL ='/api'
axios.defaults.headers.post['Content-Type'] = 'application/json'
axios({
url:'/hj/mp/banner/l'
})修改完成后,刷新页面网络请求就变成成功了。
没用一次三方库,讲最多的就是如何封装,封装后如何使用,直接用不香吗?
很明白地告诉你,还是太年轻....多吃几次亏就记住了。封装最大优点就是,如果三方框架内有 bug 或者需要更改三方的时候,你只需要修改一个地方就修改完了,维护方便,工作量小,还不容易遗漏。
由于axios请求方法很多,所以封装的时候可以有多种类型。
方式1:
import axios from 'axios'
//全局配置
axios.defaults.baseURL = "/api"
axios.defaults.timeout = 5000
//拦截器
axios.interceptors.request.use( config=>{
return config
},error=>{
return Promise.error(error)
})
axios.interceptors.response.use( response=>{
return response.data
},error=>{
return Promise.error(error)
})
export function request(url='',params={},type='POST'){
//设置 url params type 的默认值
return new Promise((resolve,reject)=>{
let promise
if( type.toUpperCase()==='GET' ){
promise = axios({
url,
params
})
}else if( type.toUpperCase()=== 'POST' ){
promise = axios({
method:'POST',
url,
data:params
})
}
//处理返回
promise.then(res=>{
resolve(res)
}).catch(err=>{
reject(err)
})
})
}
//使用时调用
import {request} from '../network/request.js'
export default {
mounted(){
request('/hj/mp/banner/l').then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
}
}由于 axios 返回本身就是一个promise对象,所以我们可以不给外层实例化 promise 对象,封装变得更简单。
方式2:
import axios from 'axios'
//全局配置
axios.defaults.baseURL = "/api"
axios.defaults.timeout = 5000
export function request(config){
const instace = axios.create({
timeout:50000,
method:'post'
})
//请求拦截
instace.interceptors.request.use(config=>{
return config
},err=>{})
//响应拦截
instace.interceptors.response.use(res=>{
return res.data
},err=>{
//错误处理
})
return instace(config)
}
//使用时调用
import {request} from './request'
request({
url:'/hj/mp/banner/l',
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})axios的封装方式有很多,感兴趣的同学,可以自己去 axios 文档了解下,试着自己封装一个,或者收藏一下,日后直接复制使用就好了,不用再辛苦封装了。
可以把上述封装的 request 方法,通过全局引用,这样在项目的任意文件内就都可以使用了。
在main.js内添加全局属性
const app = createApp(App)
app.config.globalProperties.$http = request
app.mount('#app')上述三者的顺序不可以调整哦!
在组件内使用时:
import { defineComponent, getCurrentInstance ,onMounted } from "vue"
export default defineComponent ({
setup(props,ctx){
const { proxy } = getCurrentInstance()
onMounted(()=>{
console.log(proxy);
proxy.$http('/hj/mp/banner/l').then(res=>{
console.log(res);
})
})
}
})能看到最后的恭喜你了,vue3中axios使用有变化的也就这点东西了。
感谢各位的阅读,以上就是“怎么使用vue3中的axios”的内容了,经过本文的学习后,相信大家对怎么使用vue3中的axios这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。