小编给大家分享一下vue+Electron如何制作桌面应用,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
这里使用vue原生打包命令,对vue项目进行打包
npm run build
使用 Electron 制作桌面应用需要两个配置文件 1.package.json 创建一个package.json文件,将以下代码放入
{
"name": "demo", //项目名称
"productName": "demo",
"author": "作者",
"version": "1.0.4",
"main": "main.js",
"description": "项目描述",
"scripts": {
"start": "electron .", //启动electron项目
"pack": "electron-builder --dir",
"dist": "electron-builder",
"postinstall": "electron-builder install-app-deps",
"packager": "electron-packager . myClient --win --out ../myClient --arch=x64 --app-version=0.0.1 --electron-version=2.0.0" //将项目打包为exe文件
},
"build": {
"electronVersion": "2.0.18",
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "demo",
"artifactName": "demo-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "demo-${version}-${arch}.${ext}"
}
},
"dependencies": {
"core-js": "^2.4.1",
"electron-updater": "^2.22.1"
},
"devDependencies": {
"electron-packager": "^12.1.0",
"electron-builder": "^20.19.2"
}
}2.mian.js
创建main.js 将以下代码放入
【注】win.webContents.openDevTools(); 这句代码的意思是开启调试窗口,生成exe文件时需要注释掉
onst {app, BrowserWindow} =require('electron');//引入electron
let win;
const path = require('path')
let windowConfig = {
width:800,
height:600,
webPreferences:{preload: path.resolve(__dirname, 'electron-preload.js')}
};//窗口配置程序运行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //开启调试工具
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('loaded',()=>{
console.log("aaa")
});
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
});
const { ipcMain } = require('electron')
ipcMain.on("ping",function(even,arg){
console.log(arg)
even.returnValue = "pong"
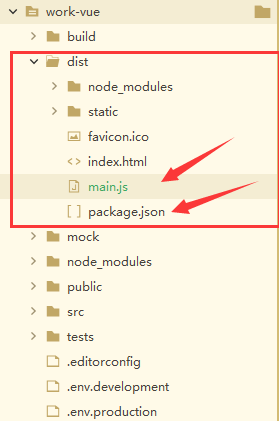
})3.将package.json文件和main.js文件放入到 vue打包完成的dist目录下

4.在dist目录下打开node命令窗口,执行 npm install 或 cnpm install 下载依赖
npm install
5.依赖下载成功后 执行 npm start ,启动该项目,并查看项目是否运行成功
npm start
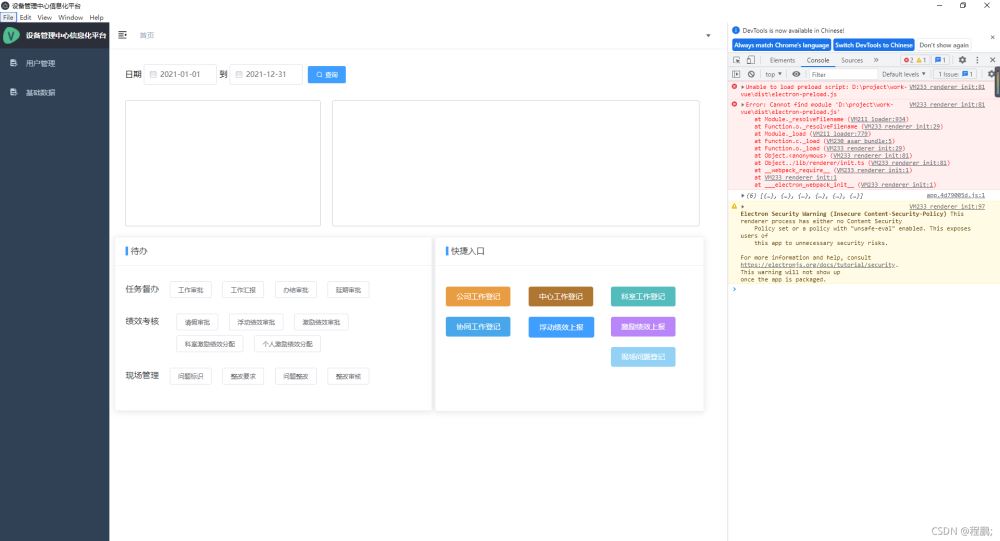
运行成功后的结果:

6.如果运行后没有发现bug,则执行 npm run packager ,将项目制作成exe文件,制作成功后,会在当前目录下生成桌面应用的安装包
npm run packager
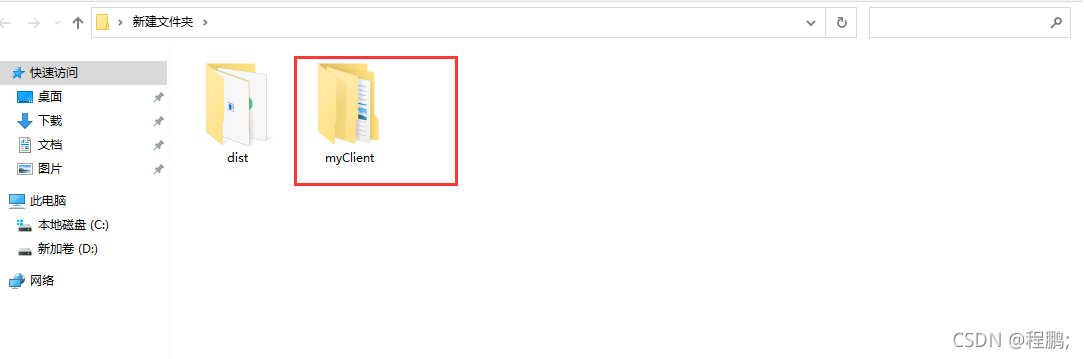
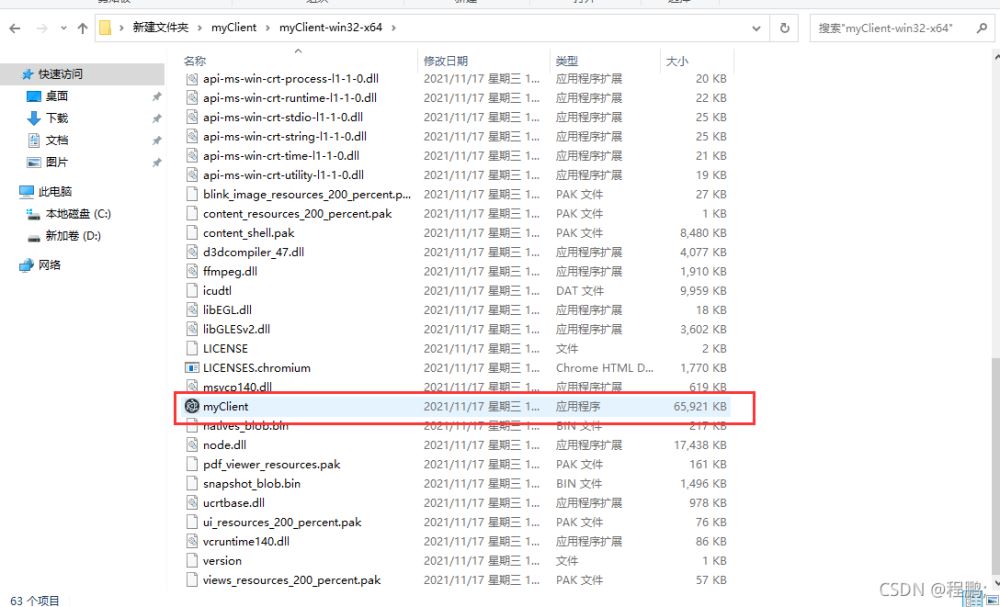
打包成功后的文件夹

点击该exe文件就可以直接打开应用了

看完了这篇文章,相信你对“vue+Electron如何制作桌面应用”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。