这篇文章主要讲解了“css同一行字体如何改变不同颜色”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css同一行字体如何改变不同颜色”吧!
css同一行字体改变不同颜色的方法:1、使用多个span标签分别包裹要改变颜色的文字,语法为“文字”;2、利用color属性改变span标签内的文字颜色即可,语法为“color:颜色值;”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css同一行字体改变不同颜色的方法
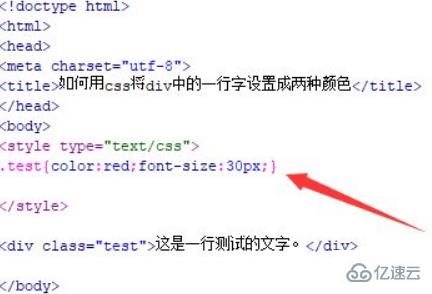
1、新建一个html文件,命名为test.html,用于讲解如何用css将div中的一行字设置成两种颜色。使用div标签创建一行文字,并设置其class为test,主要用于下面通过该class设置div的样式。
在test.html文件内,创建<style type="text/css"></style>标签,用于编写div的css样式。设置类名test的样式,使用color属性设置div内文字的颜色为红色,使用font-size属性设置文字的大小为30px。

2、在test.html文件内,在div标签内,使用span标签将部分文字包含起来,用于下面使用css单独设置它的颜色。
在css标签内,设置类名test下(即div内)的span标签的文字颜色,使用color属性设置span标签内文字的颜色为蓝色。

在浏览器打开test.html文件,查看实现的效果。

感谢各位的阅读,以上就是“css同一行字体如何改变不同颜色”的内容了,经过本文的学习后,相信大家对css同一行字体如何改变不同颜色这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。