这篇文章将为大家详细讲解有关jquery如何给div增加内容,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
jquery给div增加内容的方法:1、利用利用“$(div元素)”语句匹配div对象;2、利用append()方法来给div添加内容,语法为“div对象.append('添加的内容')”。
本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
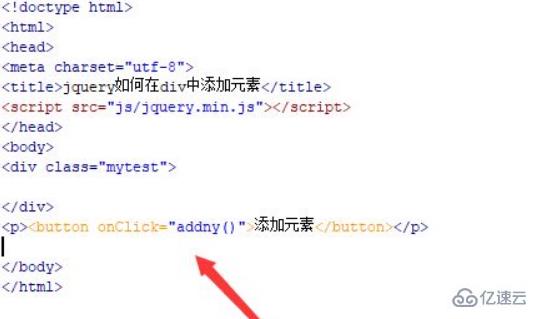
1、新建一个html文件,命名为test.html,用于讲解jquery如何在div中添加元素。使用div标签创建一个区域,下面将往该div内添加元素。给div标签添加一个class属性,用于下面获得div对象。
使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addny()函数。

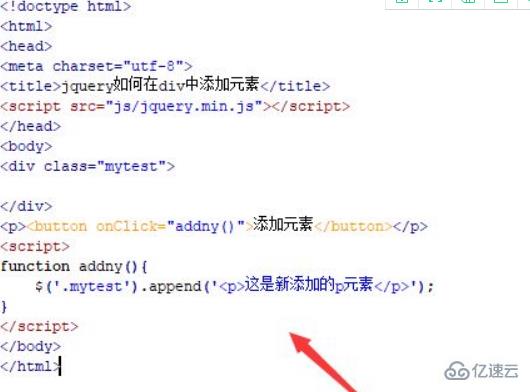
2、在js标签中,创建addny()函数,在函数内,通过class获得div对象,使用append()方法给div添加一个p元素。
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
语法为:
$(selector).append(content)
在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

总结:
1、使用div标签创建一个区域,给div标签添加一个class属性。
2、在js标签中,通过class获得div对象,使用append()方法给div添加一个p元素。
注意事项:
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
关于“jquery如何给div增加内容”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。