本篇内容主要讲解“jquery如何改变td内容”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery如何改变td内容”吧!
jquery改变td内容的方法:1、利用“$(td元素)”语句匹配td对象;2、利用eq()方法和html()方法来改变td的内容,语法为“td对象.eq(要改变元素的位置).html(改变后的值);”。
本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样改变td内容
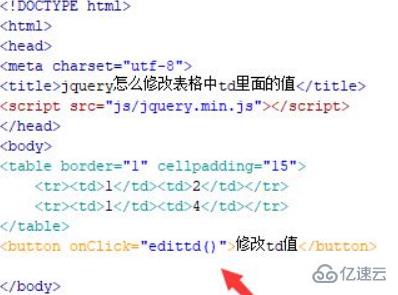
1、新建一个html文件,命名为test.html,用于讲解jquery怎么修改表格中td里面的值。引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。使用table、tr、td标签创建一个两行两列的表格,并设置其边框为1px。
使用button标签创建一个按钮,按钮名称为“修改td值”。给button按钮绑定onclick点击事件,当按钮被点击时,执行edittd()函数。

2、在js标签中,创建edittd()函数,在函数内,通过元素名称td获得td对象集合,使用eq(2)方法获得第三个td对象,再使用html()方法修改td的值。例如,这里将td的值修改为3。
html() 方法返回或设置被选元素的内容 (inner HTML)。如果该方法未设置参数,则返回被选元素的当前内容。
eq() 方法将匹配元素集缩减值指定 index 上的一个。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

到此,相信大家对“jquery如何改变td内容”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。