这篇文章主要介绍jquery如何停止某个函数执行,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
jquery中,可以在函数中使用if语句和return语句来停止函数的执行,return语句可以终止函数的执行并返回函数的值,语法为“if(停止条件){return;}”。
本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
我们可以利用return 语句终止函数的执行并返回函数的值。下面我们通过示例来看一下停止函数的操作,示例如下:
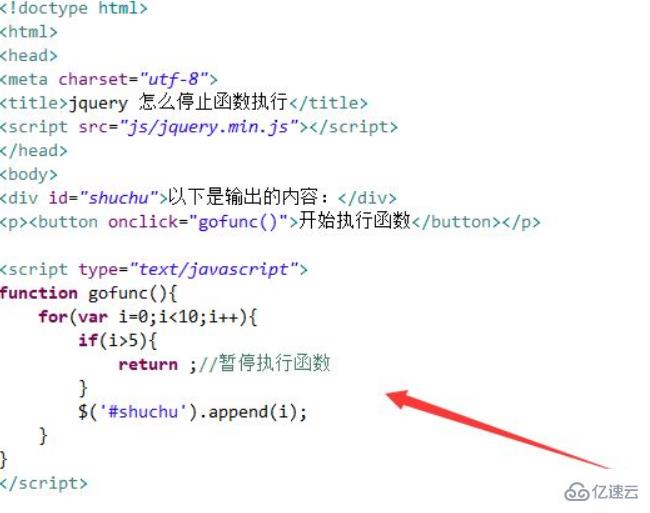
新建一个html文件,命名为test.html,用于讲解jquery怎么停止函数执行。使用div标签创建一个模块,用于数字的输出显示。给div标签创建一个id属性,用于下面获得div对象。
在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行gofunc()函数。
在gofunc()函数内,使用for循环,通过append()方法输出数字,使用if语句判断如果变量i大于5,利用return停止函数的执行。

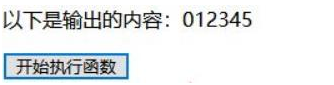
在浏览器打开test.html文件,点击按钮,查看结果。

以上是“jquery如何停止某个函数执行”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。