这篇文章主要介绍css如何隐藏行元素,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css隐藏行元素的方法:1、利用display属性,只需要给行元素添加“display:none”样式即可;2、利用visibility属性,只需要给行元素添加“visibility:hidden”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、在css中我们可以通过将display属性设置为none,实现元素隐藏的效果。想要隐藏行元素,只需要给这个行元素添加一个“display:none”样式即可。
下面我们通过示例来看一下怎样去隐藏行元素,示例如下:
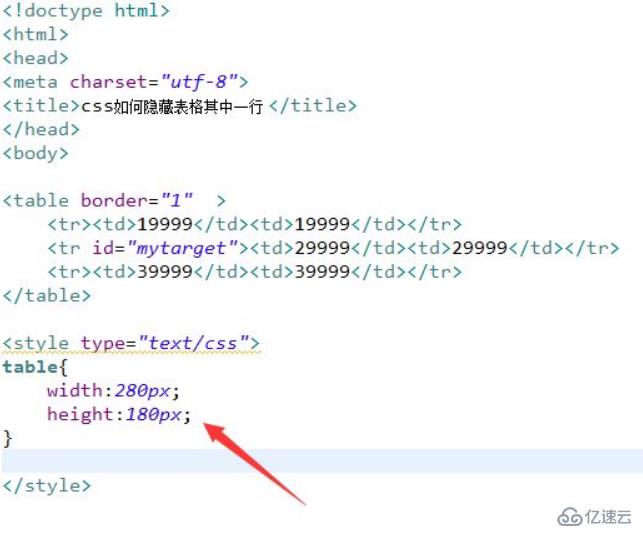
新建一个html文件,命名为test.html,用于讲解css如何隐藏表格其中一行。使用table标签创建一个三行两列的表格。设置第二行的id属性为mytarget,下面使用css将它隐藏。
在css标签内,通过table设置表格的宽度为280px,高度为180px。

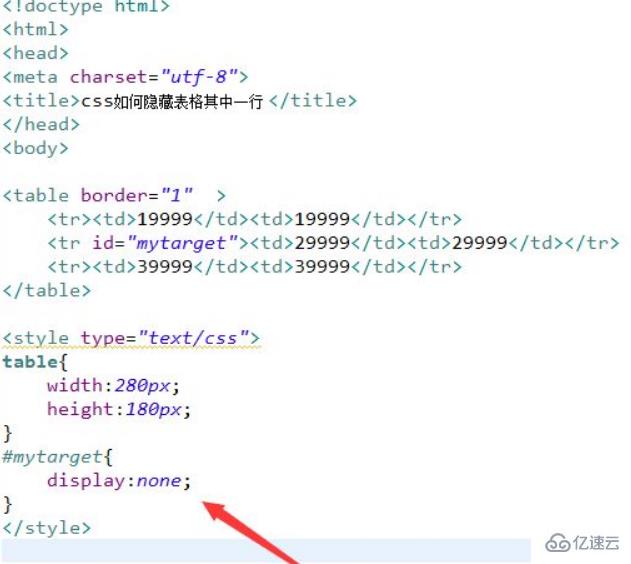
2、在css标签内,通过id设置表格第二行的样式,将display属性设置为none,实现将它隐藏。

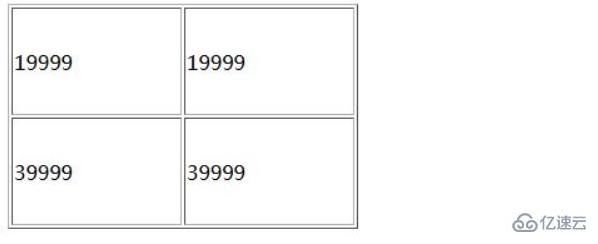
在浏览器打开test.html文件,查看实现的效果。

总结:
使用table标签创建一个三行两列的表格。
设置第二行的id属性为mytarget,下面使用css将它隐藏。
在css标签内,通过table设置表格的宽度为280px,高度为180px。
在css标签内,通过id设置表格第二行的样式,将display属性设置为none,实现将它隐藏。
2、在css中也可以使用visibility 属性是行元素隐藏,visibility 属性规定元素是否可见。
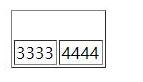
只需要给行元素添加“visibility:hidden”样式即可,示例如下:
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>输出结果:

以上是“css如何隐藏行元素”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。