这篇文章主要介绍了如何使用css3来实现数字换行,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在css中,可以利用word-break属性来实现数字换行,只需要给元素添加“word-break:break-all;”样式即可;当word-break属性的值设置为“break-all”时,允许数字在超出时自动换行。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中可以使用word-break属性来设置数字换行,word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
该属性的语法格式为:
word-break: normal|break-all|keep-all;

下面我们通过示例来看一下数字换行的实例,示例如下:
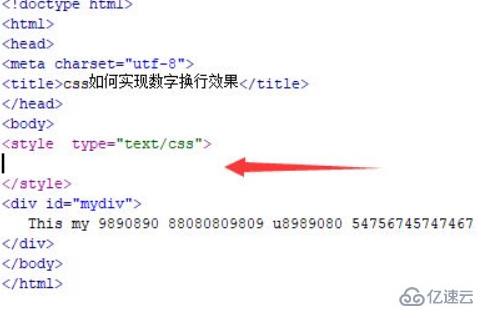
1、新建一个html文件,命名为test.html,用于讲解css如何实现数字换行效果。使用div标签创建一个模块,在div内,写上测试的数字。给div标签添加一个id属性mydiv,用于下面通过该id设置css样式。
编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

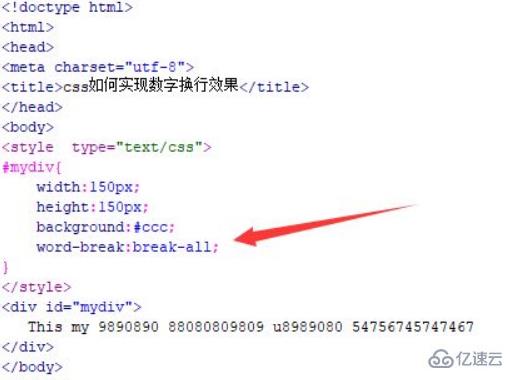
2、在css标签内,通过id(mydiv)设置div的样式,设置其宽度、高度为150px,背景颜色为灰色,同时将work-break属性设置为break-all,实现数字的换行效果。

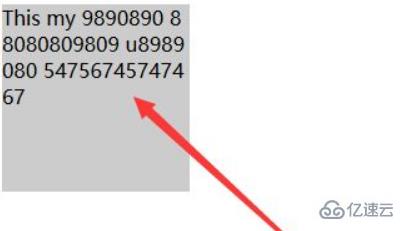
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,创建一个div模块,写上数字。
3、在css标签内,设置div为固定宽度,同时同时将work-break属性设置为break-all,实现数字的换行效果。
注意事项:
以上方法同样适用于英文的换行。
感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用css3来实现数字换行”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。