本篇内容主要讲解“css如何修改button宽度”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css如何修改button宽度”吧!
在css中,可以利用width属性修改button的宽度,该属性的作用是设置元素的宽度,只需要给button元素添加“width:宽度值;”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样修改button宽度
在css中利用width属性能够修改button元素的宽度,该属性用于设置元素的宽度。
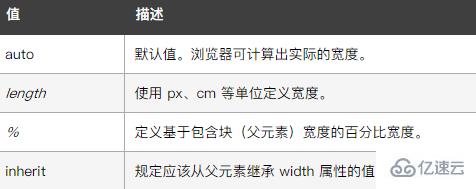
其中需要注意的是:

下面我们通过示例来看一下怎样通过该属性来修改button的宽度,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
<button type="button" class="kuandu">修改宽度的按钮</button>
<button type="button">按钮</button>
</body>
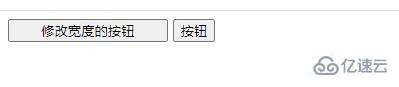
</html>输出结果:

到此,相信大家对“css如何修改button宽度”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。