这篇文章主要介绍react native如何修改端口,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
react native修改端口的方法:1、通过npm start命令启动React Native本地服务器的端口号;2、修改server.js文件;3、将默认的8081端口修改为你想要的端口号即可。
本文操作环境:Windows7系统、react17.0.1、Dell G3。
当我们运行一个React Native项目的时候,React Native会启动一个默认端口号为8081的本地服务,该8081的服务就是React Native项目的一个本地服务器,用于提供JSBundle包和一些静态资源。这一切都是React Native帮开发者配置好的,一切都是那么简便,但如果出现如下几种情况,那么你需要认真阅读本文了:
8081端口被其他程序占用(比如杀毒软件),导致React Native无法正常启动8081的服务;
如果你想同时运行多个React Native项目;
如果你好奇React Native的默认8081是如何设置的,想修改它;
启动React Native服务默认会监听8081端口,那么如何修改这个默认的端口呢?接下来就跟着我一步一步的来修改React Native服务默认监听的端口吧!
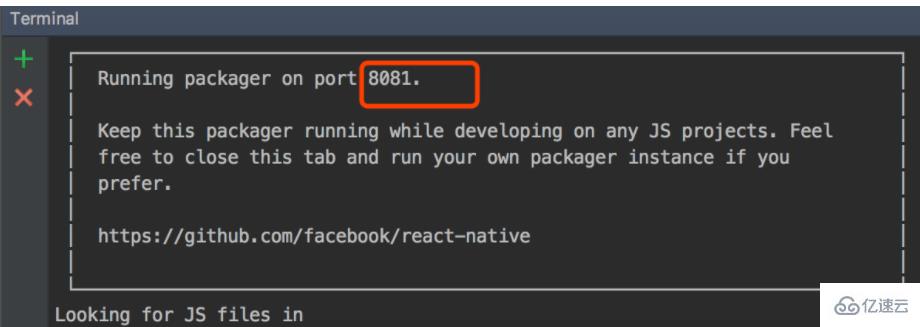
所谓Server端口,也就是我们通过npm start或者react-native run-xxx命令启动的React Native本地服务器的端口号,如图:
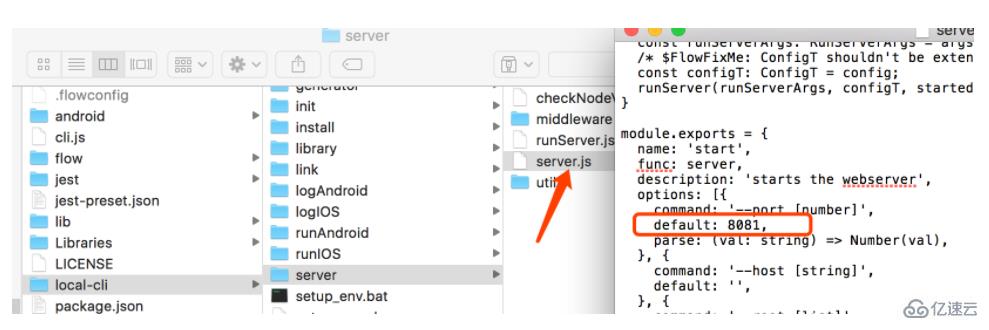
查看最新的server.js的源码,不难发现一下一段代码:
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
从上述代码中可以看出,我们在启动react native服务的时候可以为它指定一个端口号:
react-native start --port=8082
提示:上述代码,是2017年8月1号提交的一个pull request,所以说在2017年8月1之前的React Native版本是没有这个功能的。
要永久修改这个默认端口号,我们需要修改server.js文件,server.js所在位置,在:
你的项目名称/node_modules/react-native/local-cli/server/server.js
找到这个文件,打开它,然后将默认的8081端口修改为你想要的端口号即可:

修改好之后,需要验证一下有么有生效,怎么验证呢,方法很简单,在项目根目录下运行npm start即可:
从上图可以看出,这里我们已经将react-native的默认端口修改为了8082。
在修改了React Native 服务的端口号之后,我们要需改iOS项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有iOS模块可以忽略此步骤;
通过XCode打开React Native项目中的iOS项目;
修改以下文件的端口号:
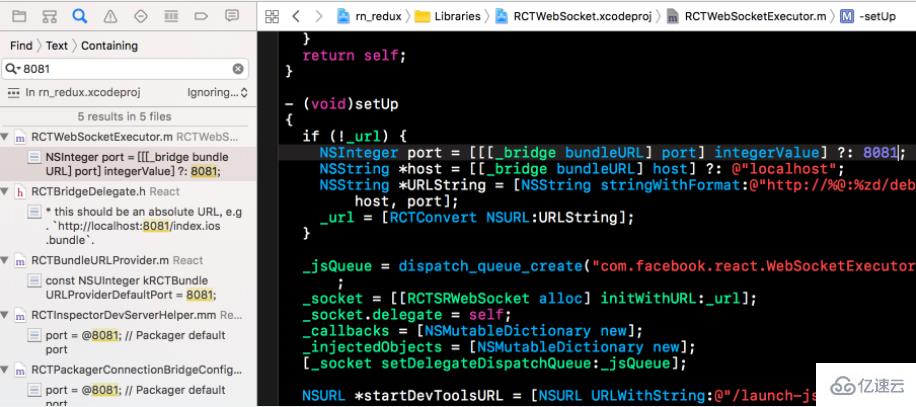
RCTWebSocketExecutor.m
RCTBridgeDelegate.h
RCTBundleURLProvider.m
RCTInspectorDevServerHelper.mm
RCTPackagerConnectionBridgeConfig.m
为了方便查找这些文件并定位到端口号,你可以借助XCode的
Show the Find navigator功能来查找文本8081

接下就可以通过react-native run-ios来运行iOS项目并从新的端口读取jsbundle了。
在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有Android模块可以忽略此步骤;
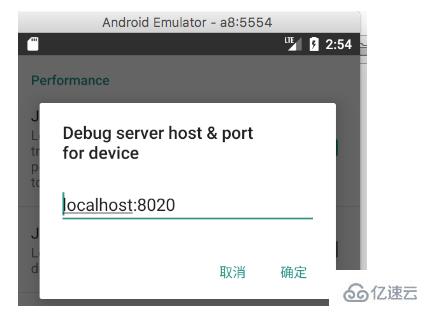
打开调试工具(Dev Settings),可以通过(command+M) 完成;
点击 Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;
重新reload一下,就可以从新的端口加载jsbundle了。
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
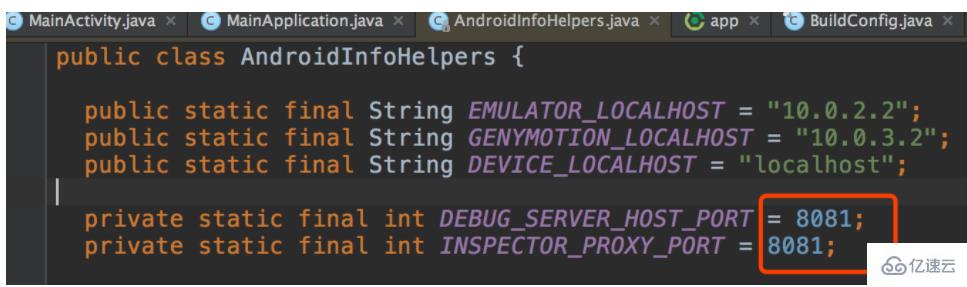
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...
以上是“react native如何修改端口”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。