这篇文章主要为大家展示了“vue中gantt甘特图的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue中gantt甘特图的示例分析”这篇文章吧。
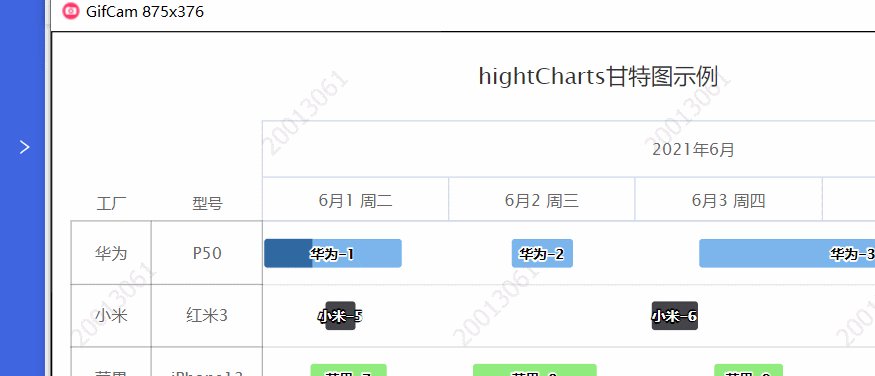
1、横轴左侧是表格数据,可以展示基本信息
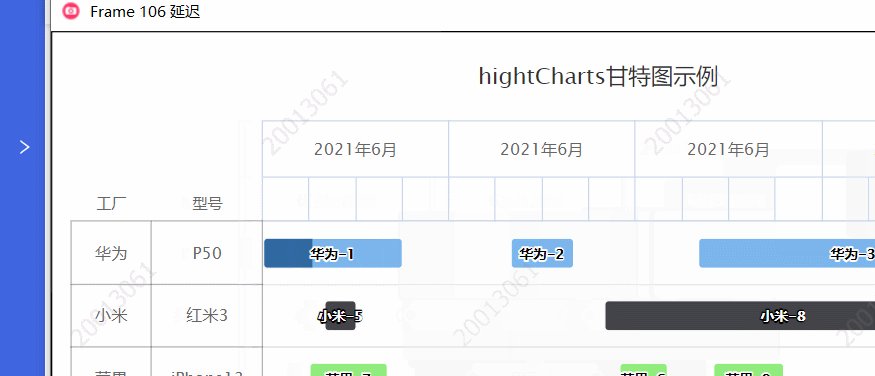
2、横轴右侧是时间轴,可以切换不同精度的时间展示
3、横向数据块有多个,最好可以叠加
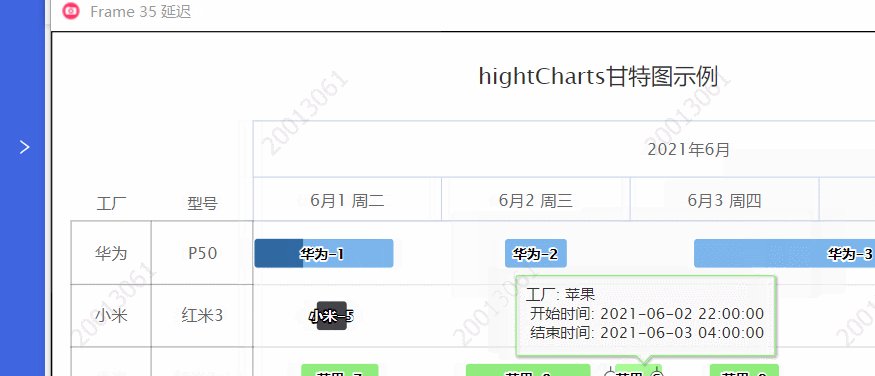
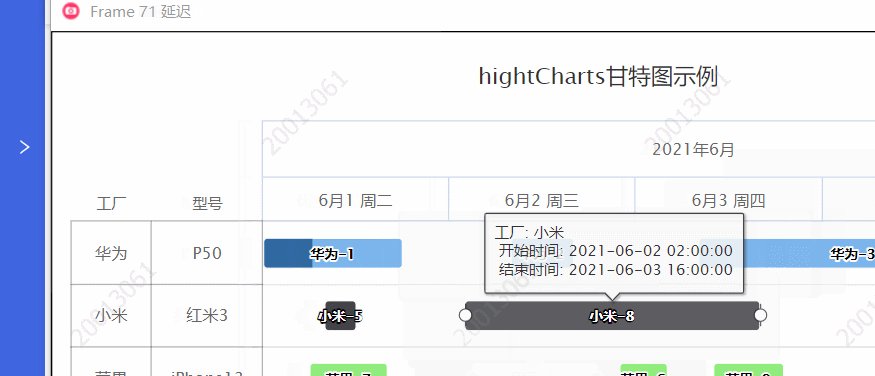
4、数据块可以拖拽、点击等,修改任务的时间和其他信息

这个highcharts,不仅实现了左边表格,右边图标,而且数据是联动的;右边横轴是时间轴,可以自定义格式;数据允许叠加,不冲突;数据有点击等各种事件,可以选中编辑单个数据块;数据可以拖拽,比如上下换列拖拽、水平拖拽,还可以单边拖拽,而且事件都有回调函数。这些功能基本可以满足我们的需求。比如对时间段、时间长度、数据信息的修改和展示。
先贴一下代码的Git地址,点击GitHub源代码 下载源代码。建议直接下源码,跑项目,另外,这个项目是vue3的,不过对于这种包,写法差别不大,主要是参数。
我贴一下代码,对功能实现做一个讲解,当然注释写的也是很详细的。
首先,highcharts-gantt.js 是专门用来实现甘特图的文件,draggable-points.js 是实现点事件绑定的文件。因为vue直接引入有找不到变量的报错,我将draggable-points的两个module直接添加到了highcharts-gantt里面,然后重新压缩,没有混淆,所以最终的包只有160K+,小了很多,大家可以直接用。压缩之后的源代码放心使用就行,我只是合并了2个文件的功能函数,但是也要格外提醒,不是官方的源文件了,感兴趣的同学可以去看官方源代码, .src 的文件是未压缩混淆的,注释也很详细。这是我合并文件时的版本Highcharts Gantt JS v9.3.1 (2021-11-05),这个也是当前的稳定版本。
功能有点简单,好像代码没什么好说的。关键的地方我都做了注释,还有不明白的可以留言或者评论。
最后,还存在一个问题,我没仔细研究源码,这个示例还存在一个问题,就是拖拽事件没有中断,而且直接修改了图表的数据展示。比如,纵向拖动换行时,左侧表格的数据会变化。暂时我还没有找到满意解决的方法。目前,我在拖拽结束的回调 drop 函数中,对数据做了处理,然后将我们希望的数据回写,更新图表,同样你也可以做 不能拖拽或者时间冲突等各种校验,达到上面我所说的需求。但是还有一点瑕疵,就是拖拽过程中的数据变化,左侧表格的数据拖拽过程中我也不希望他变化,暂时没能解决掉。如果您有好的案例、好的使用、好的建议,都希望可以提出来,共同进步。
<div class="hightChart-gantt">
<div id="container"></div>
<button @click="getData">打印当前数据</button>
</div>
</template>
<script>
import { defineComponent, onMounted, ref } from 'vue';
import * as Highcharts from '@jsModule/highcharts/highcharts-gantt.src.js'
import dayjs from 'dayjs'
import{ WEEKS } from './constants'
// api文档: https://api.Highcharts.com.cn/gantt/index.html
// 社区地址: https://forum.jianshukeji.com/tags/c/Highcharts/35/Highcharts-gantt
// 官方示例: https://www.highcharts.com.cn/demo/gantt/interactive-gantt
// 待解决问题
// 1、拖拽中断: 用户操作应该需要校验,但是现在对中断用户操作这块还没搞明白。
// 解决方案: 目前的做法是,在 drop 里面做判断,根据业务逻辑,做出提示,重新渲染数据。能实现,不够友好。
export default defineComponent({
name: 'hightCharts-gantt',
components: {},
setup () {
const gantt = ref({});
// 官方建议用UTC的时间,鉴于业务需要,我们需要和数据库时间保持统一,得看数据库的存储格式
const data = [
{start: '2021-6-1 0',end: '2021-6-1 18',factory: '华为',material: 'P50', uid: 1, y: 0, completed: 0.35},
{start: '2021-6-2 8',end: '2021-6-2 16',factory: '华为',material: 'P50', uid: 2, y: 0},
{start: '2021-6-3 8',end: '2021-6-4 24',factory: '华为',material: 'P50', uid: 3, y: 0},
{start: '2021-6-4 12',end: '2021-6-5 15',factory: '华为',material: 'P50', uid: 4, y: 0},
{start: '2021-6-1 8',end: '2021-6-1 12',factory: '小米',material: '红米3', uid: 5, y: 1},
{start: '2021-6-3 3',end: '2021-6-3 9',factory: '小米',material: '红米3', uid: 6, y: 1},
{start: '2021-6-1 6',end: '2021-6-1 16',factory: '苹果',material: 'iPhone13', uid: 7, y: 2},
{start: '2021-6-2 3',end: '2021-6-2 19',factory: '苹果',material: 'iPhone13', uid: 8, y: 2},
{start: '2021-6-3 8',end: '2021-6-3 17',factory: '苹果',material: 'iPhone13', uid: 9, y: 2},
{start: '2021-6-1 12',end: '2021-6-1 24',factory: 'OPPO',material: 'Reno7', uid: 10, y: 3},
{start: '2021-6-2 5',end: '2021-6-2 18',factory: 'OPPO',material: 'Reno7', uid: 11, y: 3},
{start: '2021-6-3 1',end: '2021-6-5 12',factory: 'OPPO',material: 'Reno7', uid: 12, y: 3},
];
let newData = data.map(item => {
item.start = dayjs(item.start).valueOf();
item.end = dayjs(item.end).valueOf();
return item
});
// 全局配置,需要在图标初始化之前配置
Highcharts.setOptions({
global: {
useUTC: false // 不使用utc时间
}, // 默认都是英文的,这里做了部分中文翻译
lang: {
noData: '暂无数据',
weekdays: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
months: ['一月', '儿月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
});
const dragStart = (e) => {
}
const drag = (e) => {
}
const drop = (e) => {
const { newPoint = {}, target = {} } = e;
if(newPoint.y || newPoint.y === 0) {
let list = [], tar = newData.find(item => item.y === newPoint.y && item.uid !== target.uid);
list = newData.map(item => {
// 当前拖拽数据
if(item.uid === target.uid) {
return {
...item,
factory: tar.factory,
material: tar.material,
...newPoint
}
} else {
return item
}
})
gantt.value.update({
series: [{
data: list
}]
})
}
}
// 选中,可以弹窗,编辑一些业务数据
const handleSelect = (e) => {
console.log('选中')
}
// 获取最终数据
const getData = () => {
let data = gantt.value.series[0].data.map(item => {
return {
uid: item.uid,
factory: item.factory,
material: item.material,
start: item.start,
end: item.end
}
})
console.log(data)
}
onMounted(() => {
try {
gantt.value = Highcharts.ganttChart('container', {
title: {
text: 'hightCharts甘特图示例'
},
xAxis: [{
currentDateIndicator: true,
tickPixelInterval: 70,
grid: {
borderWidth: 1, // 右侧表头边框宽度
cellHeight: 35, // 右侧日期表头高度
},
labels: {
align: 'center',
formatter: function() {
return `${dayjs(this.value).format('M月D')} ${WEEKS[dayjs(this.value).day()]}`;
}
},
}, {
labels: {
align: 'center',
formatter: function() {
return `${dayjs(this.value).format('YYYY年M月')}`;
}
},
}],
yAxis: {
type: 'category',
grid: {
enabled: true,
borderColor: 'rgba(0,0,0,0.3)',
borderWidth: 1,
columns: [
{ title: { text: '工厂' }, labels: { format: '{point.factory}' } },
{ title: { text: '型号' }, labels: { format: '{point.material}' } },
]
}
},
tooltip: {
formatter: function () {
return `<div>
工厂: ${this.point.factory}<br/>
开始时间: ${dayjs(this.point.start).format('YYYY-MM-DD HH:mm:ss')}<br/>
结束时间: ${dayjs(this.point.end).format('YYYY-MM-DD HH:mm:ss')}<br/>
</div>`
}
},
series: [{ data: newData }],
plotOptions: {
series: {
animation: false, // Do not animate dependency connectors
dragDrop: {
draggableX: true, // 横向拖拽
draggableY: true, // 纵向拖拽
dragMinY: 0, // 纵向拖拽下限
dragMaxY: 3, // 纵向拖拽上限
dragPrecisionX: 3600000 // 横向拖拽精度,单位毫秒
},
dataLabels: {
enabled: true,
format: '{point.factory}-{point.uid}',
style: {
cursor: 'default',
pointerEvents: 'none'
}
},
allowPointSelect: true,
point: {
events: {
dragStart: dragStart,
drag: drag,
drop: drop,
select: handleSelect
}
}
}
},
exporting: {
sourceWidth: 1000
},
credits: { // 去掉右下角版权信息
enabled: false
},
});
} catch (error) {
console.log(error)
}
})
return {
gantt,
getData
}
},
})
</script>
<style scoped>
.hightChart-gantt {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
#container {
max-width: 1200px;
min-width: 800px;
height: 400px;
margin: 1em auto;
}
</style>以上是“vue中gantt甘特图的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。