本篇内容主要讲解“JS创建对象的方式是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JS创建对象的方式是什么”吧!
创建对象的4种方式:
1.字面量的方式去创建对象
2.使用new字符创建对象
3.自定义构造函数
4.工厂模式创建对象
对象是指:具有属性和方法
var person1={
name:'柯南',
age:12,
sex:'男',
eat:function(){
console.log("我饿了,想吃饭")
},
say:function(){
console.log("我叫柯南")
}
}
console.log("person.eat输出函数",person.eat)
person.eat(); //直接输出 我饿了,想吃饭我们需要注意的是:person.eat和person.eat()的区别
person.eat是输出函数
person.eat()是调用函数

var person2=new Object();
person2.name='柯南'
person2.age='21'
person2.sex='男'
person2.eat=function(){
console.log("我饿了,想吃饭")
}
person2.say=function(){
console.log("我叫柯南")
}
console.log( '性别',person2.sex ) //输出男上面这两种方式去创建对象的缺点:
虽然上面这两种都可以去创建对象
但是我们创建出来的对象压根就不知道是什么类型?
当然我们知道他们是OBject类型
这个时候我们就需要使用自定义构造函数去创建对象了
function Person(name,age,sex,like){
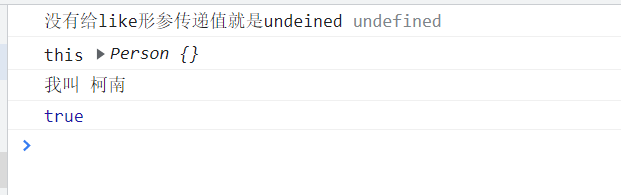
console.log('没有给like形参传递值就是undeined',like)
// 这里的this指向的是Person这个对象
console.log('this',this)
this.name=name;
this.age=age;
this.sex=sex;
this.say=function(){
console.log("我叫",name)
}
}
//这一行代码表示的是创建一个对象
//同时实例化一个对象
//并且给这个对象的属性进行初始化
//所以这一行代码并不简单
let per1=new Person('柯南',19,'男');
per1.say();
console.log(per1 instanceof Person);//true现在我们知道了per1是属于Person类型的,这就是自定构造函数创建对象的优势,我们知道它创建的对象是哪个类型的
ps:构造函数通常首字母大写

当我们new一个对象的时候做了四件事情:
通过创建自定义对象我们明白了当我们new一个对象的时候做了四件事情
1.开辟空间存储当前对象
2.把this设置为当前对象
3.设置属性和方法
4.把this对象返回
function createObj(name,age) {
let obj=new Object();
obj.name=name;
obj.age=age;
obj.sayHi=function(){
console.log(obj.name)
}
return obj;
}
let per=createObj('司藤',200)
console.log(per.age); //200
per.sayHi(); //司藤到此,相信大家对“JS创建对象的方式是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。