这篇文章主要讲解了“css如何排除第一个元素给其他元素设置样式”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css如何排除第一个元素给其他元素设置样式”吧!
在css中,可以利用“:first-child”和“:not”选择器选中除了第一个元素的其他元素,并且设置其他元素的样式,语法为“元素:not(:first-child){css样式代码;}”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样排除第一个元素给其他元素设置样式
在css中可以利用“:first-child”选择器和“:not”选择器来设置除了第一个元素其他元素的样式。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
下面我们通过示例来看一下,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
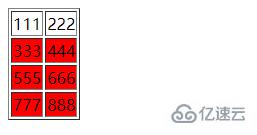
</html>输出结果:

感谢各位的阅读,以上就是“css如何排除第一个元素给其他元素设置样式”的内容了,经过本文的学习后,相信大家对css如何排除第一个元素给其他元素设置样式这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。