本篇内容介绍了“jquery如何获取当前元素在第几行第几列”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
方法:1、利用index()和parent()方法来获取当前元素的行位置,语法为“元素对象.parent().index()+1;”;2、利用index()方法来获取当前元素的列位置,语法为“元素对象.index()+1;”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样获取当前元素在第几行第几列
我们可以通过index()方法和parent()方法来获取当前元素在第几行第几列,示例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
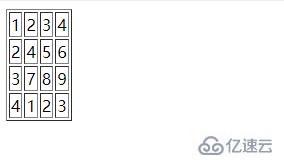
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
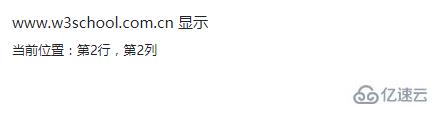
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html>输出结果:

当点击其中的一个单元格元素时,输出结果:

“jquery如何获取当前元素在第几行第几列”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。